在安装vue-awesome-swiper时报错swiper/dist/css/swiper.min.css找不到,如下如:有的回答安装6.0版本的话需要引入另外一个cssimport swiper/swiper-bundle.css但是,我替换完css 之后又一个问题出现了,vue-aweso...

在安装vue-awesome-swiper时报错swiper/dist/css/swiper.min.css找不到,如下如:

有的回答安装6.0版本的话需要引入另外一个css
import 'swiper/swiper-bundle.css'
但是,我替换完css 之后又一个问题出现了,vue-awesome-swiper组件pagination小圆点不显示,并且左右两侧的小图标也没有,也不报错。
找来找去发现是swiper的版本太高的问题导致的。
于是卸载已经安装的swiper
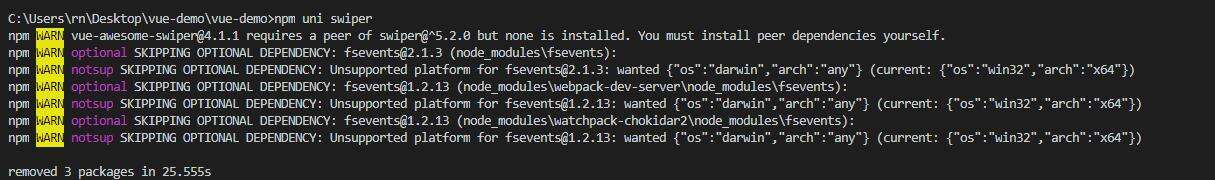
卸载完成之后会有如下提示:

提示需要swiper@^5.2.0的版本
重新安装swiper@^5.2.0之后就合适了。
即,此时需要执行如下命令安装与vue-awesome-swiper 4.1.1对应版本的另一个第三方插件swiper5.2.0:
卸载当前Swiper:npm uninstall swiper
安装低版本的Swiper:npm install swiper@5.2.0 -S
参考链接:
1、vue引入新版vue-awesome-swiper报错问题处理
2、解决vue-awesome-swiper中swiper/css/swiper.css无法导入问题
3、vue-awesome-swiper swiper/dist/css/swiper.css 报not found错误
本文标题为:在VS Code中vue引入新版vue-awesome-swiper编译时提示swiper/dist/css/swiper.css无法导入的问题


- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- layui数据表格以及传数据方式 2022-12-13
- jsPlumb+vue创建字段映射关系 2023-10-08
- vue keep-alive 2023-10-08
- 1 Vue - 简介 2023-10-08
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- ajax实现输入提示效果 2023-02-14
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- JS实现左侧菜单工具栏 2022-08-31









