基于Vue和Quasar的前端SPA项目实战之业务数据(七)回顾通过上一篇文章 基于Vue和Quasar的前端SPA项目实战之表关系(六)的介绍,元数据设计功能全部实现了,本文主要介绍业务数据的crud增删改查功能。简介在crudapi...

基于Vue和Quasar的前端SPA项目实战之业务数据(七)
回顾
通过上一篇文章 基于Vue和Quasar的前端SPA项目实战之表关系(六)的介绍,元数据设计功能全部实现了,本文主要介绍业务数据的crud增删改查功能。
简介
在crudapi系统中,通过配置表单的方式定义元数据。表单配置好之后,对应的crud接口就自动生成了,前端集成RESTful API就可以实现业务数据的crud功能,如果配置了表关系,也支持主子表的级联操作。
UI界面

业务数据列表

编辑业务数据
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nhsA6Qbq-1617348697352)(https://help.crudapi.cn/img/crudapi-admin-web/business/mainsub.png)]
省市区主子表
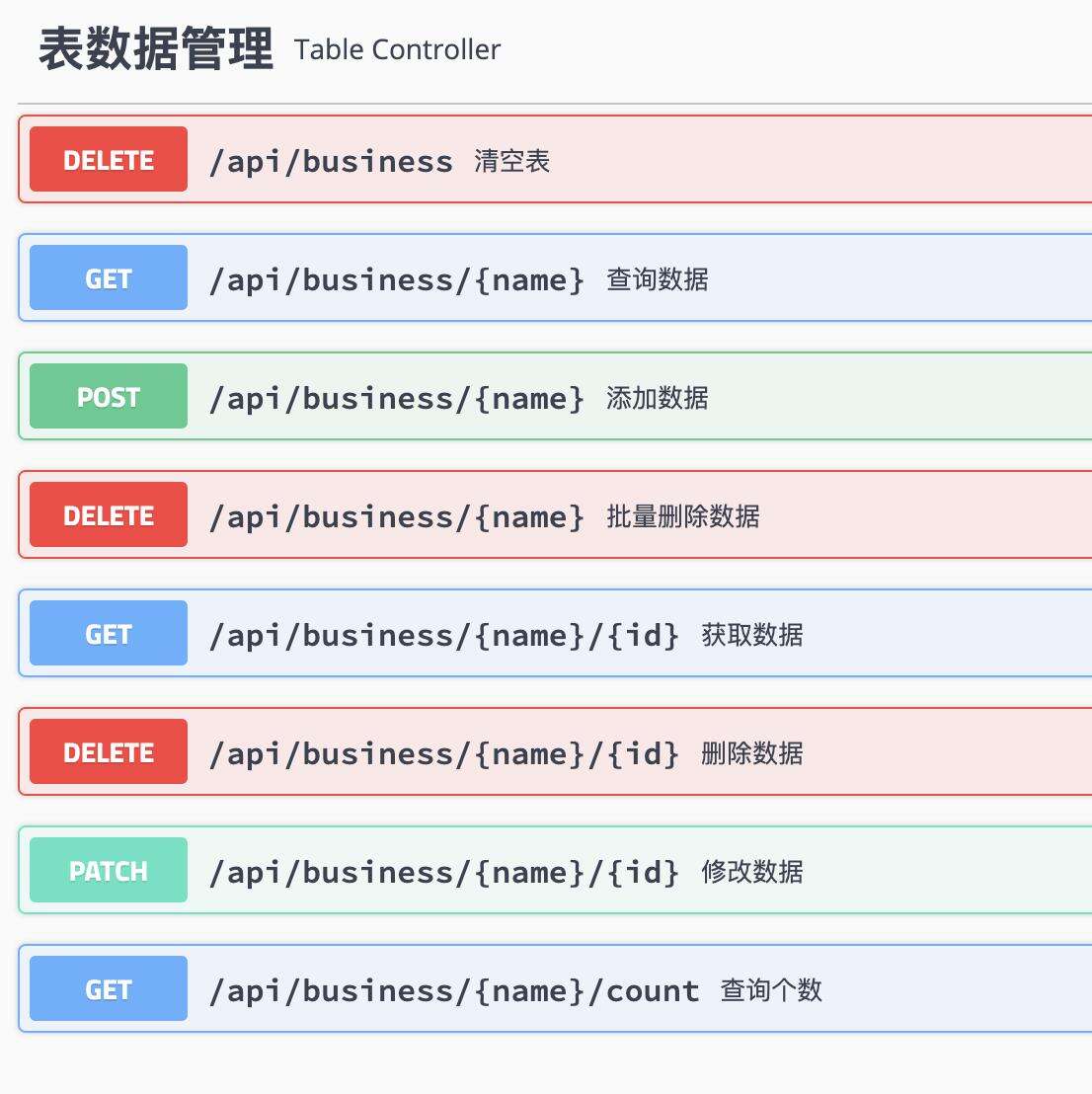
API

业务数据API包括基本的CRUD操作,具体的通过swagger文档可以查看。通过axios封装api,名称为table
import { axiosInstance } from "boot/axios";const table = {
create: function(tableName, data) {return axiosInstance.post("/api/business/" + tableName, data);
},
update: function(tableName, id, data) {return axiosInstance.patch("/api/business/" + tableName + "/" + id, data);
},
