上一节演示如何安装Docker,链接:Docker学习笔记之-在CentOS中安装Docker本节演示 将.net core 3.1 部署到docker容器当中,并使用 Nginx反向代理,部署平台 CentOS 7.8在演示之前先打地基:1,需要安装 Nginx 支...

上一节演示如何安装Docker,链接:Docker学习笔记之-在CentOS中安装Docker
本节演示 将.net core 3.1 部署到docker容器当中,并使用 Nginx反向代理,部署平台 CentOS 7.8
在演示之前先打地基:
1,需要安装 Nginx 支持 (centos7.8 默认不带Nginx)
2,需要安装 .NET Core Runtimes 运行时支持
额外补充:如果要在CentOS上开发 .NET应用,要安装 SDK(SDK中包括运行时)。 如果只需运行应用程序,只需要安装运行时。
如果要安装该运行时,建议安装 ASP.NET Core 运行时,因为它同时包括 .NET Core 和 ASP.NET Core 运行时。
详情参考官网文档:https://docs.microsoft.com/zh-cn/dotnet/core/install/linux-centos
第一步:安装 Nginx
centos系统不像 ubuntu系统,可以直接install安装,需要先添加源:
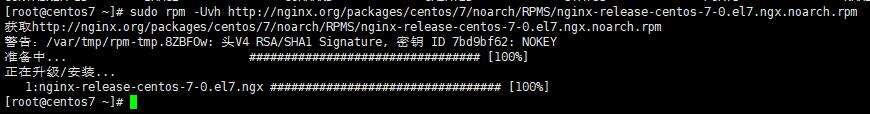
sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm

上图表示添加成功,接下来执行安装命令
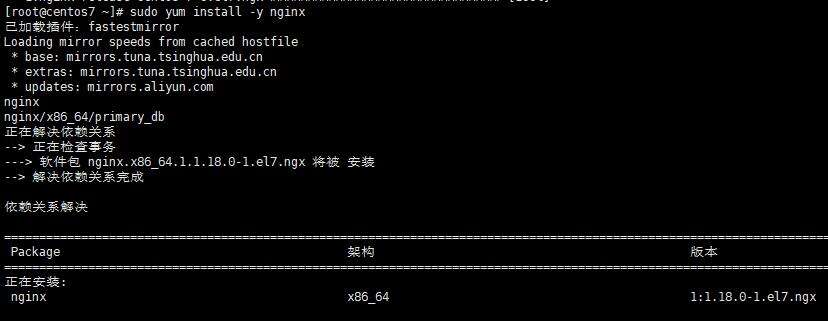
sudo yum install -y nginx

安装完毕:

启动 Nginx 服务
sudo systemctl start nginx.service
启动后通过下边脚本验证是否安装成功,这里的IP地址就是你centos系统的ip地址,怎么查看ip地址可以查看前边章节
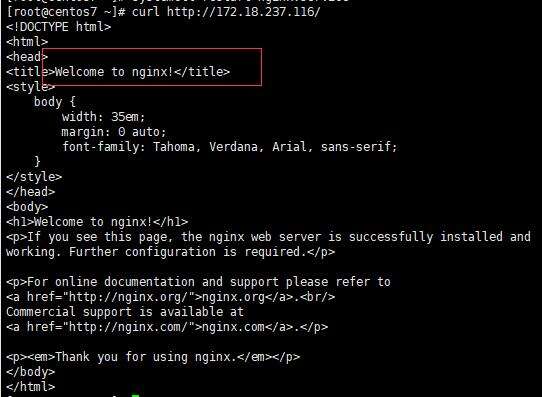
curl http://172.18.237.116/
出现以下内容说明安装成功。

附上一个参考文档:https://www.cnblogs.com/tenghao510/p/11990353.html
第二步: 安装 .NET Core Runtimes 运行时
#安装 .NET 之前,请运行以下命令,注册 Microsoft 密钥。安装必需的依赖项, 打开终端并运行以下命令:
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm

#安装 .NET Core 运行时
sudo yum install aspnetcore-runtime-3.1

到此,地基打完了!
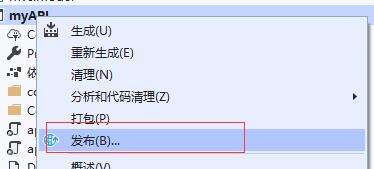
接下来开始正文,编译你.net项目,并添加docker支持,项目右键,选择添加docker 支持(这一部分操作必须)

