vue-quill-editor似乎对于vue3没有较好支持,或者是我水平太差不会用。这里推荐使用vue-quill。官网地址https://vueup.github.io/vue-quill/guide/usage.html#in-single-file-component1、安装。在控制面板中查找依...

vue-quill-editor似乎对于vue3没有较好支持,或者是我水平太差不会用。这里推荐使用vue-quill。官网地址https://vueup.github.io/vue-quill/guide/usage.html#in-single-file-component
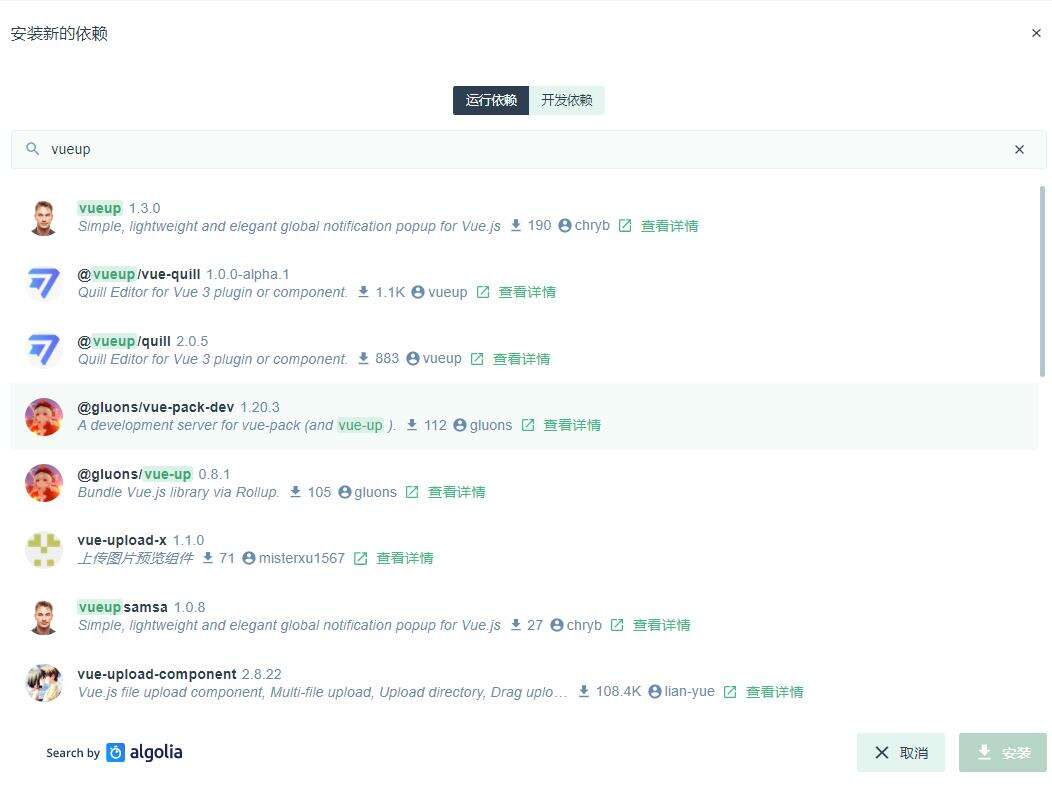
1、安装。在控制面板中查找依赖,@vueup/vue-quill进行安装,即下图中的第2个。或者使用命令行进行安装
npm install @vueup/vue-quill@alpha --save

2.配置。在main.js文件中按如下方式导入
import { createApp } from 'vue'
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css';
const app = createApp()
app.component('QuillEditor', QuillEditor)或者在需要使用的组件文件中导入
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css';
export default {
components: {
QuillEditor
}
}3.在vue文件中使用。
<QuillEditor theme="snow" />4.效果如图。

虽然简陋,但是使用方便,更多配置项见官网
沃梦达教程
本文标题为:Vue3使用富文本编辑器QuillEditor


猜你喜欢
- jsPlumb+vue创建字段映射关系 2023-10-08
- JS实现左侧菜单工具栏 2022-08-31
- vue keep-alive 2023-10-08
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- layui数据表格以及传数据方式 2022-12-13
- 1 Vue - 简介 2023-10-08
- ajax实现输入提示效果 2023-02-14
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21









