1、按下回车,页面不跳转,显示数据 2、回车查询(1)先写一个js文件 (2)然后引入html页面中 (3)将methods中的方法绑定到文本框上,keyup.enter代表敲回车,执行searchweather方法 ...

1、按下回车,页面不跳转,显示数据

2、回车查询
(1)先写一个js文件

(2)然后引入html页面中

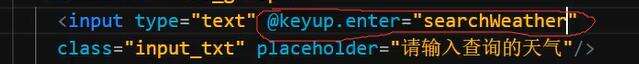
(3)将methods中的方法绑定到文本框上,keyup.enter代表敲回车,执行searchweather方法

(4)v-modal 双向绑定方法,我改变搜索框中的数据,随即我的Vue实例中data的某一属性就会发生变化
 (此时city里面显示空)
(此时city里面显示空)
 (与city进行绑定)
(与city进行绑定)
 (在文本框中输入内容,data里面的city属性也会发生变化,可以用this.city进行查看)
(在文本框中输入内容,data里面的city属性也会发生变化,可以用this.city进行查看)
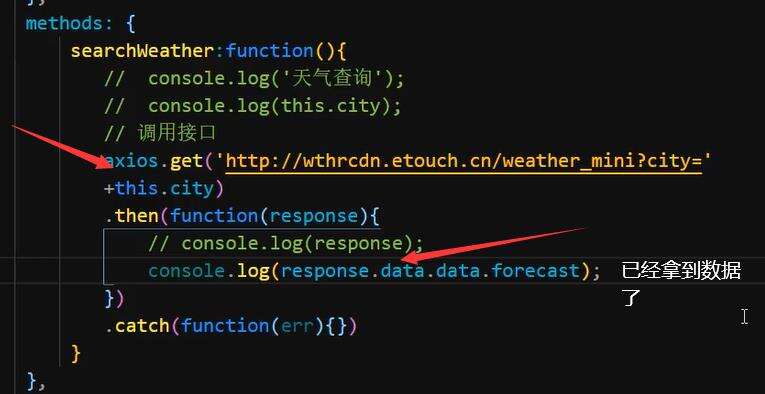
(5)axios技术查询天气情况

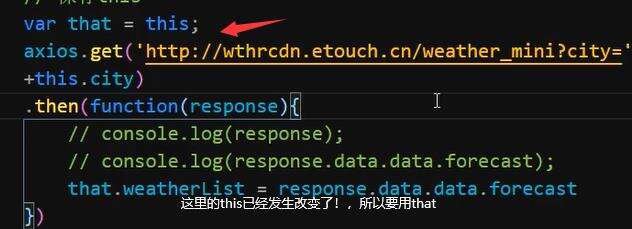
(6)创建一个数组来接收数据,然后将返回的数据赋值给数组中

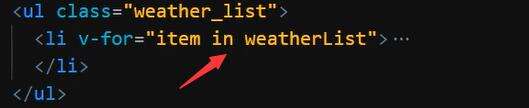
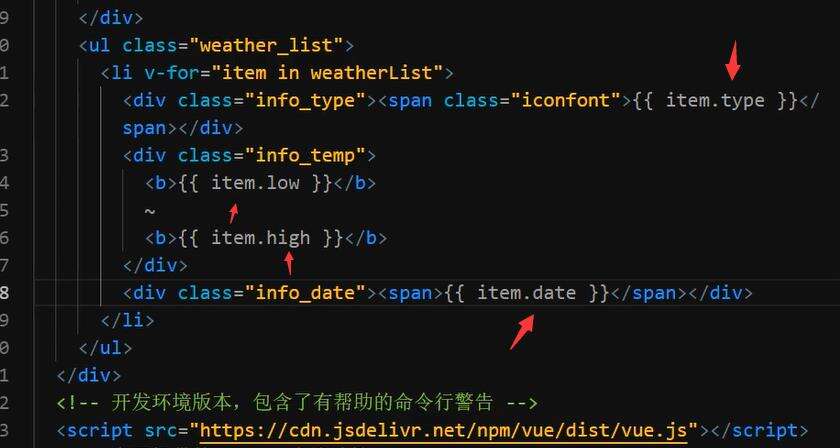
(7)、使用v-for标签来遍历天气数组


沃梦达教程
本文标题为:Vue和axios结合的小案例1


猜你喜欢
- Android实现轮询的三种方式 2023-02-17
- 详解flutter engine 那些没被释放的东西 2022-12-04
- Android studio实现动态背景页面 2023-05-23
- SurfaceView播放视频发送弹幕并实现滚动歌词 2023-01-02
- iOS 对当前webView进行截屏的方法 2023-03-01
- Android实现监听音量的变化 2023-03-30
- Android MaterialButton使用实例详解(告别shape、selector) 2023-06-16
- Flutter实现底部和顶部导航栏 2022-08-31
- 作为iOS开发,这道面试题你能答出来,说明你基础很OK! 2023-09-14
- 最好用的ios数据恢复软件:PhoneRescue for Mac 2023-09-14









