Vue项目开发之项目初始化一、使用图形化界面创建二、使用命令创建项目一、使用图形化界面创建1、打开cmd【快捷键 win+R】 2、输入一下命令 会自动跳转至链接或复制 http://localhost:8000 至浏览器打开 3、进入...

Vue项目开发之项目初始化
- 一、使用图形化界面创建
- 二、使用命令创建项目
一、使用图形化界面创建
1、打开cmd【快捷键 win+R】

2、输入一下命令

会自动跳转至链接或复制 http://localhost:8000 至浏览器打开

3、进入项目管理器 => 安装完成







选择创建项目后即可(需要花点时间下载)
4、配置插件(Element)



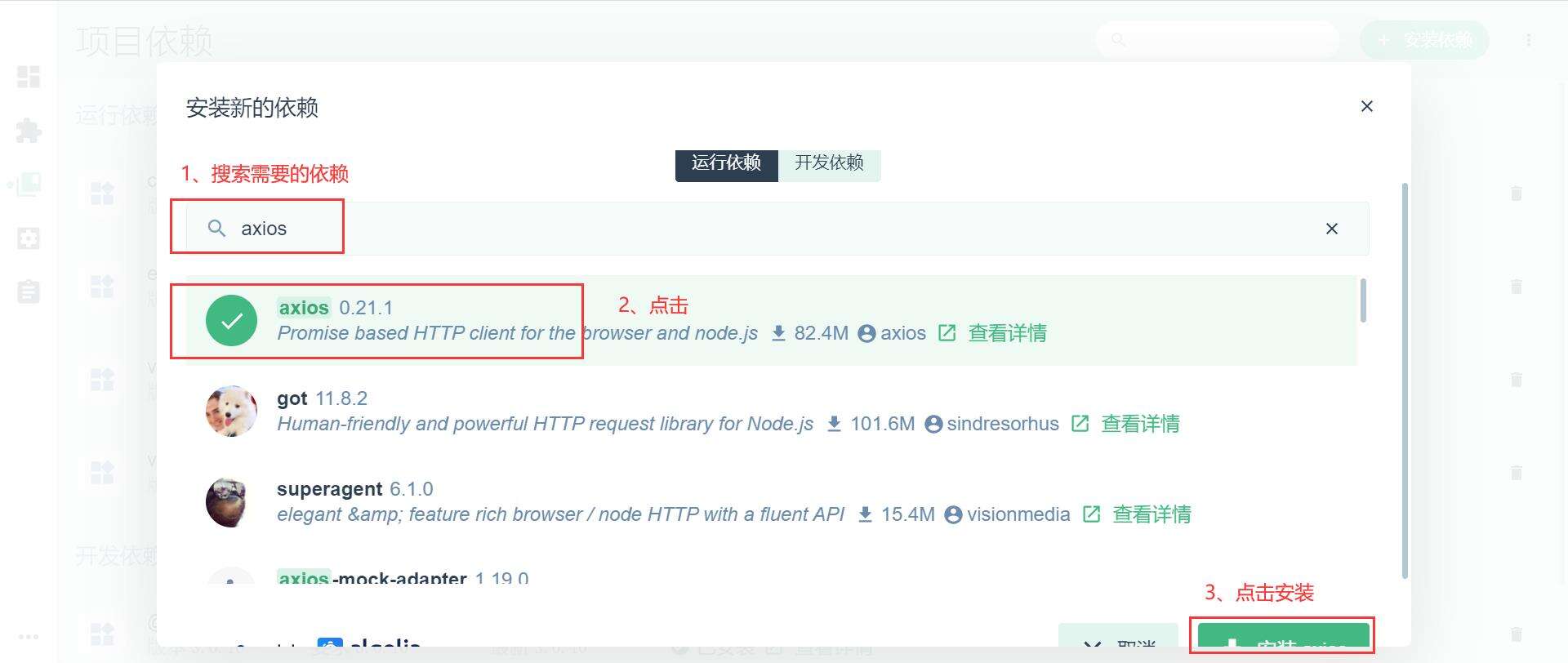
5、配置依赖(axios)


二、使用命令创建项目
1、命令语句
Vue CLI2初始化项目
vue init webpack my-project
Vue CLI3初始化项目
vue create my-project
2、进入cmd(使用其他的终端也可)
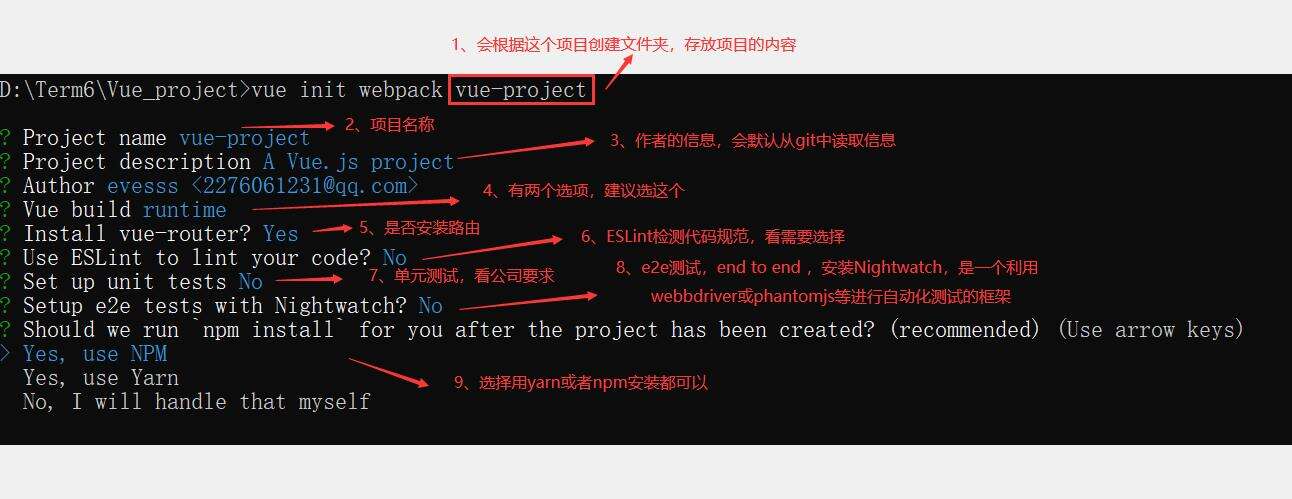
(1)使用Vue CLI2

(2)使用Vue CLI3

选中后进行回车,下载一段时间项目即创建完成

沃梦达教程
本文标题为:Vue项目开发之项目初始化


猜你喜欢
- layui数据表格以及传数据方式 2022-12-13
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- vue keep-alive 2023-10-08
- 1 Vue - 简介 2023-10-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- JS实现左侧菜单工具栏 2022-08-31
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- ajax实现输入提示效果 2023-02-14
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15