list: function(tableName, page, rowsPerPage, search, query, filter) {if (!page) { page = 1}if (!rowsPerPage) { rowsPerPage = 10}let filterStrEncode;if (filter) { let filterStr = JSON.stringify(filter); filterStrEncode = encodeURIComponent(filterStr);}return axiosInstance.get("/api/business/" + tableName, {params: { offset: (page - 1) * rowsPerPage, limit: rowsPerPage, search: search, ...query, filter: filterStrEncode} });
},
count: function(tableName, search, query) {return axiosInstance.get("/api/business/" + tableName + "/count", {params: { search: search, ...query} });
},
get: function(tableName, id) {return axiosInstance.get("/api/business/" + tableName + "/" + id, {params: {} });
},
delete: function(tableName, id) {return axiosInstance.delete("/api/business/" + tableName + "/" + id);
},
batchDelete: function(tableName, ids) {return axiosInstance.delete("/api/business/" + tableName, {data: ids});
}};export { table };核心代码
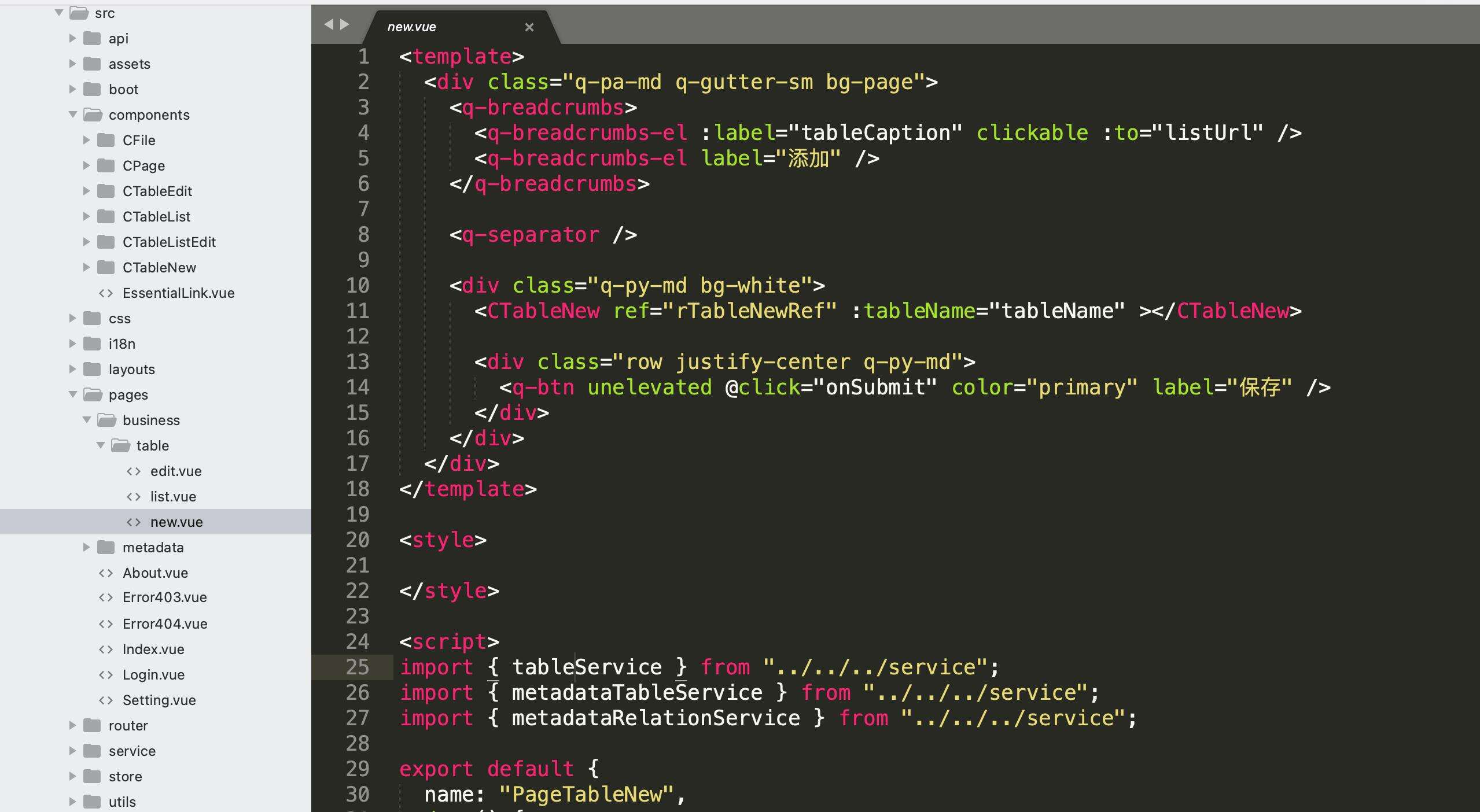
代码结构

代码结构
下拉选择q-select
<q-select v-if="item.options" style="min-width: 150px;height: 40px;" outlined option-label="name" use-input hide-selected fill-input input-debounce="0" @filter="item.filterFn" @filter-abort="item.abortFilterFn" v-model="item.value" :options="item.options" />
