企业开发者账号打包发布 App 到服务器上的流程1. App 打包Xcode 选择 Product - Archive 进行 App 打包。选择 Export 导出 ipa 安装包。选择 Save for Enterprise Deployment 进行打包。这里要勾选下图这一栏 Inclu...

企业开发者账号打包发布 App 到服务器上的流程
1. App 打包
Xcode选择Product-Archive进行App打包。
- 选择
Export导出ipa安装包。
-
选择
Save for Enterprise Deployment进行打包。 -
这里要勾选下图这一栏
Include manifest for over-the-air installation.,勾选以后会生成一个manifest.plist的文件,之后发布会用到。
[图片上传失败...(image-1129c7-1546825970073)]
- 打包完成后得到两个文件
ipa和plist。
[图片上传失败...(image-40e7f7-1546825970073)]
2. 制作 App 安装图标
- 这里需要两个不同尺寸的图标文件,尺寸分别是
57 * 57和512 * 512,这个是在安装时显示安装进度时的图标,安装完成后显示的还是App本身的图标。
[图片上传失败...(image-15dd0b-1546825970073)]
3. 将安装包和图片上传至服务器
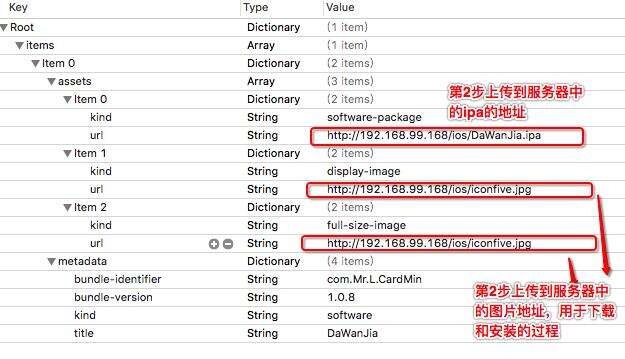
4. 修改 manifest.plist 文件
-
根据以下代码,填写相应内容。
-
下面三处分别填写对应服务器上文件地址,且服务器必须支持
HTTPS协议。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN"
"http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>items</key>
<array>
<dict>
<key>assets</key>
<array>
<dict>
<key>kind</key>
<string>software-package</string>
<key>url</key>
<string>ipa包URL(必填)</string>
</dict>
<dict>
<key>kind</key>
<string>full-size-image</string>
<key>needs-shine</key>
<false/>
<key>url</key>
<string>下载时大图512*512(非必填)</string>
</dict>
<dict>
<key>kind</key>
<string>display-image</string>
<key>needs-shine</key>
<false/>
<key>url</key>
<string>下载时小图 57*57(非必填)</string>
</dict>
</array>
<key>metadata</key>
<dict>
<key>bundle-identifier</key>
<string>BundleID(必填)</string>
<key>bundle-version</key>
<string>1.0</string>
<key>kind</key>
<string>software</string>
<key>subtitle</key>
<string>副标题(非必填)</string>
<key>title</key>
<string>应用名(必填)</string>
</dict>
</dict>
</array>
</dict>
</plist>
- 上面是同一个文件,都是
manifest.plist,一个是源码,一个是用Xcode打开的,用哪种方法编辑都可以。
4. 将 plist 文件上传至服务器
-
plist文件可以不用和ipa 安装包以及图标文件放在一起,只要plist文件中的地址指向是正确的就行,并且存放plist的服务器必须支持HTTPS协议。 -
如果暂时没有支持
Https的协议的服务器,可以使用GitHub来测试一下:新建一个GitHub仓库,将plist文件传上去,点开plist 文件选择Raw。https://raw.githubusercontent.com/Jonzzs/TestRelease/master/mainfest.plist -
地址栏的地址就是你
plist文件的地址,如果你是上传到自己服务器的话,就用自己服务器的地址,我的地址如下:
5. 手机安装 App
- 打开手机上的
Safari浏览器,输入以下网址即可安装App。
-
将
ipa 安装包以及图标文件上传至自己的服务器。itms-services://?action=download-manifest&url=https://raw.githubusercontent.com/Jonzzs/TestRelease/master/mainfest.plist
https://blog.csdn.net/u011146511/article/details/80764724
作者:super_2e20
链接:https://www.jianshu.com/p/3b5fd54fc1fc
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 ? ? ? ?
iOS企业版app部署到自己的服务器
liyubao160 2018-06-22 17:53:12 11629 收藏
分类专栏: iOS /swift iOS/oc
版权
参考:https://blog.csdn.net/u013148287/article/details/70173335
http://www.sohu.com/a/201137966_520677
https://blog.csdn.net/rxl_dhf/article/details/53968944
https://blog.csdn.net/xlyrh/article/details/79078271
https://www.cnblogs.com/loserof/p/4877311.html
******步骤:
1.打包我们的app,菜单栏product->archive->export->根据需要选择相应的选项->在最后导出的时候要勾选底部的创建manifest.plist文件;会生成.ipa和manifest.plist;
2.吧ipa和图片放到自己的服务器中去;
3.在manifest.plist中设置ipa下载路径和安装下载过程中显示的图片;


