JavaScript实现三种常用网页特效(offset、client、scroll系列) 目录 一.元素偏移量 offset 系列 二.元素可视区 client 系列 三.元素滚动 scroll 系列 一.元素偏移量 offset 系列 offset 翻译过来就是偏移量, 我们使用 offset 系列相关属性可以动态的得到该元素的位
目录
- 一、元素偏移量 offset 系列
- 二、元素可视区 client 系列
- 三、元素滚动 scroll 系列
一、元素偏移量 offset 系列
offset 翻译过来就是偏移量, 我们使用 offset 系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 注意: 返回的数值都不带单位
offset常用的属性有:

例如:给定一个子盒子和一个父盒子,并给他们一定的大小,来看看这些属性是怎样获得的:
<style>
*{
margin: 0px;
padding: 0px;
}
.father{
position: relative;
margin-left: 50px;
margin-top: 10px;
width: 200px;
height: 200px;
background-color: brown;
}
.son{
width: 100px;
height: 100px;
background-color: cornflowerblue;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
var father = document.querySelector('.father');
var son = document.querySelector('.son')
console.log('father.offsetLeft',father.offsetLeft);
console.log('father.offsetTop',father.offsetTop);
console.log('son.offsetWidth',son.offsetWidth);
console.log('son.offsetHeight',son.offsetHeight);
</script>
</body>
打印结果为:

我们知道,offset可以帮助我们得到元素的大小和父元素,但是style属性也可以获取到相关属性,那么,他们的区别又是什么呢?
offset
- offset 可以得到任意样式表中的样式值
- offset 系列获得的数值是没有单位的
- offsetWidth 包含padding+border+width
- offsetWidth 等属性是只读属性,只能获取不能赋值
style
- style.width 获得的是带有单位的字符串
- style.width 获得不包含padding和border 的值
- style.width 是可读写属性,可以获取也可以赋值
二、元素可视区 client 系列
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。


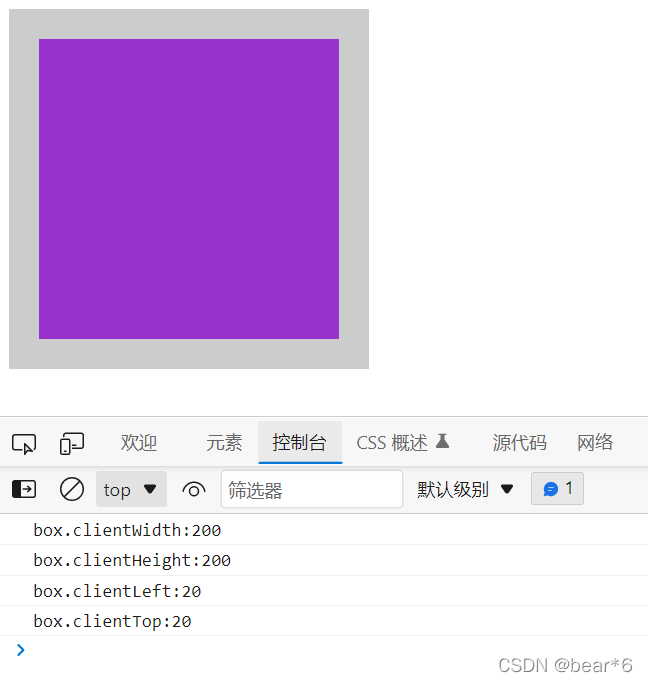
例如,给定一个带边框的盒子,返回这些属性,看看结果。
<style>
.box{
width: 200px;
height: 200px;
background-color: darkorchid;
border: 20px solid #ccc;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
<script>
var box = document.querySelector('.box')
console.log('box.clientWidth:'+box.clientWidth);
console.log('box.clientWidth:'+box.clientWidth);
console.log('box.clientWidth:'+box.clientWidth);
console.log('box.clientTop:'+box.clientTop);
</script>
结果为:

可以发现,通过client系列的得到的盒子大小并不包含盒子的边框。
三、元素滚动 scroll 系列
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。

例如:还是上面案例的盒子,我们打印其scroll系列属性,看看结果
<style>
.box{
width: 200px;
height: 200px;
background-color: darkorchid;
border: 20px solid #ccc;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
<script>
var box = document.querySelector('.box')
console.log('box.scrollWidth:'+box.scrollWidth);
console.log('box.scrollHeight:'+box.scrollHeight);
console.log('box.scrollLeft:'+box.scrollLeft);
console.log('box.scrollTop:'+box.scrollTop);
</script>
结果为:

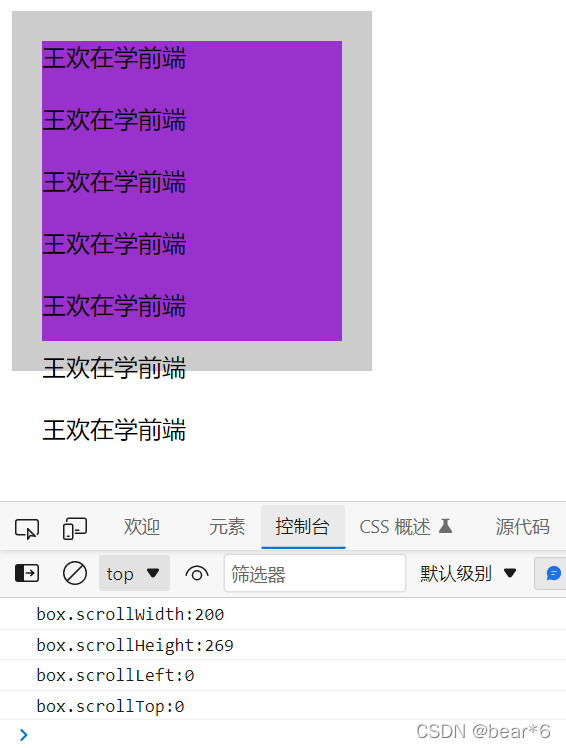
我们发现得到的盒子高度和宽度都是我们的给定值,和client系列得到的值是一样的,那么他们的区别是什么呢?现在我们给盒子里面添加超过盒子高度的内容:
<div class="box">
王欢在学前端<br><br>
王欢在学前端<br><br>
王欢在学前端<br><br>
王欢在学前端<br><br>
王欢在学前端<br><br>
王欢在学前端<br><br>
王欢在学前端
</div>
打印结果为:

可以发现此时打印的盒子高度变大了,其实这个值是指盒子加上文字后自身实际的高度。
大家还会发现两次打印的box.scrollLeft和box.scrollTop的值都是0,这又是什么意思呢?
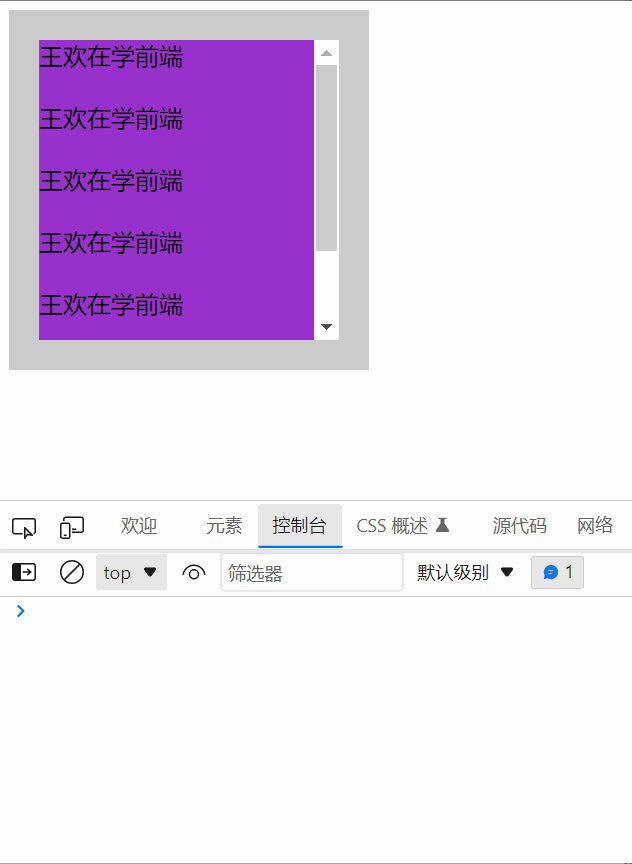
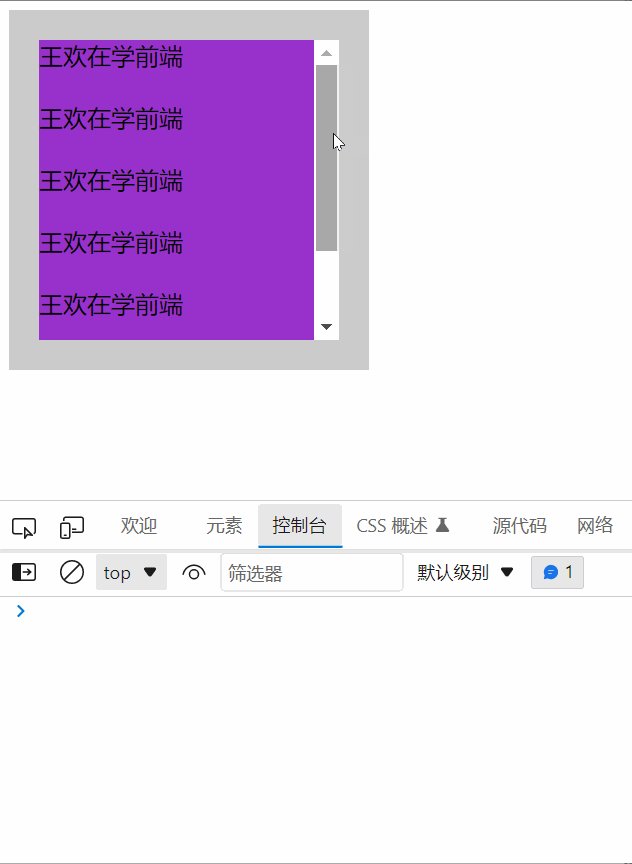
现在我们通过overflow:auto将盒子内超出的内容让其以滚动条的形式显示,然后给他添加滚动事件,如下所示:
var box = document.querySelector('.box')
box.addEventListener('scroll',function(){
console.log('box.scrollTop:'+box.scrollTop);
})
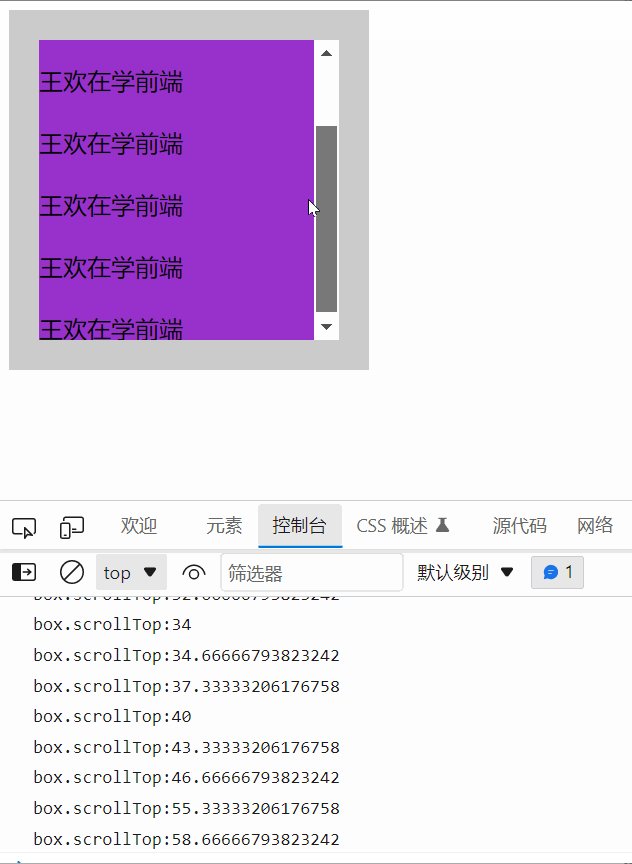
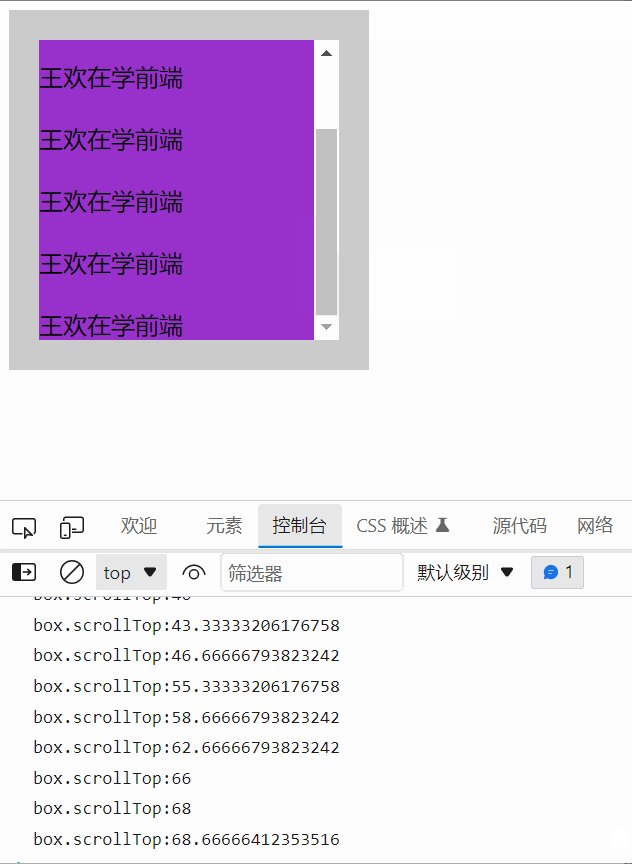
效果为;