然后选择 linux,主要是为了发布到 centos 上

确定后,项目中会多了一个 Dockerfile 文件

默认里面内容是:
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging. FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base WORKDIR /app EXPOSE 80 FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build WORKDIR /src COPY ["myAPI/myAPI.csproj", "myAPI/"] RUN dotnet restore "myAPI/myAPI.csproj" COPY . . WORKDIR "/src/myAPI" RUN dotnet build "myAPI.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "myAPI.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "myAPI.dll"]
实际上,生产环境只需要以下内容就可以了。
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base WORKDIR /app COPY . /app EXPOSE 80 ENTRYPOINT ["dotnet", "myAPI.dll"]
解释:
EXPOSE 80 是指这个容器对外暴露的端口;
WORKDIR /app 是容器的工作目录;
COPY . /app 是指复制当前目录(其中.即代表当前目录)到容器中的/app目录下;
ENTRYPOINT 指定容器的运行对象
右键项目-->发布-->配置发布内容

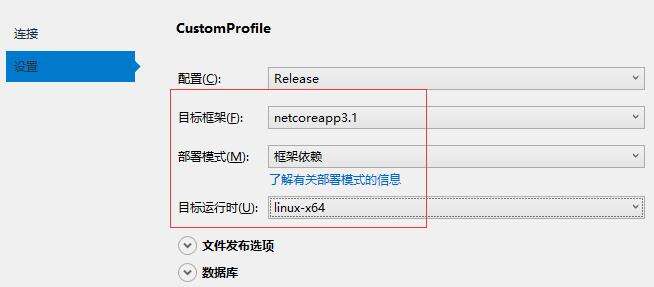
配置内容:部署模式选择 “依赖框架”,运行时选择 linux-x64,点击,保存--发布

发布成功之后,通过软件Xftp 将项目上传到服务器上
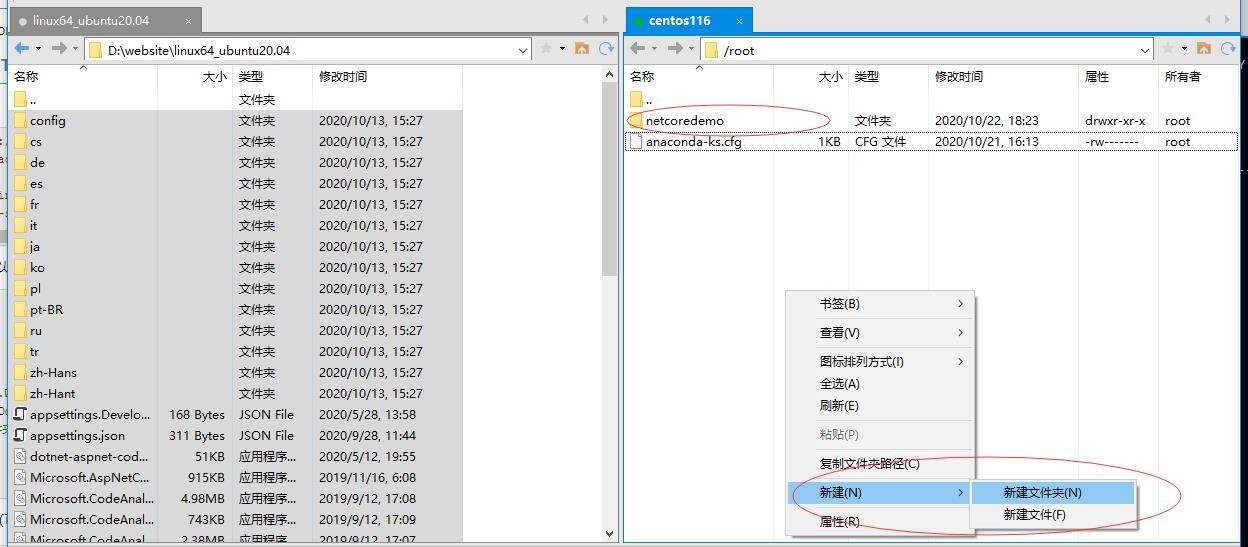
在centOS服务根目录创建一个项目文件夹,存放要上传的项目,
通过Xftp很方便的就可以完成,右键--新建文件夹:netcoredemo,将左边文件上传即可

