1.环境准备已安装node运行环境(未安装的自行百度安装)安装node后使用npm管理包命令执行下载yarn(不懂请自行百度)2.搭建项目全局安装vue-cli,window窗口命令如下:yarn global add @vue/cli使用vue-cli创建uniapp...

1.环境准备
- 已安装node运行环境(未安装的自行百度安装)
- 安装node后使用npm管理包命令执行下载yarn(不懂请自行百度)
2.搭建项目
- 全局安装vue-cli,window窗口命令如下:
yarn global add @vue/cli - 使用vue-cli创建uniapp项目,window窗口命令如下:
vue create -p dcloudio/uni-preset-vue 你的项目名称(注意需要全小写) - 选择默认模板(Typescript)

- 等待依赖下载完成,如下图

3.安装css预处理器Sass
- 打开项目根目录下的cmd控制台,输入下载命令如下:
yarn add node-sass@^4.0.0 sass-loader@^10.0.1- 注意:此处使用的sass版本不宜太高
4.安装uniapp-ui组件库并配置easycom模式无引入使用
- 同样打开项目根目录下的cmd控制台,输入下载命令如下:
yarn add @dcloudio/uni-ui - 依赖下载完成后,打开src/pages.json文件进行配置easycom模式(若要详细了解该模式请自行百度,一句话总结:就是让组件无需import或require直接就能使用)

5.配置使用微信小程序Api
-
由于安装的uniapp-ts项目只会包含uni-app本身的@types声明,如果想直接使用wx或小程序的api的话就需要自行添加,以微信小程序为例:
-
同样打开项目根目录下的cmd控制台,输入下载命令如下:
yarn add @types/weixin-app -
下载完成后,打开tsconfig.json文件,在types字段下添加weixin使用的声明

6.运行项目至微信小程序平台
-
同样打开项目根目录下的cmd控制台,输入命令如下:(若要运行到其他平台请参考package.json中的scripts字段配置内容)
yarn dev:mp-weixin -
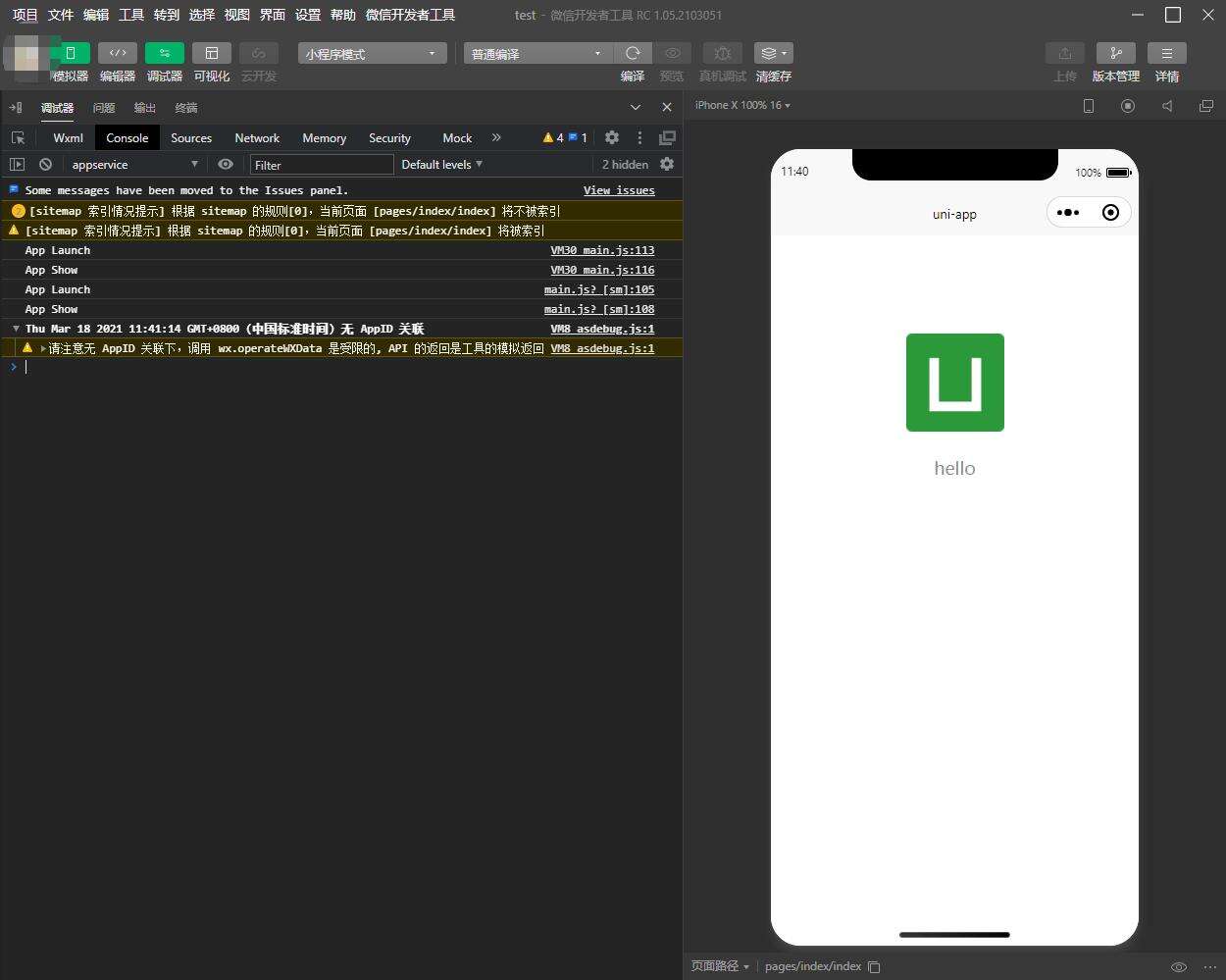
运行编译后会自动生成一个dist目录在根目录上,使用微信开发者工具导入dist/dev/mp-weixin目录既可联调开发运行


7.采用ts和sass编写vue模板
- 由于安装的uniapp-ts项目默认是采用js编写的,故此需要我们手动设置ts模板编写vue页面,另外还要注意一点就是App.vue文件最好保存不变(即不要用ts作更改)否则运行会报奇奇怪怪的错,故此我们只需要在其他组件上使用ts和sass即可,如下用pages/index/index.vue文件更改为例:

8.在Vue原型上挂载自定义变量
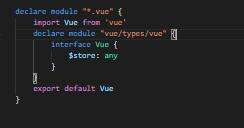
- 由于使用了Ts模板编写,如果要在Vue原型上挂载自定义变量则先要在项目的.d.ts文件中声明

沃梦达教程
本文标题为:vue-cli方式完整搭建和配置uniapp+ts+sass项目总结


猜你喜欢
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- ajax实现输入提示效果 2023-02-14
- jsPlumb+vue创建字段映射关系 2023-10-08
- vue keep-alive 2023-10-08
- layui数据表格以及传数据方式 2022-12-13
- 1 Vue - 简介 2023-10-08
- JS实现左侧菜单工具栏 2022-08-31
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14