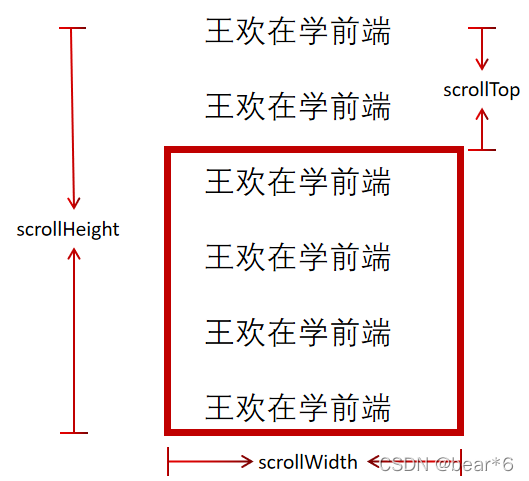
发现得到的值是随着滚动来变化的,其实,box.scrollTop返回的是被卷去的上侧距离,如下图所示:

以上就是JavaScript实现三种常用网页特效(offset、client、scroll系列)的详细内容,更多关于JavaScript网页特效的资料请关注我们其它相关文章!
本文标题为:JavaScript实现三种常用网页特效(offset、client、scroll系列)


- vue keep-alive 2023-10-08
- ajax实现输入提示效果 2023-02-14
- layui数据表格以及传数据方式 2022-12-13
- JS实现左侧菜单工具栏 2022-08-31
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- jsPlumb+vue创建字段映射关系 2023-10-08
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- 1 Vue - 简介 2023-10-08
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15









