这篇文章主要为大家详细介绍了Flutter质感设计之弹出菜单,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
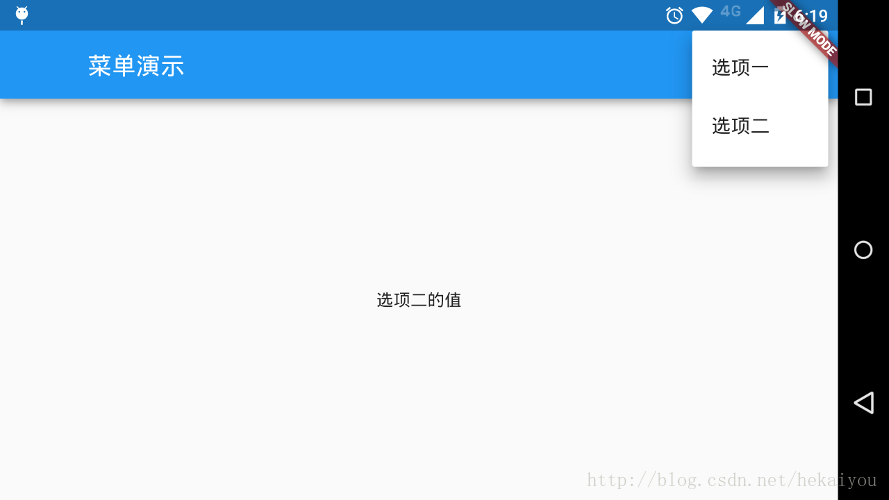
PopupMenuButton控件即弹出菜单控件,点击控件会出现菜单。
import 'package:flutter/material.dart';
class MenusDemo extends StatefulWidget {
@override
_MenusDemoState createState() => new _MenusDemoState();
}
class _MenusDemoState extends State<MenusDemo> {
String _bodyStr = '显示菜单的点击';
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('菜单演示'),
actions: <Widget> [
new PopupMenuButton<String>(
onSelected: (String value) {
setState(() {
_bodyStr = value;
});
},
itemBuilder: (BuildContext context) => <PopupMenuItem<String>>[
new PopupMenuItem<String>(
value: '选项一的值',
child: new Text('选项一')
),
new PopupMenuItem<String>(
value: '选项二的值',
child: new Text('选项二')
)
]
)
]
),
body: new Center(
child: new Text(_bodyStr)
)
);
}
}
void main() {
runApp(new MaterialApp(
title: 'Flutter教程',
home: new MenusDemo(),
));
}


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程学习网。
沃梦达教程
本文标题为:Flutter质感设计之弹出菜单


猜你喜欢
- 作为iOS开发,这道面试题你能答出来,说明你基础很OK! 2023-09-14
- 详解flutter engine 那些没被释放的东西 2022-12-04
- Android实现监听音量的变化 2023-03-30
- 最好用的ios数据恢复软件:PhoneRescue for Mac 2023-09-14
- iOS 对当前webView进行截屏的方法 2023-03-01
- Android studio实现动态背景页面 2023-05-23
- Android MaterialButton使用实例详解(告别shape、selector) 2023-06-16
- Android实现轮询的三种方式 2023-02-17
- Flutter实现底部和顶部导航栏 2022-08-31
- SurfaceView播放视频发送弹幕并实现滚动歌词 2023-01-02









