问题:axios数据请求完后,页面是有数据的,即页面看到有数据,但是better-scroll却无法滚动原因:这是因为在数据更新前,better-scroll已经渲染完成了解决方法:这是个异步问题,解决方法有很多,如果数据频繁变动...

问题:axios数据请求完后,页面是有数据的,即页面看到有数据,但是better-scroll却无法滚动
原因:这是因为在数据更新前,better-scroll已经渲染完成了
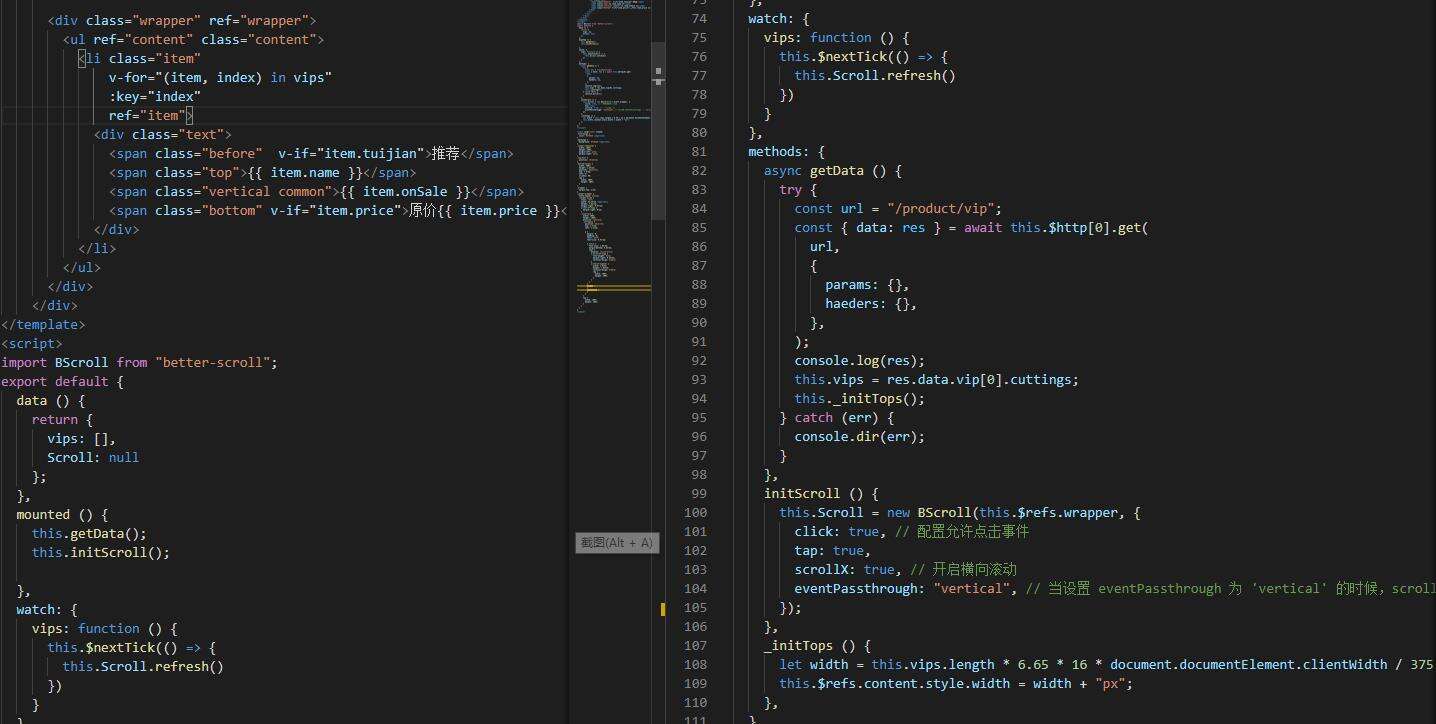
解决方法:这是个异步问题,解决方法有很多,如果数据频繁变动,可以将better-scroll定义在mounted中,然后在watch监视器中监听数据的变化,检测到数据变化时,使用vue的$nextTick()方法调用better-scroll的refresh()方法,重新渲染better-scroll。
补充:content元素的宽是根据列表的长度变化,由此得出计算公式content的px宽=列表的长度*单个列表的px宽
单个列表的px宽= 单个列表的rem宽*16*document.documentElement.clientWidth / 375
注意:要根据rem计算px,因为rem是根据页面宽度自适应的
本文标题为:把axios获取到的数据渲染到列表上,使用better-scroll实现列表左右滑动


- Android studio实现动态背景页面 2023-05-23
- iOS 对当前webView进行截屏的方法 2023-03-01
- Flutter实现底部和顶部导航栏 2022-08-31
- Android MaterialButton使用实例详解(告别shape、selector) 2023-06-16
- Android实现监听音量的变化 2023-03-30
- 详解flutter engine 那些没被释放的东西 2022-12-04
- 最好用的ios数据恢复软件:PhoneRescue for Mac 2023-09-14
- Android实现轮询的三种方式 2023-02-17
- SurfaceView播放视频发送弹幕并实现滚动歌词 2023-01-02
- 作为iOS开发,这道面试题你能答出来,说明你基础很OK! 2023-09-14









