一、表单验证可以通过阿里的支付宝接口进行校验,能够准确识别是否存在,归属行:https://ccdcapi.alipay.com/validateAndCacheCardInfo.json?cardNo=1111cardBinCheck=true//接口api:需要传入的2个参数,卡号car...

一、表单验证可以通过阿里的支付宝接口进行校验,能够准确识别是否存在,归属行:
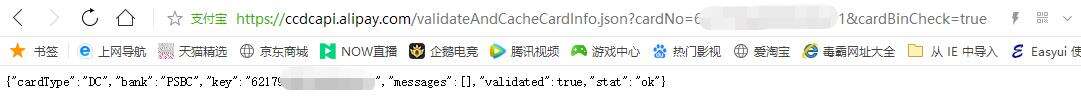
https://ccdcapi.alipay.com/validateAndCacheCardInfo.json?cardNo=1111&cardBinCheck=true
//接口api:需要传入的2个参数,卡号cardNo和cardBinCheck
所属行bank ,是否正确有效validated 类型cardType 还有状态stat
效果:

二、使用步骤
(1)组件部分
<el-form-item label="银 行 账 号:" prop="bank_account"><el-input v-model="form.bank_account" clearable></el-input></el-form-item>(2)rulles规则部分
rules: {
bank_account: [{ required: true, message: '请输入银行账号', trigger: 'blur' }, { validator: bankche, trigger: 'blur' }],
}(3)验证validate
data() {
var bankche = (rule, value, callback) => {
if (!this.cardno) {
callback(new Error('银行卡号不正确'));
} else {
callback();
}
}
}(4)接口验证
//验证银行卡号
console.log(this.form.bank_account);
var accound='https://ccdcapi.alipay.com/validateAndCacheCardInfo.json?cardNo='+this.form.bank_account+'&cardBinCheck=true'
axios
.get(accound)
.then(response => (this.cardno = response.data.validated,console.log(response.data.validated),console.log('sdf',this.cardno)))
.catch(function(error) {
// 请求失败处理
console.log(error);
});
沃梦达教程
本文标题为:vue表单验证--银行卡验证


猜你喜欢
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- 1 Vue - 简介 2023-10-08
- layui数据表格以及传数据方式 2022-12-13
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- JS实现左侧菜单工具栏 2022-08-31
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- jsPlumb+vue创建字段映射关系 2023-10-08
- vue keep-alive 2023-10-08
- ajax实现输入提示效果 2023-02-14









