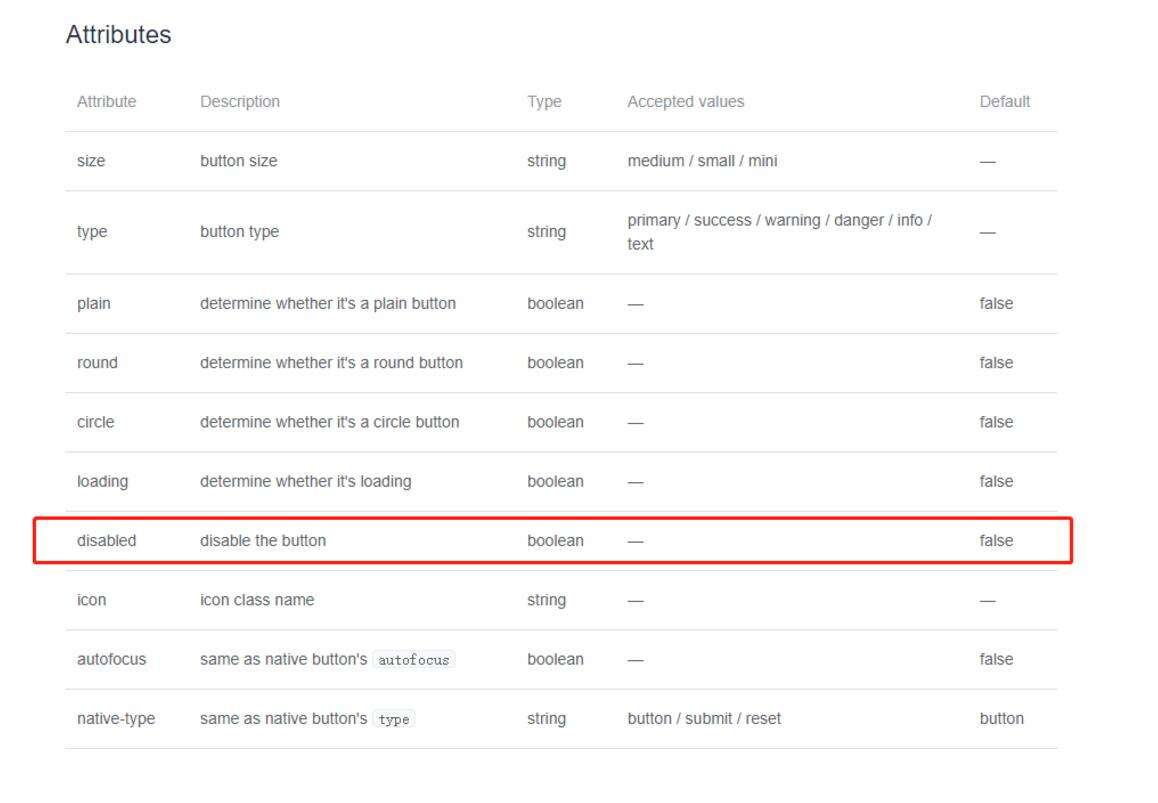
解决办法:elementui的组件中提交按钮的disabled属性,通过禁用按钮来防止重复提交1、定义变量data(){return {isDisabled:false,//答卷提交按钮是否生效} }2、在按钮处设置属性el-button @click=submit() :dis...
 解决办法:elementui的组件中提交按钮的disabled属性,通过禁用按钮来防止重复提交
解决办法:elementui的组件中提交按钮的disabled属性,通过禁用按钮来防止重复提交
 1、定义变量
1、定义变量
data(){
return {
isDisabled:false,//答卷提交按钮是否生效
}
}
2、在按钮处设置属性
<el-button @click="submit()" :disabled="isdisabled">提交<el-button>3、在method方法中设置是否禁用
- 向后台发送请求前,设置isDisabled=true禁用提交按钮
- 在请求返回数据或请求失败的反馈后,设置isDisabled=false取消禁用提交按钮
submit(){
this.isDisabled = true
submitquestionnaire().then(data =>{
this.isDisabled = false
}).catch(err =>{
this.isDisabled = false
})
}
沃梦达教程
本文标题为:Vue+elementui防止重复提交


猜你喜欢
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- JS实现左侧菜单工具栏 2022-08-31
- ajax实现输入提示效果 2023-02-14
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- vue keep-alive 2023-10-08
- 1 Vue - 简介 2023-10-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- layui数据表格以及传数据方式 2022-12-13









