跨域出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,...

跨域
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
在vue.config.js中配置
devServer: {
proxy: {
'/search': {
// 需要代理的url
target: 'https://list.xxxx.com/search',
changeOrigin: true,//开启跨域
pathRewrite: {
'^/search': ''
}
}
}
}
网络请求
export function getHomeGoods() {
return request({
url: '/search',
})
}
添加点击事件

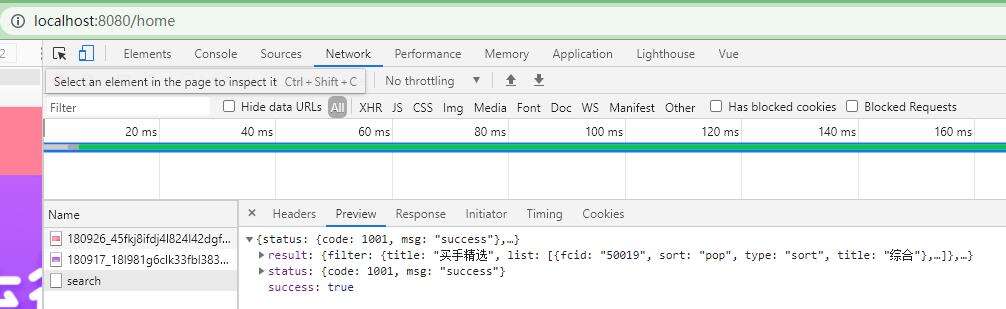
成功获取到数据

沃梦达教程
本文标题为:vue3 axios 前端跨域 调试


猜你喜欢
- 详解flutter engine 那些没被释放的东西 2022-12-04
- 作为iOS开发,这道面试题你能答出来,说明你基础很OK! 2023-09-14
- Android studio实现动态背景页面 2023-05-23
- Flutter实现底部和顶部导航栏 2022-08-31
- SurfaceView播放视频发送弹幕并实现滚动歌词 2023-01-02
- 最好用的ios数据恢复软件:PhoneRescue for Mac 2023-09-14
- Android实现轮询的三种方式 2023-02-17
- Android MaterialButton使用实例详解(告别shape、selector) 2023-06-16
- iOS 对当前webView进行截屏的方法 2023-03-01
- Android实现监听音量的变化 2023-03-30









