Mac端安装vue环境和window端差不多,但也是有点区别,这里博主一开始安装也遇到很多问题,这里写一篇文章记录下第一次在Mac下安装的经历教程,同事也分享给各位果粉开发者。注意苹果电脑中需要在终端使用sudo命令来
Mac端安装vue环境和window端差不多,但也是有点区别,这里博主一开始安装也遇到很多问题,这里写一篇文章记录下第一次在Mac下安装的经历教程,同事也分享给各位果粉开发者。注意苹果电脑中需要在终端使用sudo命令来安装,不然会出现权限问题,另外安装包在官网要选择MacOS版。
1、下载Mac版nodejs,官网直通车:https://nodejs.org/en/download

2、安装vue,终端执行
sudo npm install -g vue
3、安装vue脚手架,终端执行
sudo npm install -g @vue/cli
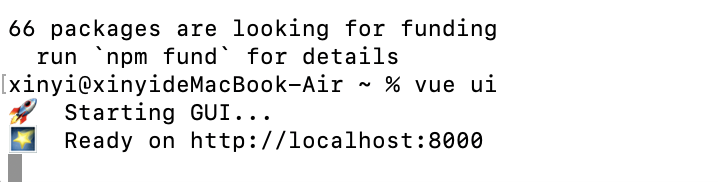
4、终端运行vue ui,执行命令
vue ui 
看到上面结果,说明vue环境安装成功了,vue ui 面板也安装成功了。
注意:如果执行上面命令出现出现zsh: command not found: vue 或者zsh: command not found: npm,就需要执行下面操作,把环境变量加入
vim .bash_profile
PATH=$PATH:/usr/local/bin/
:wq 使环境变量生效
echo $PATH关于vue环境以及开发问题:详见:Vue,JavaScript框架,前端开发框架,Vue问题集合
本文标题为:Macbook安装vue开发环境,mac配置vue环境、脚手架


- jsPlumb+vue创建字段映射关系 2023-10-08
- layui数据表格以及传数据方式 2022-12-13
- 1 Vue - 简介 2023-10-08
- ajax实现输入提示效果 2023-02-14
- vue keep-alive 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- JS实现左侧菜单工具栏 2022-08-31
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08