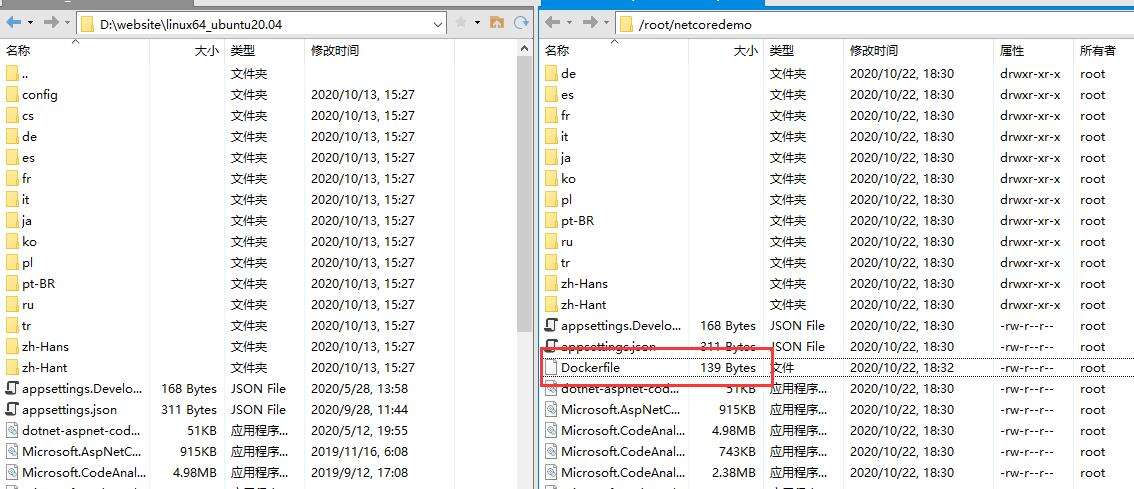
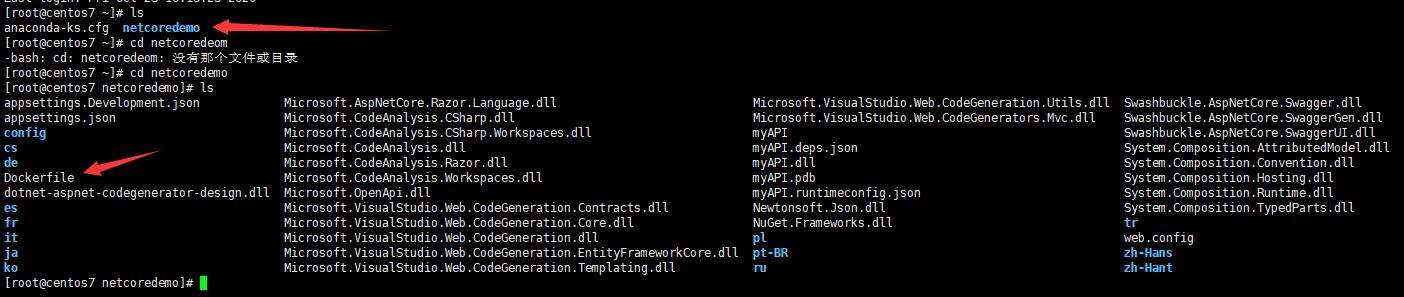
发布后的项目不包含 Dockerfile,需要单独上传,将Dockerfile也上传到项目netcoredemo文件夹中

通过命令 ls 验证是否上传成功,如下图所示,项目已经上传成功

现在项目上传到服务器了,接下来就是部署到Docker中!
感觉篇幅有点儿长了,所以打算放到下一节中演示!
本文标题为:Docker学习笔记之-部署.Net Core 3.1项目到Docker容器,并使用Nginx反向代理(CentOS7)(一)


- c# 模拟线性回归的示例 2023-03-14
- Oracle中for循环的使用方法 2023-07-04
- .NET CORE DI 依赖注入 2023-09-27
- C# 使用Aspose.Cells 导出Excel的步骤及问题记录 2023-05-16
- WPF使用DrawingContext实现绘制刻度条 2023-07-04
- Unity3D实现渐变颜色效果 2023-01-16
- 在C# 8中如何使用默认接口方法详解 2023-03-29
- user32.dll 函数说明小结 2022-12-26
- Unity Shader实现模糊效果 2023-04-27
- 如何使用C# 捕获进程输出 2023-03-10