对于多对一和一对一(子主方向)使用q-select选择数据。
CFile组件
<q-file v-model="localFile"> <template v-slot:prepend> <q-icon name="attach_file" /> </template> <template v-slot:after> <q-btn round dense flat icon="send" @click="onSubmitClick" /> </template> </q-file>
用到了q-file组件,用于上传和显示附件。
表单组件
包括四种类型CTableNew、CTableEdit,CTableList,CTableListEdit
CTableNew
新建数据时候采用该组件,CTableNew把主表字段平铺展示,然后可以嵌套CTableNew(一对一主子表)和CTableList(一对多主子表)。CTableEdit
编辑数据时候采用该组件,CTableEdit把主表字段平铺展示,然后可以嵌套CTableNew(一对一主子表)、CTableEdit(一对一主子表)、CTableList(一对多主子表),CTableListEdit(一对多主子表)。CTableList
新建数据时候作为子表采用该组件,CTableList采用q-table支持多行子表数据,然后可以嵌套CTableNew(一对一主子表)和CTableList(一对多主子表)。CTableListEdit
编辑数据时候作为子表采用该组件,CTableListEdit采用q-table支持多行子表数据,然后可以嵌套CTableNew(一对一主子表)、CTableEdit(一对一主子表)、CTableList(一对多主子表),CTableListEdit(一对多主子表)。
通过上面4种类型的组件嵌套,可以支持无限主子表级联保存,比如省市区三级子表,目录文件无限级子表。
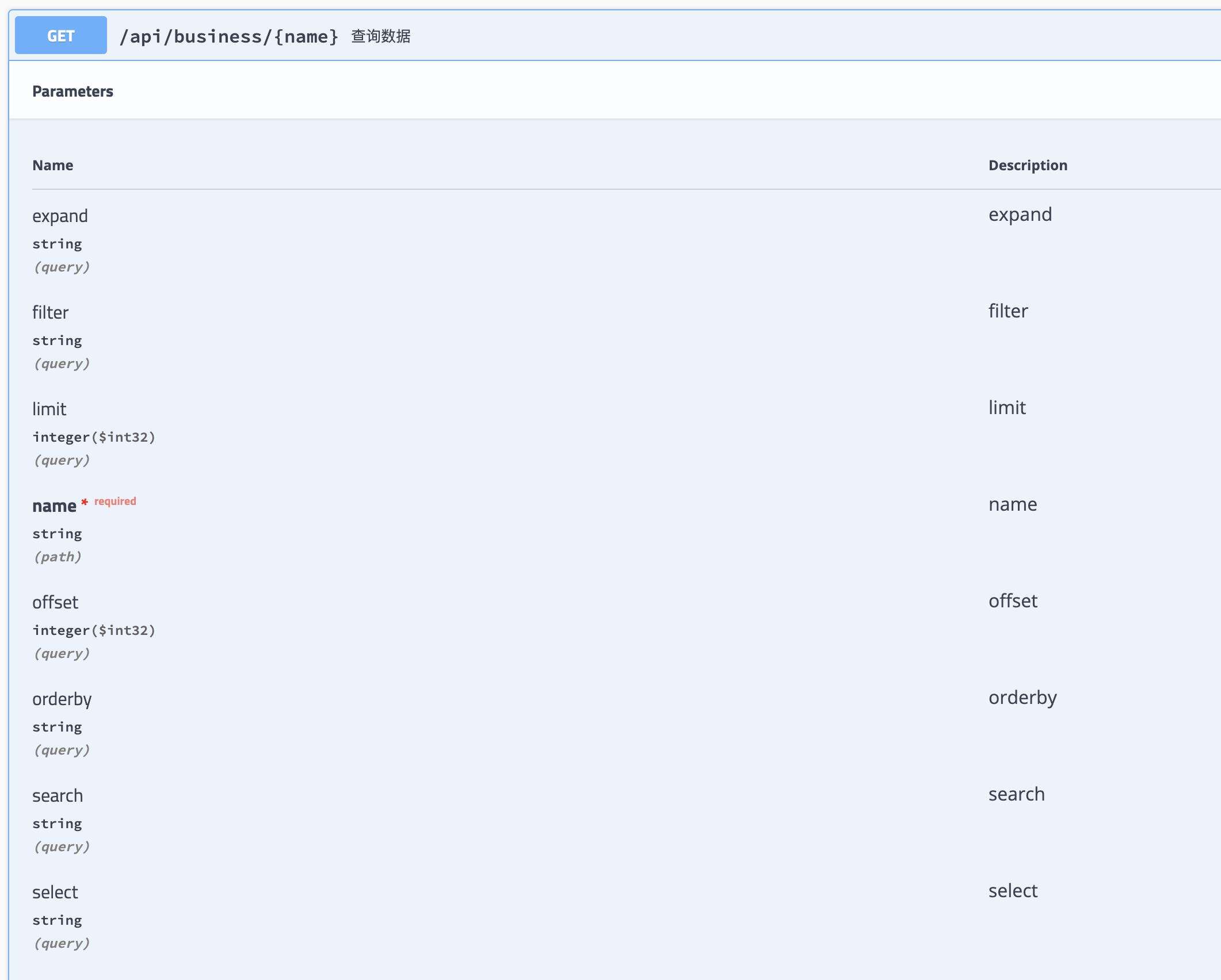
列表查询和分页
数据查询主要是指按照输入条件检索出符合要求的数据列表,如果数据量大的情况下,需要考虑分页。
