typora-copy-images-to: uploadvue create myvueVue项目安装1.主要功能选择2.版本3.路由模式:history(/)写no hash(#)是yes 4.预处理器–选择less语法(css)5.语法检测eslint–默认6.保存时进行语法检测7.In ...

typora-copy-images-to: upload
vue create myvue
Vue项目安装
1.主要功能选择

2.版本
3.路由模式:history("/")写no hash("#")是yes 
4.预处理器–选择less语法(css)
5.语法检测eslint–默认

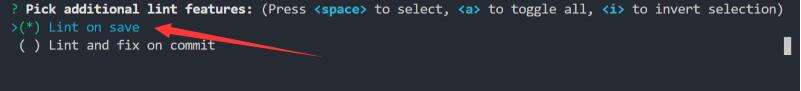
6.保存时进行语法检测

7.In dedicated config files
您喜欢将Babe 1、ESLint等的配置放在哪里?—放在专用配置文件中/放在pack.json文件中

8.是否作为以后的模板–NO
Vux如何使用
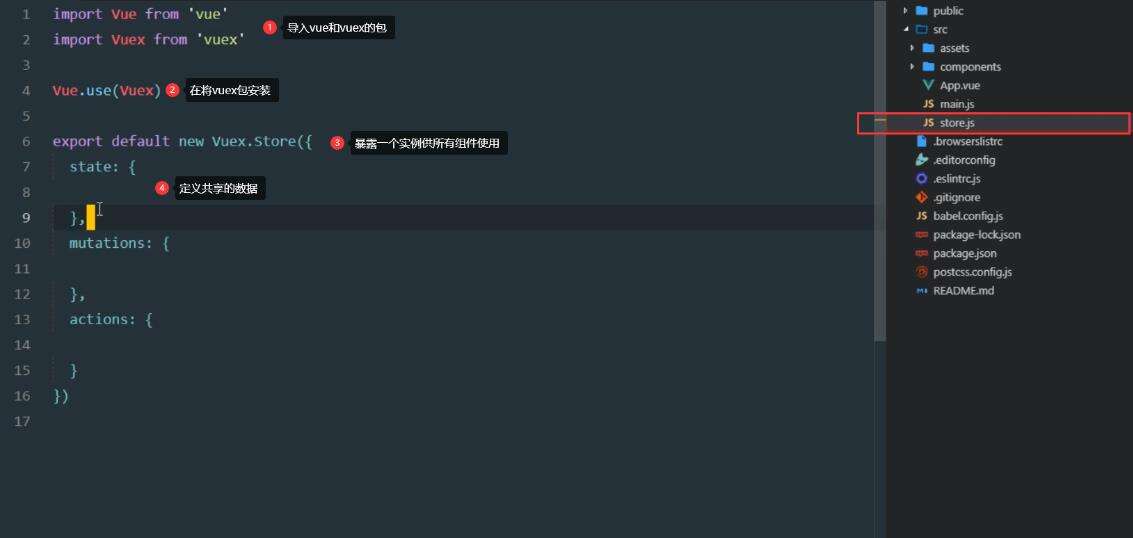
1.在./store.js中操作
2.在./main.js中操作

