通过手写instanceof理解原型链示例详解 目录 Instanceof的作用 手写Instanceof 什么是原型 原型的应用场景 什么是原型链 Instanceof的作用 Instanceof是判断一个实例是否是其父类或者祖先类型的实例的方法.原理就是Instanceof会接受两个参数,在查找的过程中会
目录
- Instanceof的作用
- 手写Instanceof
- 什么是原型
- 原型的应用场景
- 什么是原型链
Instanceof的作用
Instanceof是判断一个实例是否是其父类或者祖先类型的实例的方法。原理就是Instanceof会接受两个参数,在查找的过程中会先遍历左边变量的原型链,直到找到右边变量的prototype;如果查找失败,则会返回false。
手写Instanceof
let myInstanceof = (target, origin) => {
while(target){
if(target._proto_ = origin.prototype){
return true
}
target = target._proto_
}
return false
}
let arr = [1, 2, 3];
console.log(myInstanceof(arr, Array)) //true;
console.log(myInstanceof(arr, Object)) //true;什么是原型
除null以外的所有js对象在创建时,都会关联另一个对象,这个被关联的对象就是我们常说的原型,每一个对象都会从关联的对象中继承属性,例如:
//构造函数
function Person(age){
this.age = age
}
Person.prototype.name = '张三'
var person = new Person()
console.log(person.name)//张三
当通过构造函数创建实例后,如果从实例上寻找某个属性值,如果属性值就存在于这个实例上,则会直接输出,否则就会从他的原型对象中去找。

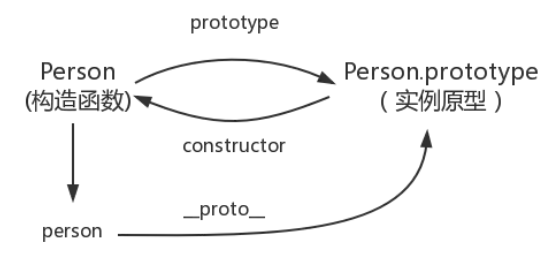
- prototype: 每个构造函数都有一个prototype属性,这个属性指向函数的原型对象。
- __ proto__: 每个对象(除了null)都会有的属性,这个属性指向对象的原型。
- constructor: 每个原型都有一个constructor属性,指向关联的构造函数。
下面我们用一组输出来验证这些信息:
console.log(Person===Person.prototype.constructor) // true
console.log(person.__proto__ == Person.prototype) // true
console.log(person.__proto__.constructor == Person) // true
console.log(person.constructor == Person) // true
解释一下为什么person.constructor == Person,前面我们说过,实例上的属性如果不存在,则会从他的原型对象上找。person.constructor == Person其实就相当于person.__ proto__.constructor == Person。
原型的应用场景
function Person(name, age) {
this.name = name
this.age = age
this.sayHello = function () {
console.log("hello," + this.name);
}
}
当我们每次通过构造函数创建实例时,都会创建新的新的sayHello方法,如果创建的实例过多,就会造成性能浪费。此时如果将sayHello挂载到构造函数的prototype上,此时新创建的实例都可以访问到这个方法了。
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.sayHello = function () {
console.log("hello," + this.name);
};
const person = new Person();
person.name = "张三";
person.sayHello()//hello,张三;
什么是原型链
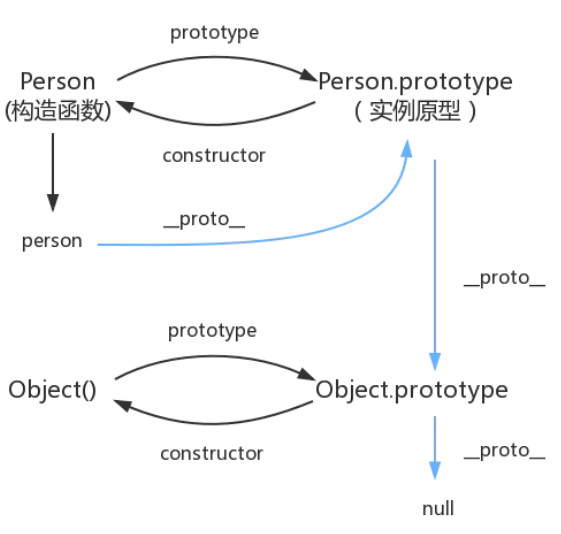
要解释这个问题,我们首先要理解好构造函数,原型和实例之间的关系:每个构造函数都有一个原型对象,原型对象都有一个指向其对应的构造函数的指针,而实例都包含一个指向原型对象的内部指针。
接下来,如果我们让原型对象同时等于一个其他的实例呢?
此时原型对象中包含一个指向其他原型的指针,另一个原型中也包含着一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么上述关系依然成立。如此层层递进,就构成了实例与原型的链条。就是我们常说的原型链。
简单来说,就是如果从实例上寻找某个属性值,如果属性值就存在于这个实例上,则会直接输出,否则就会从他的原型对象中去找。而原型对象中也没有的话,则会向原型对象的原型对象中去找。

以上就是通过手写instanceof理解原型链示例详解的详细内容,更多关于instanceof原型链理解的资料请关注我们其它相关文章!
本文标题为:通过手写instanceof理解原型链示例详解


- jsPlumb+vue创建字段映射关系 2023-10-08
- 基于CORS实现WebApi Ajax 跨域请求解决方法 2023-02-14
- javascript 判断当前浏览器版本并判断ie版本 2023-08-08
- 关于 html:如何从 css 表中删除边距和填充 2022-09-21
- 1 Vue - 简介 2023-10-08
- vue keep-alive 2023-10-08
- JS实现左侧菜单工具栏 2022-08-31
- 深入浅析AjaxFileUpload实现单个文件的 Ajax 文件上传库 2022-12-15
- layui数据表格以及传数据方式 2022-12-13
- ajax实现输入提示效果 2023-02-14