API为/api/business/{name},其中name为对象名称复数形式(兼容对象名称),查询参数如下:
| 参数 | 类型 | 描述 |
|---|---|---|
| select | string | 选择查询需要的字段和关联子表,默认查询全部字段和关联子表 |
| expand | string | 选择需要展开的关联主表,默认关联主表字段只查询id和name |
| search | string | 全文检索关键字,通过内置的系统字段全文索引fullTextBody实现 |
| filter | string | 智能查询条件,格式为Condition对象JSON序列化后的字符串 |
| orderby | string | 排序方式,ASC和DESC |
| offset | int32 | 分页开始位置 |
| limit | int32 | 每页数量 |
| 字段1 | Object | 最终转换成mysql中=操作符 |
| 字段2 | Object | 最终转换成mysql中=操作符 |
| … | Object | 最终转换成mysql中=操作符 |
字段1,字段2,…之间的关系为并且AND关系,更多内容可以参考之前的一篇文章 数据条件查询和分页
小结
本文主要介绍了介绍业务数据的增删改查功能,到目前为止,前端实现了crudapi完整的功能。通过配置的方式可以零代码实现业务数据的基本crud功能,如果需要复杂功能,可以进行二次开发。下一篇文章会介绍前端打包和docker部署相关内容。
本文标题为:「免费开源」基于Vue和Quasar的前端SPA项目crudapi后台管理系统实战之业务数据增删改查(七)


- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- layui数据表格以及传数据方式 2022-12-13
- ajax实现输入提示效果 2023-02-14
- jsPlumb+vue创建字段映射关系 2023-10-08
- vue keep-alive 2023-10-08
- JS实现左侧菜单工具栏 2022-08-31
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 1 Vue - 简介 2023-10-08









