首先安装路由npm install vue-router安装完成后,在项目中新建一个router文件夹,一个index.js index.js 中写入 import { createRouter, createWebHashHistory } from vue-routerimport Index from ../views...

- 首先安装路由
npm install vue-router
-
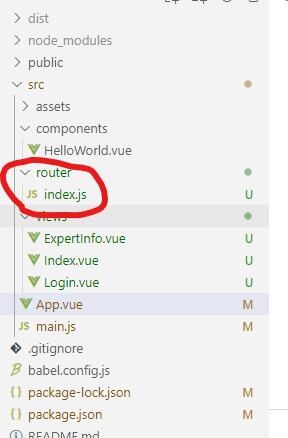
安装完成后,在项目中新建一个router文件夹,一个index.js

-
index.js 中写入
import { createRouter, createWebHashHistory } from 'vue-router'
import Index from '../views/Index.vue'
import ExpertInfo from '../views/ExpertInfo.vue'
import Login from '../views/Login.vue'
const routes = [
{
path: '/',
name: 'Index',
component: Index
},{
path: '/expertList',
name: 'ExpertInfo',
component: ExpertInfo
},{
path: '/login',
name: 'Login',
component: Login
},
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
4.main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import Vant from 'vant';
import 'vant/lib/index.css';
createApp(App).use(router).use(Vant).mount('#app');
5.App.vue
<template>
<router-view/>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
</style>
6.其他组件中使用router
methods: {
onClickRight() {
this.$router.push('/expertList');
},
onClickLeft() {
this.$router.push('/login')
},
},
暂时记到这里,想起来什么了再补充。
沃梦达教程
本文标题为:vuecli4配置路由 简单记录一下


猜你喜欢
- vue keep-alive 2023-10-08
- JS实现左侧菜单工具栏 2022-08-31
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 1 Vue - 简介 2023-10-08
- jsPlumb+vue创建字段映射关系 2023-10-08
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- ajax实现输入提示效果 2023-02-14
- layui数据表格以及传数据方式 2022-12-13
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08









