vue-cli3.0实现移动端自适应,亲测有效项目使用vue3.0编写代码,说要打包成apk文件,在安卓上看,现在需要适配移动端的样式,记录一下,亲测有效。安装插件vue脚手架略过lib-flexible : 会自动在html的head中添加...

vue-cli3.0实现移动端自适应,亲测有效
项目使用vue3.0编写代码,说要打包成apk文件,在安卓上看,现在需要适配移动端的样式,记录一下,亲测有效。
安装插件
- vue脚手架略过
- lib-flexible : 会自动在html的head中添加一个
<meta name="viewport">的标签,同时会自动设置html的font-size为屏幕宽度除以10,也就是1rem等于html根节点的font-size。假如设计稿的宽度是750px,此时1rem应该等于75px。假如量的某个元素的宽度是150px,那么在css里面定义这个元素的宽度就是 width: 2rem。但是当分辨率大于某个特定值时,它便不再生效。下面会将怎么改,让它生效。 - postcss-pxtorem : 一款postcss插件。用于将单位转化为rem,代码中写入的px单位会根据设置好的基准值,以px大小除以基准值,自动转成rem显示在浏览器上。
安装步骤
-
安装 lib-flexible:npm install lib-flexible --save
-
引入 lib-flexible:在main.js中引入lib-flexible
import 'lib-flexible’
-
安装换算PX到REM的插件:
-
npm install postcss-px2rem --save -
npm install px2rem-loader --save
-
-
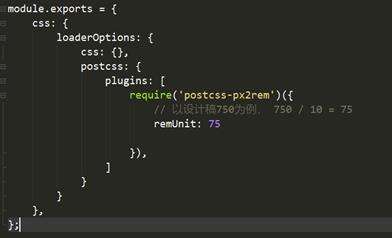
在项目根目录新建文件vue.config.js,然后如下配置:

module.exports = {
css: {
loaderOptions: {
css: {},
postcss: {
plugins: [
require('postcss-px2rem')({
// 以设计稿750为例, 750 / 10 = 75
remUnit: 72
}),
]
}
}, // Enable CSS modules for all css / pre-processor files. // This option does not affect *.vue files.
}
}
如果设计稿宽度大于540px要改lib-flexible的源代码:
打开*./node_modules/lib-flexible/flexible.js*,找到如下片段源码:

改成

复制如下代码,保存即可
if (width / dpr > 540) {
width = width * dpr;
}
源代码表示,如果宽度大于540,宽度就等于540*dpr,默认的dpr是1,所以就固定为540了,修改后,把540改成我们的width,当屏幕宽度超过540的时候我们应该以实际宽度重新计算,从而来做到适应PC原网站。
把index.js文件中把name="viewport"的代码修改为:
<meta name="viewport" content="width=device-width, maximum-scale=1.0, minimum-scale=1.0, initialscale=1.0, user-scalable=no">
现在已经可以适配了,只是文字如果定义了font-size不会随着屏幕大小改变,图片是切割好的图片,大小固定好了,也不会随着屏幕大小改变
很简单,只要把代码中的文字的style里面的单位改成rem即可让文字大小随着屏幕适配
因为pxtorem的插件只能把css里面的px自动转换成rem的,如果HTML代码中的有px的单位,就需要手动改成rem的。
Hbuilderx中换算单位修改:在setting中把单位换算改成1rem = 72px,只要在代码中输入px单位,会自动弹出rem,回车就可以了


最后图片大小是切割好的,但是只要把图片的宽度/高度定义到css里面,就可以适配不同的屏幕宽度。
.img {
width: 20px; //查看图片的宽度,写在这就好了,再这个class引入img标签里面即可
}
至此基本已经适应完了,还有一些问题后面再更新
本文标题为:vue3.0实现移动端自适应


- JS实现左侧菜单工具栏 2022-08-31
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- jsPlumb+vue创建字段映射关系 2023-10-08
- ajax实现输入提示效果 2023-02-14
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- 1 Vue - 简介 2023-10-08
- vue keep-alive 2023-10-08
- layui数据表格以及传数据方式 2022-12-13









