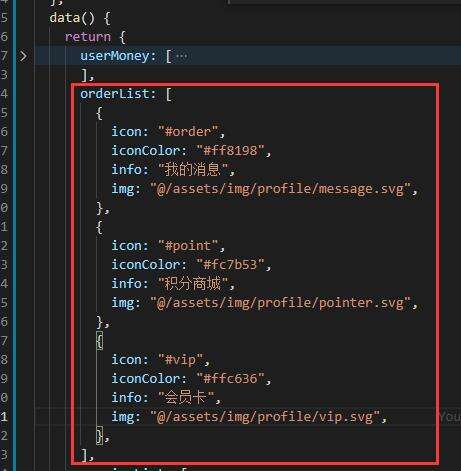
数据:结构:????div?v-for=item?in?orderList?:key=item.icon?class=item??????img?:src=item.img?alt=?@error=@/assets/img/profile/message.svg/??????div?class=info{{?item.info?}}/di...

数据:

结构:
????<div?v-for="item?in?orderList"?:key="item.icon"?class="item">
??????<img?:src="item.img"?alt=""?@error="@/assets/img/profile/message.svg"/>
??????<div?class="info">{{?item.info?}}</div>
????</div>审查元素发现没显示默认的图片,图片没有被打包。。。。

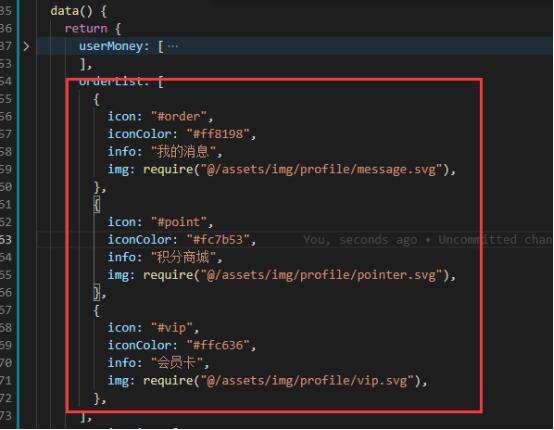
解决:把图片路径用require()调用,这样就可以正常显示了

<div v-for="item in orderList" :key="item.icon" class="item">
<img :src="item.img" alt="" @error="require('@/assets/img/profile/message.svg')"/>
<div class="info">{{ item.info }}</div>
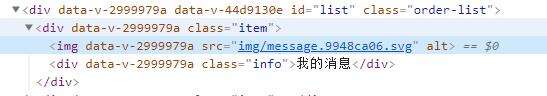
</div>审查元素:

原因:
在动态加载图片时webpack会把图片来当做模块来用,所以url-loader将无法解析图片地址,然后npm run dev 或者 npm run build之后导致路径没有被加工。
沃梦达教程
本文标题为:vue动态渲染img,图片不显示


猜你喜欢
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- jsPlumb+vue创建字段映射关系 2023-10-08
- vue keep-alive 2023-10-08
- layui数据表格以及传数据方式 2022-12-13
- JS实现左侧菜单工具栏 2022-08-31
- ajax实现输入提示效果 2023-02-14
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- 1 Vue - 简介 2023-10-08