4.吧manifest.plist文件上传到github;(注意manifest.plist必须是https服务器)
需求:
企业证书可自行发布IPA应用,但7.1之后,官方要求发布网站要启用SSL。也就是要https方式下载,而非以往的http。看到文章的肯定在SSL启用过程中遇到的诸多问题,web容器部署配置、SSL证书申请等等。
解决方案:
换个思路,找个开放的HTTPS空间,将所需文件部署上即可使用。在这里我们尝试github
登录上github-》创建仓库-》uploadfile吧自己本地的plist 文件上床到github-》点开.plist 文件 ->选择 Raw -》地址栏的地址就是你 plist 文件的地址,如果你是上传到自己服务器的话,就用自己服务器的地址
地址栏格式:https://raw.githubusercontent.com/用户名/仓库名/master/manifest.plist
5.创建一个html下载页,在html中加入a连接下载地址(前面红的是固定的);itms-services://?action=download-manifest&url=https://raw.githubusercontent.com/用户名/仓库名/master/manifest.plist
<!DOCTYPE html>
<html>
<head>
<title>iosAPP下载</title>
</head>
<body>
<a href="itms-services://?action=download-manifest&url=https://raw.githubusercontent.com/用户名/仓库/master/manifest.plist"> <img src="http://192.168.91.11/ios/iconfive.jpg" ></a>
<h1>IOS下载</h1>
</body>
</html>
itms-services://?action=download-manifest&url=https://raw.githubusercontent.com/用户名/仓库/master/manifest.plist"> <img src="http://192.168.91.11/ios/iconfive.jpg" ></a>
<h1>IOS下载</h1>
</body>
</html>
6.刚才创建的HTML下载页面放到我们自己的服务器上,在手机safari浏览器上输入html的路径,点击a连接就可以弹出安装提示,点击安装,回到应用桌面,即可看到应用在安装程序
————————————————
版权声明:本文为CSDN博主「liyubao160」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u011146511/article/details/80764724
本文标题为:iOS企业账号打包发布App到自己服务器上


- Flutter实现底部和顶部导航栏 2022-08-31
- 详解flutter engine 那些没被释放的东西 2022-12-04
- SurfaceView播放视频发送弹幕并实现滚动歌词 2023-01-02
- Android实现轮询的三种方式 2023-02-17
- Android实现监听音量的变化 2023-03-30
- Android MaterialButton使用实例详解(告别shape、selector) 2023-06-16
- Android studio实现动态背景页面 2023-05-23
- 最好用的ios数据恢复软件:PhoneRescue for Mac 2023-09-14
- 作为iOS开发,这道面试题你能答出来,说明你基础很OK! 2023-09-14
- iOS 对当前webView进行截屏的方法 2023-03-01