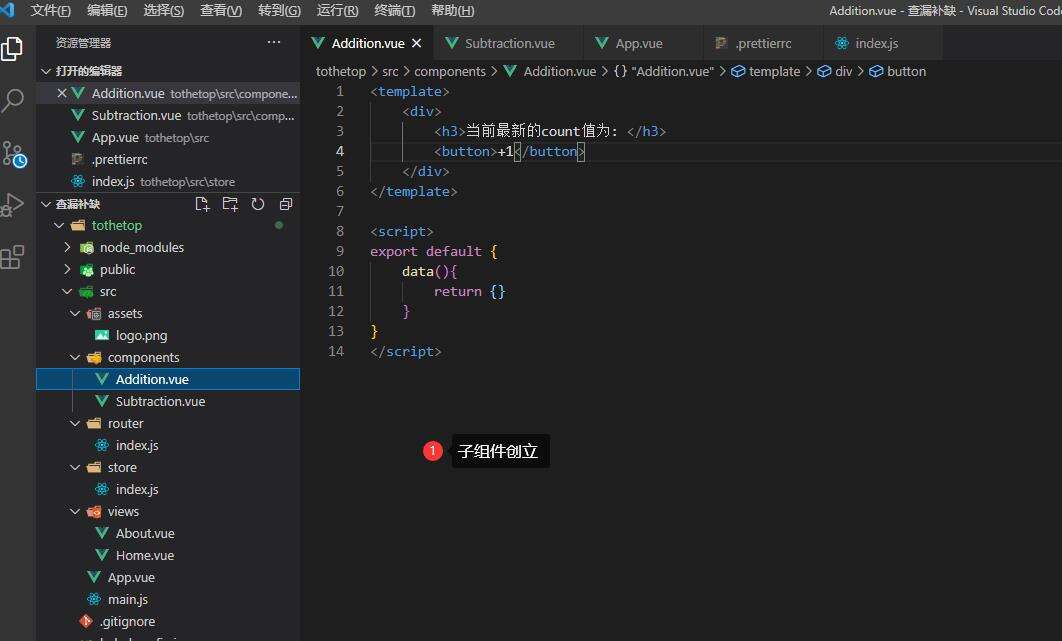
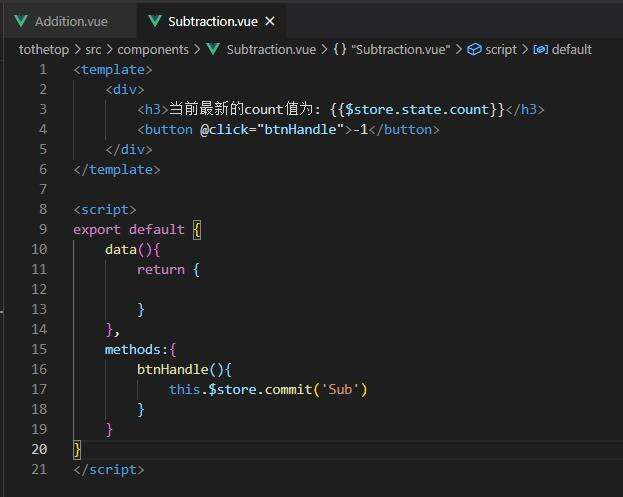
3.创立子组件
components内建立子组件

