如图 当我们使用子组件的值传给父组件时要用到$emit子组件给子组件设置一个事件,括号里是传的值,如图 然后在自定义事件里使用和emit,如图 ,注$emit(‘事件名’,要传给父组件的值) 当我们点击子组件...

如图

当我们使用子组件的值传给父组件时要用到$emit
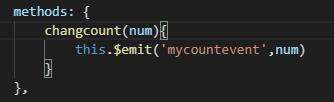
子组件
给子组件设置一个事件,括号里是传的值,如图

然后在自定义事件里使用和emit,如图 ,注$emit(‘事件名’,要传给父组件的值)

当我们点击子组件的(changcount)事件时很触发父类的(mycontevent)事件
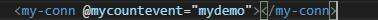
父组件
在父组件调用的子组件里, 使用$emit的事件,然后在mycountevent事件里调用一个事件。当我们点击子组件时会触发这个(mycountevent)事件,然后把值传给我们写的(mydemo)事件
@事件(自定义事件)

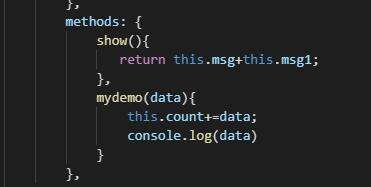
然后在自定义事件里接收值

data为子组件传到父组件的值,随后我们就可以进行相要的操作
沃梦达教程
本文标题为:Vue3子传父$emit(组件之间通信)


猜你喜欢
- 1 Vue - 简介 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- vue keep-alive 2023-10-08
- ajax实现输入提示效果 2023-02-14
- JS实现左侧菜单工具栏 2022-08-31
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- layui数据表格以及传数据方式 2022-12-13
- jsPlumb+vue创建字段映射关系 2023-10-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21









