前言github:https://github.com/pengqiangsheng/easy-typer-js内容安装npm install easy-typer-js --save封装print.jsimport EasyTyper from easy-typer-jsexport default {data() {return {windowHeight: 0...

前言
github:https://github.com/pengqiangsheng/easy-typer-js
内容
安装
npm install easy-typer-js --save
封装

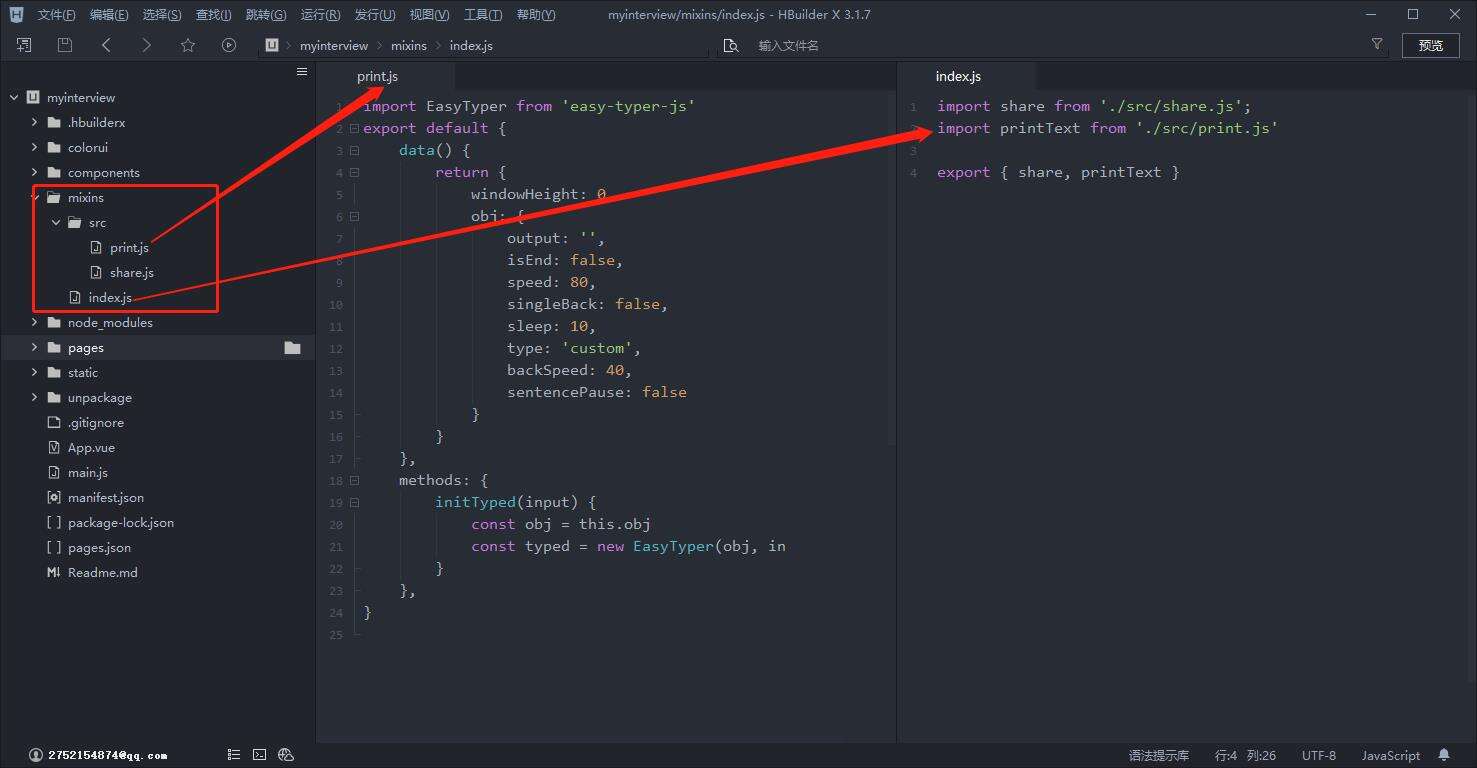
print.js
import EasyTyper from 'easy-typer-js'
export default {
data() {
return {
windowHeight: 0,
obj: {
output: '',
isEnd: false,
speed: 80,
singleBack: false,
sleep: 10,
type: 'custom',
backSpeed: 40,
sentencePause: false
}
}
},
methods: {
initTyped(input) {
const obj = this.obj
const typed = new EasyTyper(obj, input)
}
},
}
index.js
import share from './src/share.js';
import printText from './src/print.js'
export { share, printText }
使用
<template>
<view class="flex color_gradient" :style="{height:windowHeight+'rpx'}" @click="userDetail">
<view class="flex justify-center align-center">
<view class="text-white text-bold text-sl text-center padding">{{ obj.output }}
<span class="typed-cursor">|</span>
</view>
</view>
</view>
</template>
<script>
import { printText } from '@/mixins/index.js'
export default {
mixins: [printText],
data() {
return {
windowHeight:0,
obj: {
output: '',
speed: 100,
}
}
},
created() {
let that = this
uni.getSystemInfo({
success(res) {
that.windowHeight = res.windowHeight*2
}
})
},
mounted() {
this.initTyped('王洋')
},
methods: {
userDetail(){
wx.navigateTo({
url: '../info/index',
})
}
}
}
</script>
效果

沃梦达教程
本文标题为:VUE——使用easy-typer-js实现打字机效果


猜你喜欢
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- JS实现左侧菜单工具栏 2022-08-31
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- ajax实现输入提示效果 2023-02-14
- jsPlumb+vue创建字段映射关系 2023-10-08
- layui数据表格以及传数据方式 2022-12-13
- vue keep-alive 2023-10-08
- 1 Vue - 简介 2023-10-08









