Flutter实现顶部导航栏功能 本文实例为大家分享了Flutter实现顶部导航栏的具体代码,供大家参考,具体内容如下 import 'package:flutter/material.dart'; class AppBarDemoPage extends StatelessWidget { const AppBarDemoPage({Key key}) : super(key: key); @override Widget build(BuildCo
本文实例为大家分享了Flutter实现顶部导航栏的具体代码,供大家参考,具体内容如下

import 'package:flutter/material.dart';
class AppBarDemoPage extends StatelessWidget {
const AppBarDemoPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return DefaultTabController(
//导航栏的长度
length: 4,
child: Scaffold(
appBar: AppBar(
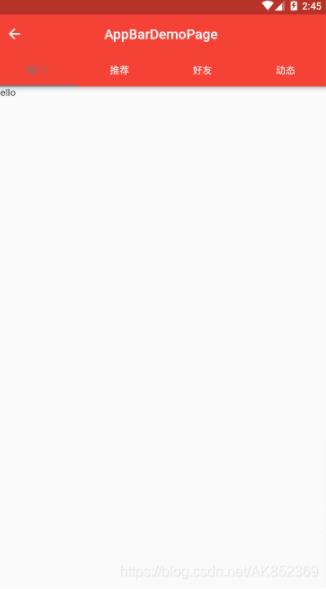
title: Text("AppBarDemoPage"),
backgroundColor: Colors.red,
centerTitle: true,
bottom: TabBar(
// isScrollable: true, //可滚动
indicatorColor: Colors.blueGrey, //指示器的颜色
labelColor: Colors.blueGrey, //选中文字颜色
unselectedLabelColor: Colors.white, //为选中文字颜色
// indicatorSize: TabBarIndicatorSize.label, //指示器与文字等宽
tabs: <Widget>[
Tab(text: "热门"),
Tab(text: "推荐"),
Tab(text: "好友"),
Tab(text: "动态"),
],
),
),
body: TabBarView(
children: <Widget>[
Container(
child: Text("hello"),
),
ListView(
children: <Widget>[
ListTile(
title: Text("第二个tab"),
)
],
),
ListView(
children: <Widget>[
ListTile(
title: Text("第三个tab"),
)
],
),
ListView(
children: <Widget>[
ListTile(
title: Text("第四个tab"),
)
],
),
],
),
),
);
}
}如果底部导航栏和顶部导航栏同时存在的

在这里只写顶部导航栏的实现,底部的可以参照我之前的文章
tabbar导航栏的实现
import 'package:flutter/material.dart';
class CategoryPage extends StatefulWidget {
CategoryPage({Key key}) : super(key: key);
@override
_CategoryPageState createState() => _CategoryPageState();
}
class _CategoryPageState extends State<CategoryPage> {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 4,
child: Scaffold(
appBar: AppBar(
title: Row(
children: <Widget>[
Expanded(
child: TabBar(
tabs: <Widget>[
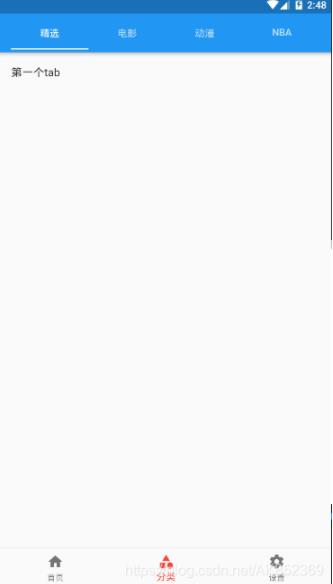
Tab(text: "精选"),
Tab(text: "电影"),
Tab(text: "动漫"),
Tab(text: "NBA"),
],
),
)
],
),
),
body: TabBarView(
children: <Widget>[
ListView(
children: <Widget>[
ListTile(
title: Text("第一个tab"),
)
],
),
ListView(
children: <Widget>[
ListTile(
title: Text("第二个tab"),
)
],
),
ListView(
children: <Widget>[
ListTile(
title: Text("第三个tab"),
)
],
),
ListView(
children: <Widget>[
ListTile(
title: Text("第四个tab"),
)
],
),
],
),
),
);
}
}这么写是对导航栏点击做的监听,实现效果一样
import 'package:flutter/material.dart';
class NavBarPage extends StatefulWidget {
NavBarPage({Key key}) : super(key: key);
@override
_NavBarPageState createState() => _NavBarPageState();
}
class _NavBarPageState extends State<NavBarPage>
with SingleTickerProviderStateMixin {
TabController _tabController;
@override
void initState() {
super.initState(); //length为导航栏的个数
_tabController = new TabController(vsync: this, length: 2);
_tabController.addListener(() {
print(_tabController.index);//打印点击的索引
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("NavBar"),
bottom: TabBar(
controller: this._tabController,
tabs: <Widget>[
Tab(text: "热销"),
Tab(text: "推荐"),
],
),
),
body: TabBarView(
controller: this._tabController,
children: <Widget>[
Center(child: Text("热销")),
Center(child: Text("推荐"))
],
));
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
沃梦达教程
本文标题为:Flutter实现顶部导航栏功能


猜你喜欢
- Android实现监听音量的变化 2023-03-30
- Android实现轮询的三种方式 2023-02-17
- SurfaceView播放视频发送弹幕并实现滚动歌词 2023-01-02
- iOS 对当前webView进行截屏的方法 2023-03-01
- Android MaterialButton使用实例详解(告别shape、selector) 2023-06-16
- Android studio实现动态背景页面 2023-05-23
- Flutter实现底部和顶部导航栏 2022-08-31
- 详解flutter engine 那些没被释放的东西 2022-12-04
- 最好用的ios数据恢复软件:PhoneRescue for Mac 2023-09-14
- 作为iOS开发,这道面试题你能答出来,说明你基础很OK! 2023-09-14









