有3个关键点 1、content-type类型 2、get OR post 3、数据格式配置content-typeaxios 使用 post 发送数据时,Content-Type 默认为 application/json;charset=utf-8 也就是默认把 json 格式的数据放到请求体中提交。...

有3个关键点
1、content-type类型
2、get OR post
3、数据格式
配置content-type
axios 使用 post 发送数据时,Content-Type 默认为 application/json;charset=utf-8
也就是默认把 json 格式的数据放到请求体中提交。
但是实际接口要求的 ‘Content-Type’: ‘application/x-www-form-urlencoded’ 或者其他类型
所以我们首先要设置header
配置axios请求头中的content-type为指定类型
方法一:
axios.defaults.headers.post[‘Content-Type’] = ‘application/x-www-form-urlencoded’;
方法二:局部的在某个需要配置的接口处配置即可
{headers:{‘Content-Type’:‘application/x-www-form-urlencoded’}}
不同的content-type 搭配上get 或者post 要提交的数据格式也是不一样的
三种content-type
-
application/x-www-form-urlencode
请求体中的数据会以普通表单形式(键值对)发送到后端,
请求体的数据格式form data
POST请求时将data序列化,需要添加qs.stringify

-
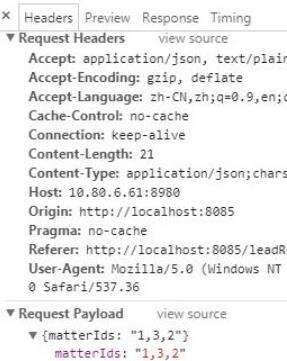
application/json
axios默认的content-type
请求体中的数据格式Payload
请求体中的数据会以json字符串的形式发送到后端,POST请求时data不要序列化

-
multipart/form-data
一般表单上传文件时用这种形式,
只要传表单就好了,不需要使用qs.stringify
qs.stringify
- qs.stringify
Qs.stringify()就是把传入的对象转换为键值对
get请求的参数以键值对的方式跟在url后面的,而post请求的参数是以键值对的方式在请求体里的,Qs.stringify()就是把传入的对象转换为键值对。
具体使用
1、get请求,不用改,默认格式 params:{} 或者直接?id=XXX&pasword=XXXx;
2、content-type:'application/x-www-form-urlencode' post
let data={name:'张三',age:18};
axios.post('url',qs.stringify(data),{headers:{'Content-Type':'application/x-www-form-urlencoded'}})//使用qs.stringify
.then(res=>{
console.log('返回数据:',res)
})
3、content-type:'application/json' post
let data={name:'张三',age:18};
axios.post('url',data)//数据不用改变
.then(res=>{
console.log('返回数据:',res)
})
4、content-type:'multipart/form-data' post
let data=new FormData();
data.append('name','张三');
data.append('age',18);
axios.post('url',data,{headers:{'Content-Type':'multipart/form-data'}})
.then(res=>{
console.log('返回数据:',res)
})
content-type是前端设置的,qs.stringify也是前端设置的,主要还是看后端需要什么样格式的数据
本文标题为:对axios和content-type和post&get传参格式的记录


- Android实现轮询的三种方式 2023-02-17
- 详解flutter engine 那些没被释放的东西 2022-12-04
- 作为iOS开发,这道面试题你能答出来,说明你基础很OK! 2023-09-14
- 最好用的ios数据恢复软件:PhoneRescue for Mac 2023-09-14
- SurfaceView播放视频发送弹幕并实现滚动歌词 2023-01-02
- iOS 对当前webView进行截屏的方法 2023-03-01
- Android studio实现动态背景页面 2023-05-23
- Android MaterialButton使用实例详解(告别shape、selector) 2023-06-16
- Flutter实现底部和顶部导航栏 2022-08-31
- Android实现监听音量的变化 2023-03-30