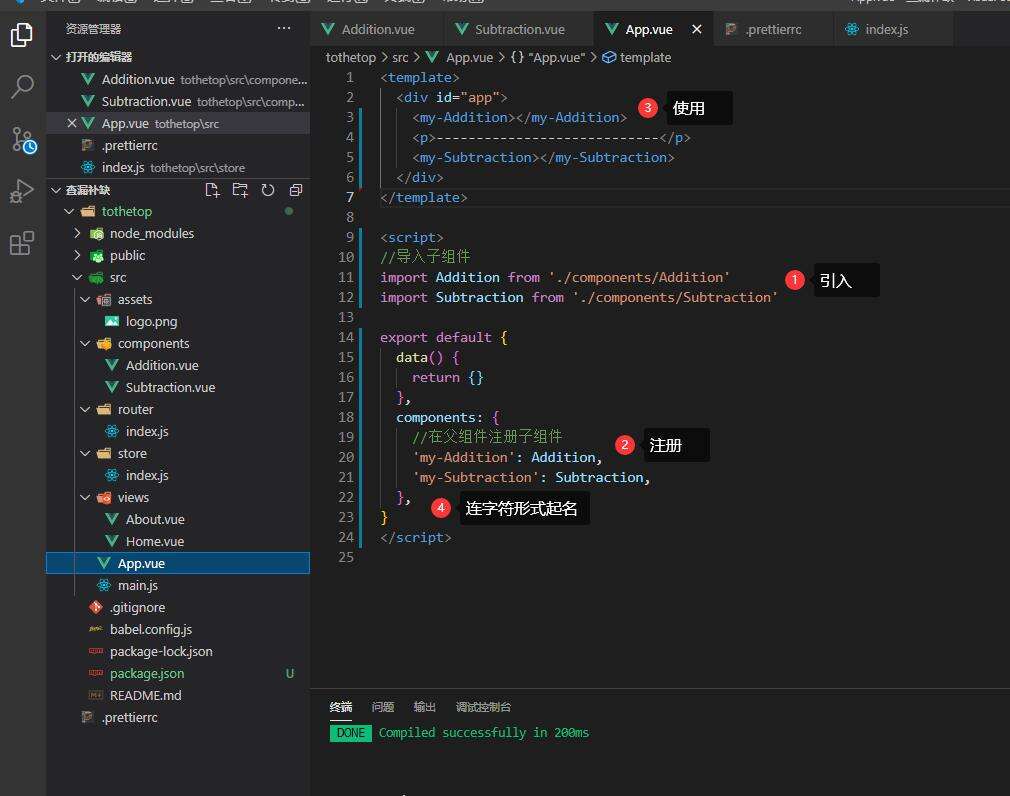
4.在父组件导入子组件-注册-使用

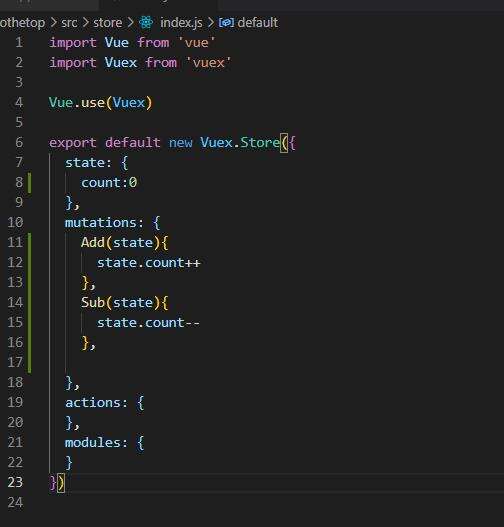
5.在store.js创立全局共享数据

6.共享数据使用方式–子组件
1.第一种 子组件中通过this.$store.state.全局数据名称

在template中使用this.$store中this可以省略

2.第二种 子组件中通过 mapState


7.Mutation操作全局共享数据
1.在index.js的new Vuex中定义全局操作的方法


2.在子组件中使用方法


注意
这种方法不推荐,为错误操作方法,不方便维护
8.Mutation操作全局数据时传递参数, 自定义变化值
1.在index.js的new Vuex中定义全局操作的方法,并加入需要传递的变量

2.触发时传递参数
第一种方式

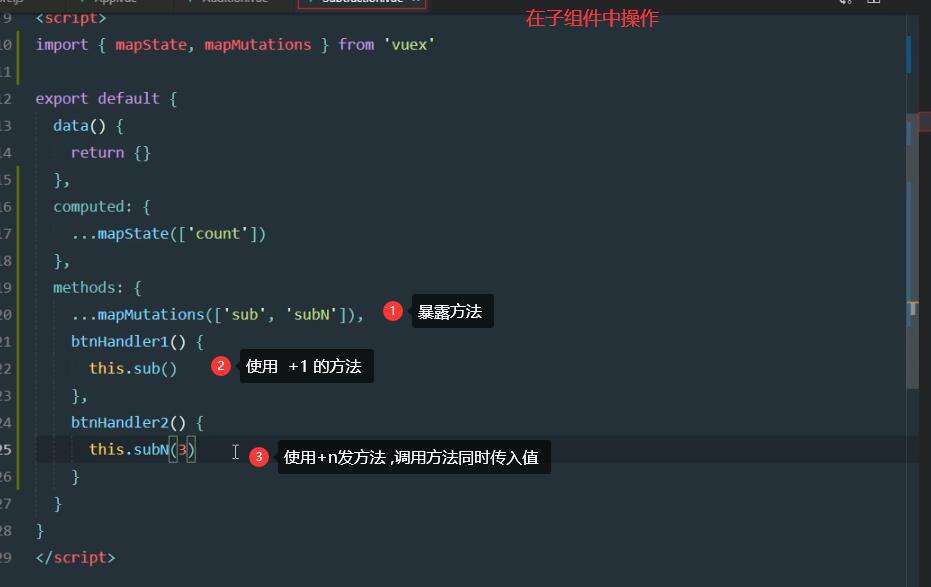
第二种方式 通过 mapMutations
注意: 在index.js中定义一致

