Vue 前端框架神器前提引入Vue script src=https://cdn.jsdelivr.net/npm/vue/dist/vue.js/script 定义div 标签,设置好选择器 可以用类也可以是其它的选择器 在js中使用view 提供数据 script src=https:...

Vue 前端框架神器
前提
-
引入Vue
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -
定义div 标签,设置好选择器 可以用类也可以是其它的选择器
-
在js中使用view 提供数据
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
window.onload = function(){
var app = new Vue({
// 定义el 变量和data
el: '.box',
data:{
content:'hello vue'
}
})
}
</script>
<div class='box'>
<div>{{content}}</div>
</div>
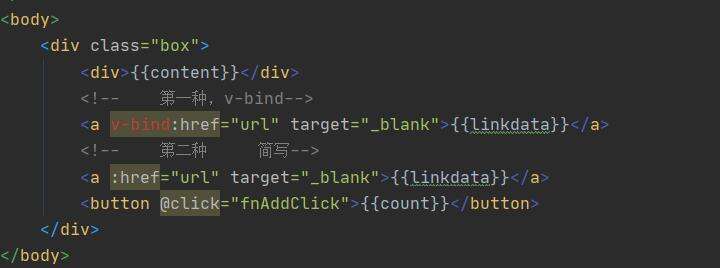
v-bind
- 1 在属性前 添加
v-bind:可以简写: - 2 属性的值 就可以写在vue对象里的data中了


vue语法{{}} 与Django 模板语言冲突 ,为了解决 可以修改为自定义
- 在 vue对象中
delimiters:['[[', ']]'] - 修改成了
[[]]中括号

v-if 判断标签 是否 渲染
注意vif 和 vshow的区别

- 注意: isshow 是控制 标签的 display 参数 :true & false
调用方法 @ 或者 v-on
- 在 vue对象中 添加methods
- 在标签中用
@click调用方法

列表的方式
data: {
// 01 普通列表
itemList:[1,2,3,4,5],
// 列表下标
indexList:['a','b','c','d'],
// 03 只有一个对象
objDate:{
name:'小明',
age:19
},
// 04 对象列表
objList:[
{
name:'养猪的男孩',
age:20
},
{
name:'养牛的男孩',
age:23
},
]
}
<ul>
<li v-for="item in itemList">{{item}}</li>
<li v-for="(item,index) in indexList">下标{{index}}==={{item}}</li>
<li v-for="item in objData">{{item}}</li>
<li v-for="(key,obj) in objData">属性值{{obj}}----属性名{{key}}</li>
<li v-for="obj in objList">{{obj.name}}---{{obj.age}}</li>
</ul>

箭头函数
注意
- 箭头函数体内的
this对象,就是定义该函数时所在的作用域指向的对象,而不是使用时所在的作用域指向的对象
var name = 'window';
var A = {
name: 'A',
sayHello: function(){
console.log(this.name)
}
}
A.sayHello();// 输出A
var B = {
name: 'B'
}
A.sayHello.call(B);//输出B
A.sayHello.call();//不传参数指向全局window对象,输出window.name也就是window
-
2
var name = 'window'; var A = { name: 'A', sayHello: () => { console.log(this.name) } } A.sayHello();// 输出的是window -
3 使用闭包
var name = 'window'; var A = { name: 'A', sayHello: function(){ var s = () => console.log(this.name) return s//返回箭头函数s } } var sayHello = A.sayHello(); sayHello();// 输出A var B = { name: 'B'; } sayHello.call(B); //还是A sayHello.call(); //还是A
小案例 todolist
-
1 for循环初始化数据的显示
items = ['学习vue', '学习Django', '学习python']<li v-for="item in items">{{item}}</li>
-
2 添加点击事件
<button @click="addItem"></button>
-
3 在点击事件里 完成输入框的 数据到列表的添加
-
3.1
<input type='text' v-model='itemvalue'>
-
3.2
-
var app = new Vue({ el:"#app", data:{ itemvalue:'', items = ['学习vue', '学习Django', '学习python'] }, methods:{ addItem:function(){ //把输入的数据 添加到items里去 this.items.push( this.itemvalue) //清空输入框 this.itemvalue='' } } })
-
-
完整代码
<div id="app">
<input type="text" v-model="itemvalue">
<button @click="addItem">添加</button>
<hr/>
<ul>
<li v-for="item in items">{{item}}</li>
</ul>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
itemvalue:'',
items: ['学习Vue', '学习Django基础', '学习Django前台'],
},
methods: {
addItem:function(){
//把输入的数据 添加到items里去
this.items.push( this.itemvalue)
//清空输入框
this.itemvalue=''
}
}
})
</script>
沃梦达教程
本文标题为:Vue 前端框架神器(前端必备)


猜你喜欢
- jsPlumb+vue创建字段映射关系 2023-10-08
- ajax实现输入提示效果 2023-02-14
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 1 Vue - 简介 2023-10-08
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- layui数据表格以及传数据方式 2022-12-13
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- JS实现左侧菜单工具栏 2022-08-31
- vue keep-alive 2023-10-08









