Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 今天对vuex中的module模块如何使用进行说明调整 1、vue-qui...

Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
今天对vuex中的module模块如何使用进行说明
调整
1、vue-quick-start\src目录下新建modules文件夹(主要用法存放分类的文件,可以进行区分),在modules目录下新建user.js
import api from "@/api/user";
const user = {
namespaced: true,
state: {
username: "",
password: ""
},
mutations: {
SET_USERINFO: (state, userInfo) => {
state.username = userInfo.username ? userInfo.username : "";
state.password = userInfo.password ? userInfo.password : "";
}
},
actions: {
// 登录
Login({ commit }, userInfo) {
return new Promise((resolve, reject) => {
api
.login(userInfo)
.then(res => {
if (res.code === 200) {
commit("SET_USERINFO", res.userInfo);
}
resolve();
})
.catch(err => {
reject(err);
});
});
}
}
};
export default user;
2、vue-quick-start\src目录下新建getters.js
const getters = {
username: state => state.user.username,
password: state => state.user.password
};
export default getters;
3、修改vue-quick-start\src目录下的store.js(主要进行一些引入,初始化操作)
import Vue from "vue";
import Vuex from "vuex";
import user from "./modules/user"; // 引入user模块
import getters from "./getters";
Vue.use(Vuex);
const storeInstall = new Vuex.Store({
modules: {
user
},
getters
});
export default storeInstall;
4、调整vue-quick-start\src\views目录下的home.vue
<template>
<div class="home">
<h1>{{ title }}</h1>
<span @click="login_">登录</span>
<p class="myBorder">用户名: {{ username }} 密码 {{ password }}</p>
</div>
</template>
<script>
import { mapGetters, mapActions } from "vuex";
export default {
name: "home",
data() {
return {
title: "首页",
selects: []
};
},
computed: {
...mapGetters(["username", "password"])
},
methods: {
...mapActions("user", ["Login"]),
login_() {
let loginParam = {
username: "admin",
password: "123456"
};
this.Login(this.$qs.stringify(loginParam));
}
}
};
</script>
服务端修改
1、修改服务端vueBack\back1目录下的app.js
var express = require("express");
var http = require('http');
var app = express();
app.use(express.json())
app.use(express.urlencoded({ extended: true }))
app.get('/', function(req, res){
res.send('Hello,vueTestServer'); //服务器响应请求
});
// 系统登录
app.post('/login', async function(req, res){
res.send({
code: 200,
msg: "登陆成功",
userInfo: req.body
});
});
var httpServer = http.createServer(app);
const PORT = 9003;
const hostname = '0.0.0.0';
httpServer.listen(PORT, hostname, function() {
console.log('vue-test Server is running on: https://'+hostname+':%s', PORT);
});
2、启动服务器(vueBack\back1目录下执行node app.js)

验证
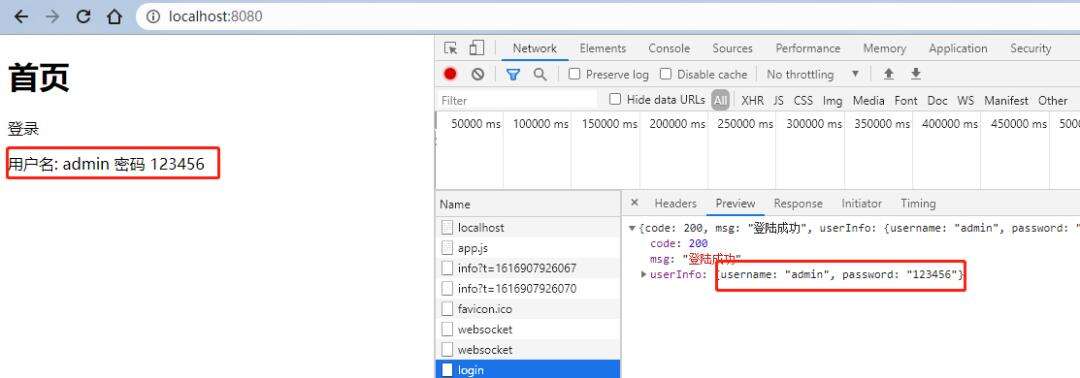
1、运行项目(项目根目录下执行npm run serve)
2、浏览器访问http://localhost:8080/

3、点击 “登录”

说明:通过请求vuex中user模块action中的登录方法去异步请求接口,接口返回数据后调用mutation中的方法把用户信息存储在vuex中;当vuex中的username、password改变时,组件内值也随之变化(因被映射为组件内的计算属性)
目录结构

本文标题为:vue-cli3项目三之模块化vuex


- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- JS实现左侧菜单工具栏 2022-08-31
- 1 Vue - 简介 2023-10-08
- ajax实现输入提示效果 2023-02-14
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- vue keep-alive 2023-10-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- layui数据表格以及传数据方式 2022-12-13