注意 …mapMuations写在methods里面

注意: mutation里面不支持异步操作 – 如计时器

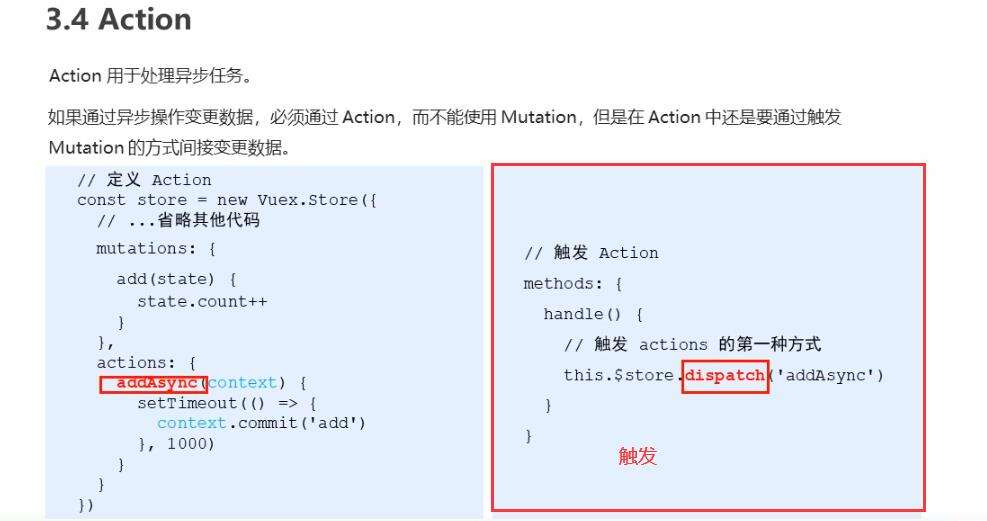
9.Action(处理异步任务–按下按钮后延时改变数据)
-----不能直接操作state数据,需要借助context.commit操作mutation里面的方法
1.1在index.js的new Vuex中定义需要异步操作的方法,commit(括号里面填的mutation里面的方法)

1.2必须在actions中commit的是mutations里面的方法

2.在子组件中定义触发的方法–this.$store.dispatch(‘addAsync’)


