准备工作安装node.js,安装过程中会用到npm命令。下载vue-devtools工具包官方地址github:https://github.com/vuejs/vue-devtools/tree/master选择master分支,大家也可以选择其他分支,自己喜欢就好下载完成后解...

准备工作
安装node.js,安装过程中会用到npm命令。
下载vue-devtools工具包
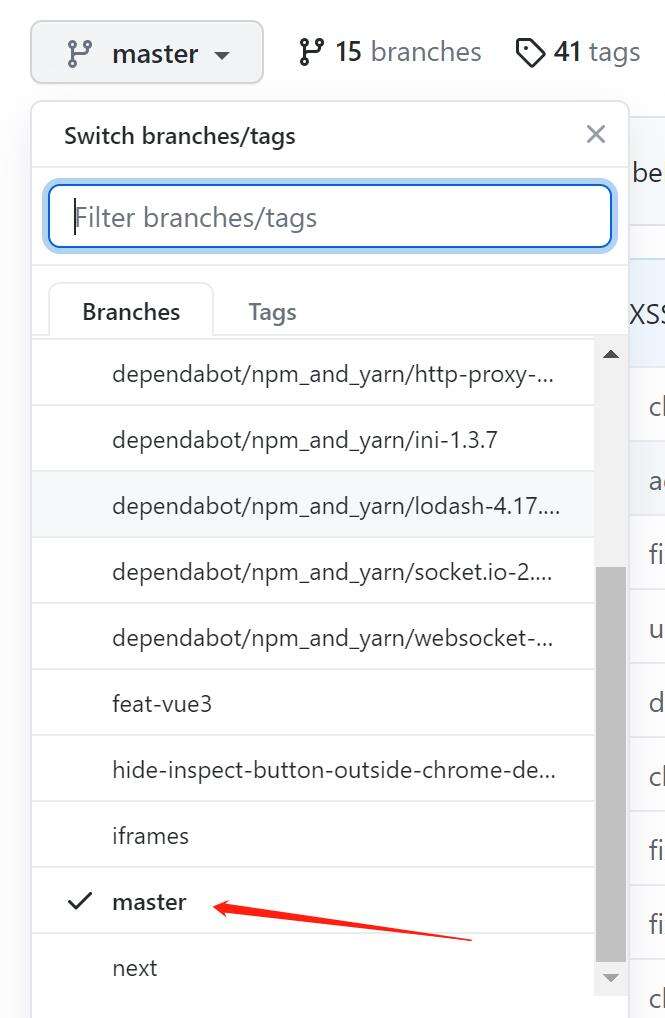
官方地址github:https://github.com/vuejs/vue-devtools/tree/master
选择master分支,大家也可以选择其他分支,自己喜欢就好

