vuev-for循环中为什么要用key?为什么index不能作为key?key 的特殊 attribute 主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的...

vue
v-for循环中为什么要用key?为什么index不能作为key?
key 的特殊 attribute 主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。而使用 key 时,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。
如果使用index作为key的话,在一个列表中如果要修改第2个条的数据,则会导致第2条之后的所有数据都被重新更新渲染。因此需要给key绑定一个唯一的索引,一般是由后端返回的。也可以根据字段在最初获取列表时自定义一个唯一索引。
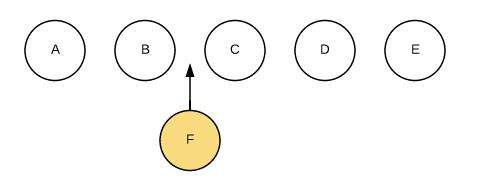
例子:

当需要在B之后添加一个F时,diff算法默认是这样执行的:
会先将C更新成F,D更新成C,E更新成D,最后再插入E,这样效率不高,且性能不够好。因此使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。

如果使用index作为key的话,如果需要在A/B/C/D/E中sahn使用index作为key的话,如果需要在A/B/C/D/E中删除B之后,CDE相对应的key值都会变化,导致CDE元素都会重新渲染。降低性能。
本文标题为:vue相关面试知识点总结


- 1 Vue - 简介 2023-10-08
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- layui数据表格以及传数据方式 2022-12-13
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- vue keep-alive 2023-10-08
- ajax实现输入提示效果 2023-02-14
- JS实现左侧菜单工具栏 2022-08-31
- jsPlumb+vue创建字段映射关系 2023-10-08