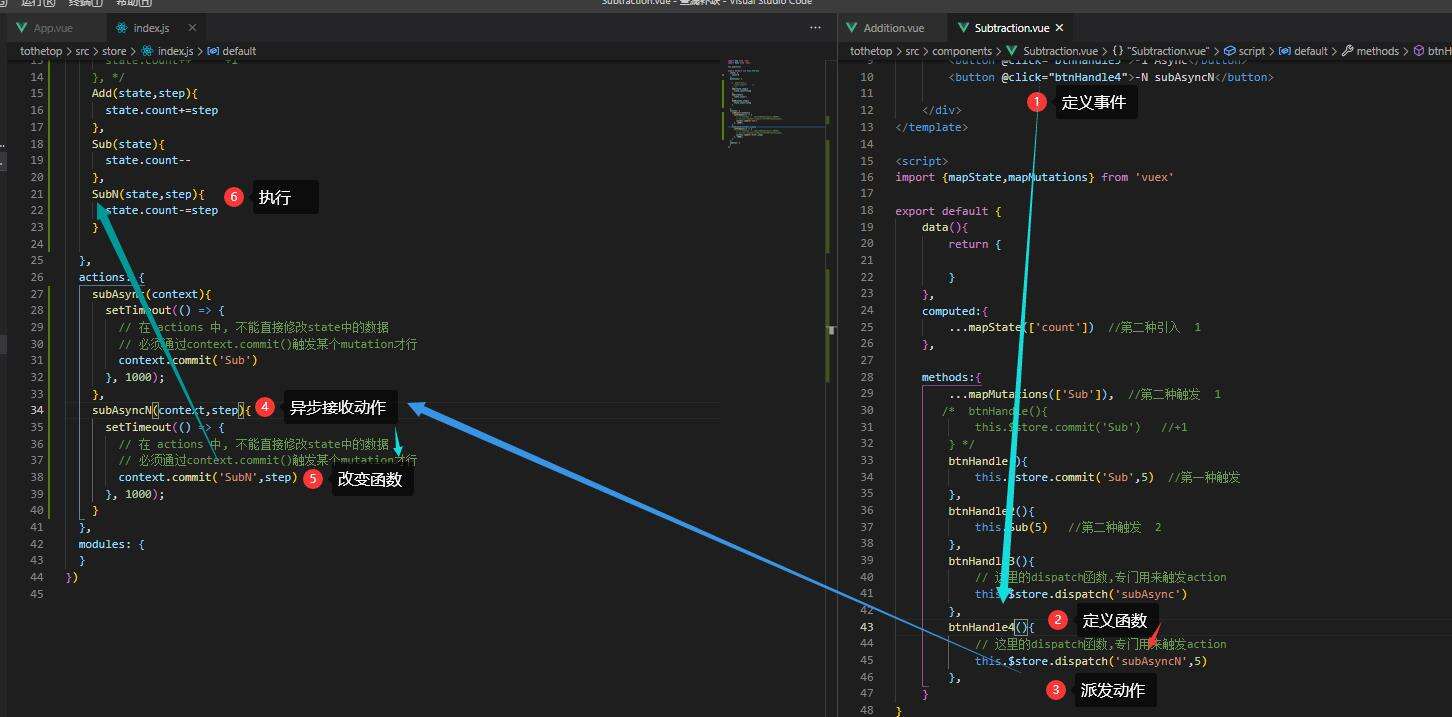
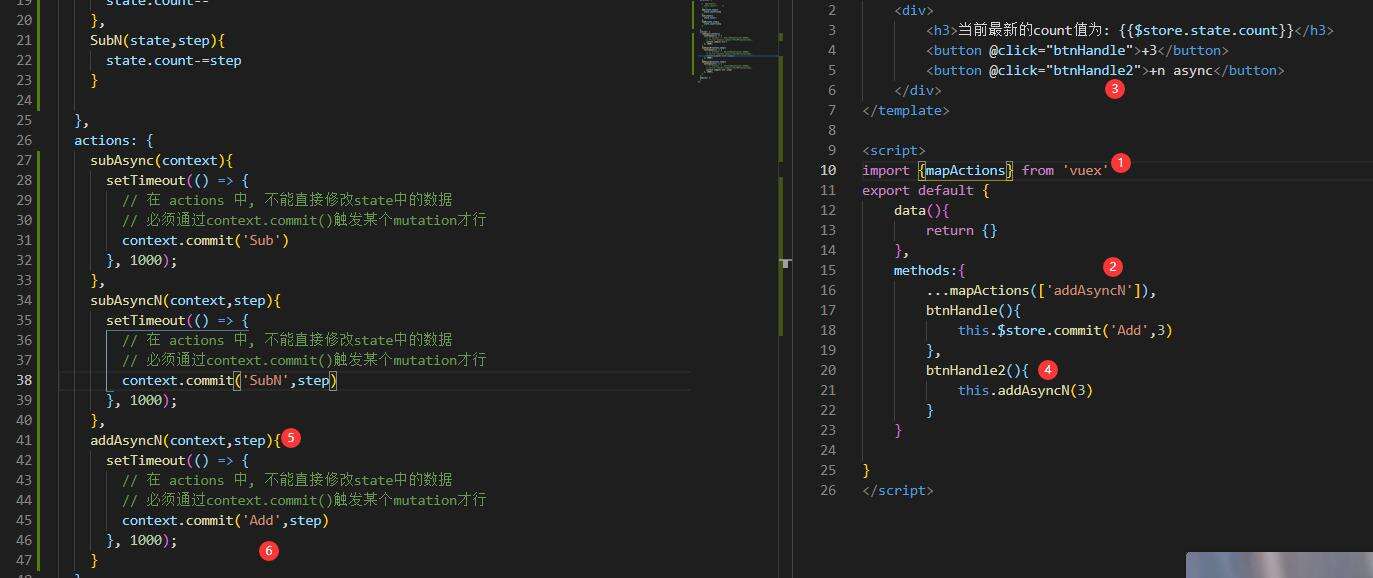
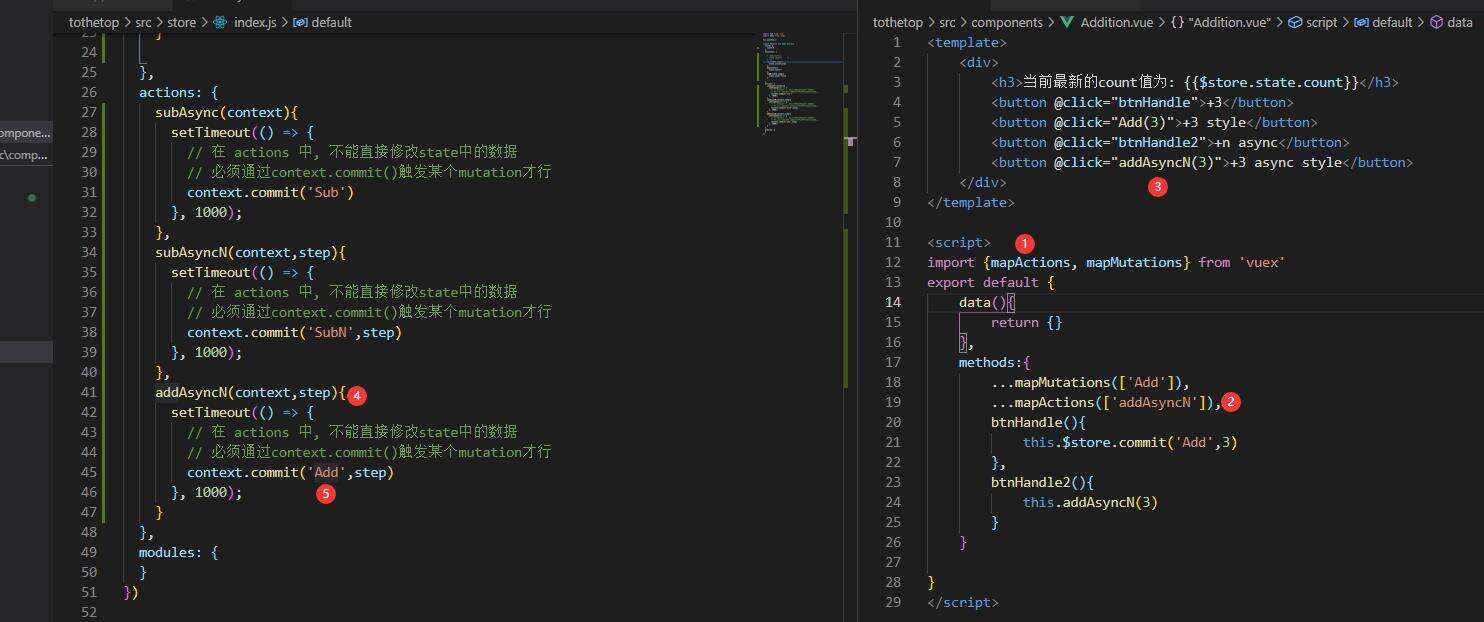
10.Action(处理异步任务–按下按钮后延时改变数据,改变为自定义参数)
-----不能直接操作state数据,需要借助context.commit操作mutation里面的方法,同时传入参数
1 在./index.js的new Vuex中定义需要异步操作的方法,commit(括号里面填的mutation里面的方法)