下载完成后解压得到目录vue-devtools-master,进入目录,然后执行 npm install,会看到如下安装过程

直到如下过程说明安装成功

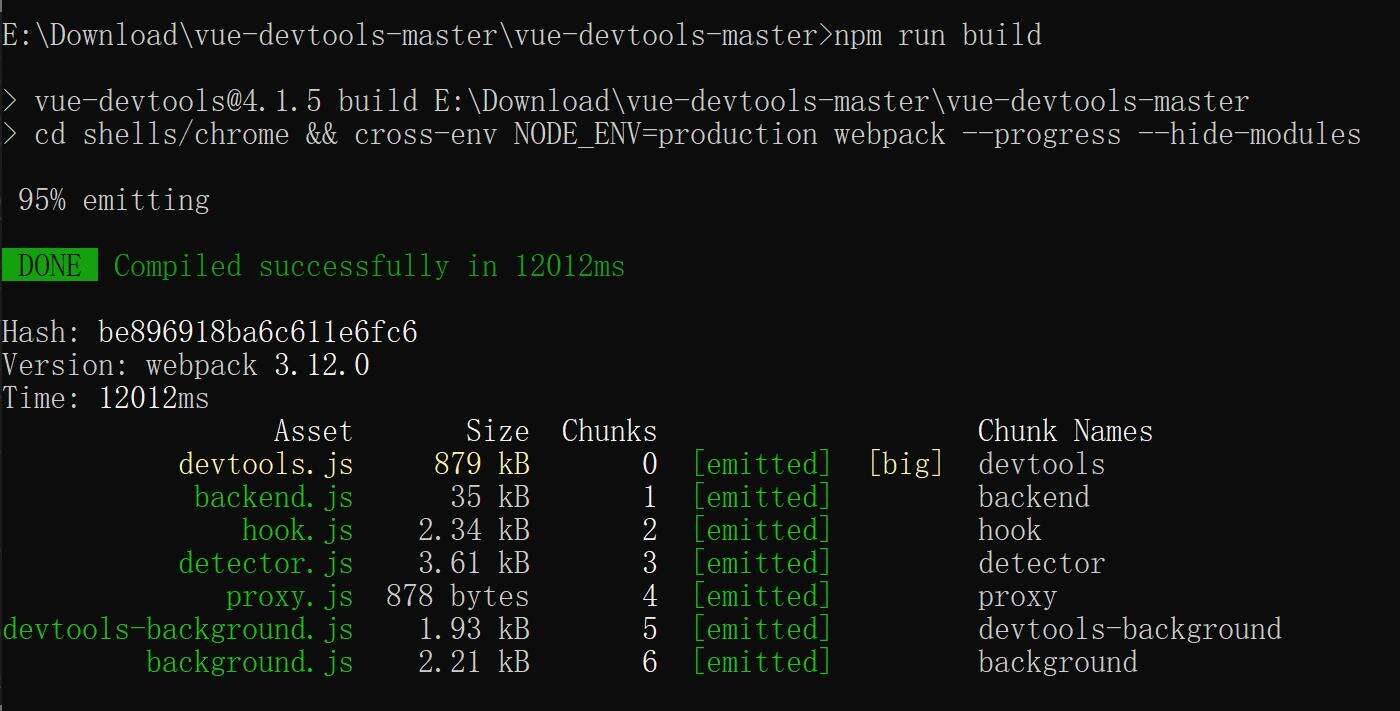
然后执行命令:npm run build,出现如下视图,说明工具包构建完成

chrome添加vue-devtools插件
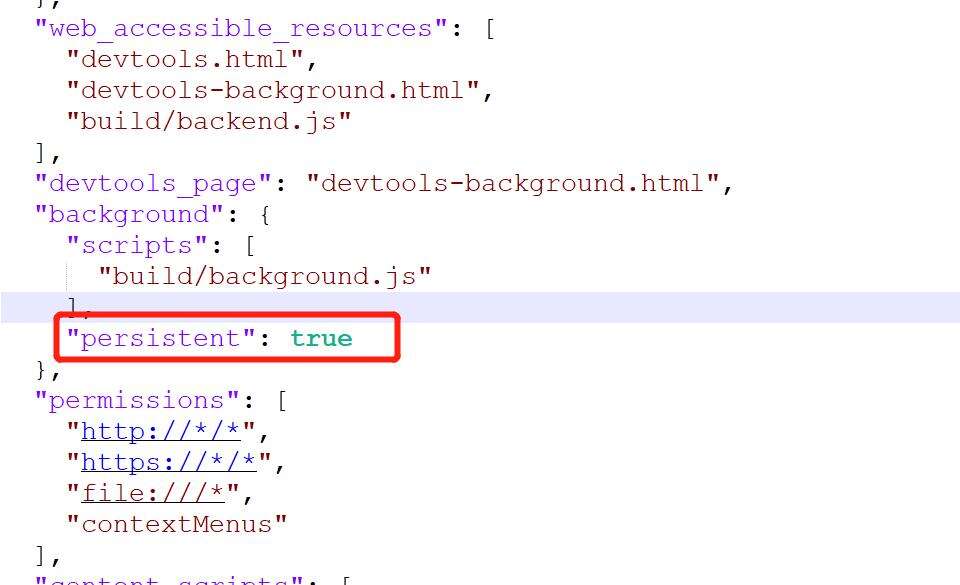
进入目录: vue-devtools-master ->shells -> chrome ,打开manifest.json文件,修改 persistent 值为 true。

点击浏览器右上角的  ,找到“更多工具 --》 扩展程序”,打开右侧开发者模式,
,找到“更多工具 --》 扩展程序”,打开右侧开发者模式, ,
,
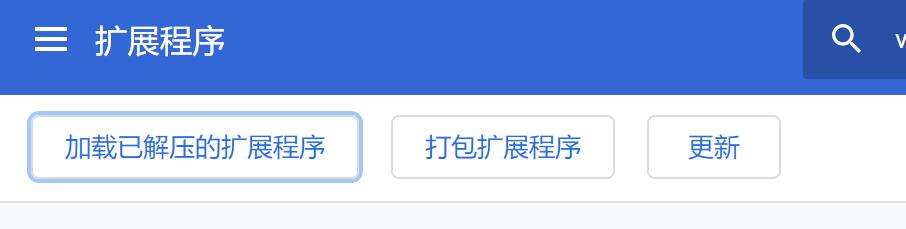
点击“加载已解压的扩展程序”

找到已解压的工具包 vue-devtools-master,进入目录 shells --> chrome,选中chrome文件夹。
最后我们会在浏览器右上角看到插件图标,自此插件安装结束。

本文标题为:Chrome安装vue-devtools插件


- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- layui数据表格以及传数据方式 2022-12-13
- 1 Vue - 简介 2023-10-08
- ajax实现输入提示效果 2023-02-14
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- vue keep-alive 2023-10-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- JS实现左侧菜单工具栏 2022-08-31
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14