2.1第一种触发 通过 this.$store.dispatch(‘subAsync’,5)

2.2 第二种触发 通过 import{mapActions}

注意 …mapActions 也是写在methods里面

11.行内形式改写


12.Getter 数据加工,调用store里面state的数据重新包装后生成–不会修改原数据

定义方法 在./index.js 中
getters:{
showNum(state){
return '当前最新的数量是['+state.count+ ']'
}
},
使用方法 在子组件中----第一种 this.$store.getters/showNum 这里没有括号,需要注意

使用方法 在子组件中—第二种


注意 第三步 showNum没有括号
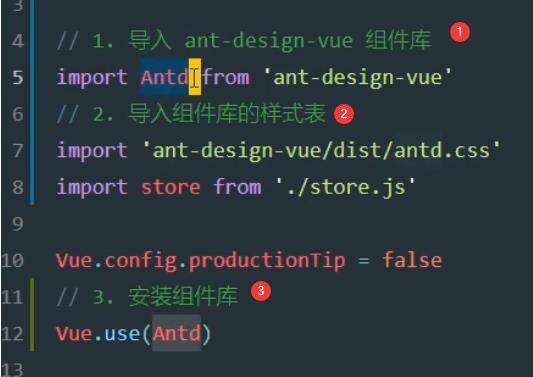
在Vue使用组件库----ant-design-vue
1. 安装npm i --save ant-design-vue
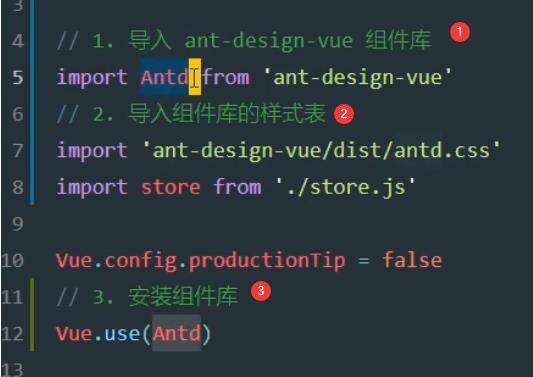
2. 在./main.js中导入包

使用 提示消息

owNum没有括号
在Vue使用组件库----ant-design-vue
1. 安装npm i --save ant-design-vue
2. 在./main.js中导入包

使用 提示消息

沃梦达教程
本文标题为:Vue项目安装(前端)+Vuex指南


猜你喜欢
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- JS实现左侧菜单工具栏 2022-08-31
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- 1 Vue - 简介 2023-10-08
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- ajax实现输入提示效果 2023-02-14
- layui数据表格以及传数据方式 2022-12-13
- vue keep-alive 2023-10-08









