两点非常坑爹的地方:第一点,就是导入前端给你的h5包的时候 导入h5的包 这里如果选择第一个,会无法加载js和css样式以及img,因为大部分前端这些东西都是写的绝对路径。如果你要选第一个groups,那么你就要去修改...

两点非常坑爹的地方:第一点,就是导入前端给你的h5包的时候

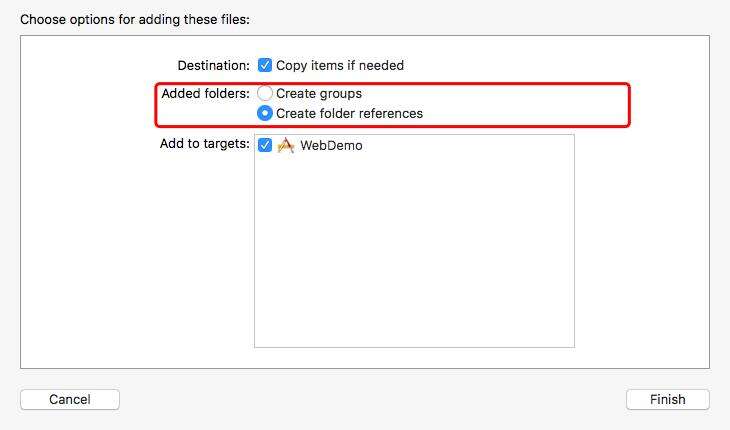
导入h5的包
这里如果选择第一个,会无法加载js和css样式以及img,因为大部分前端这些东西都是写的绝对路径。如果你要选第一个groups,那么你就要去修改h5里面的路径,非常的繁琐,而且前端维护也很难受。
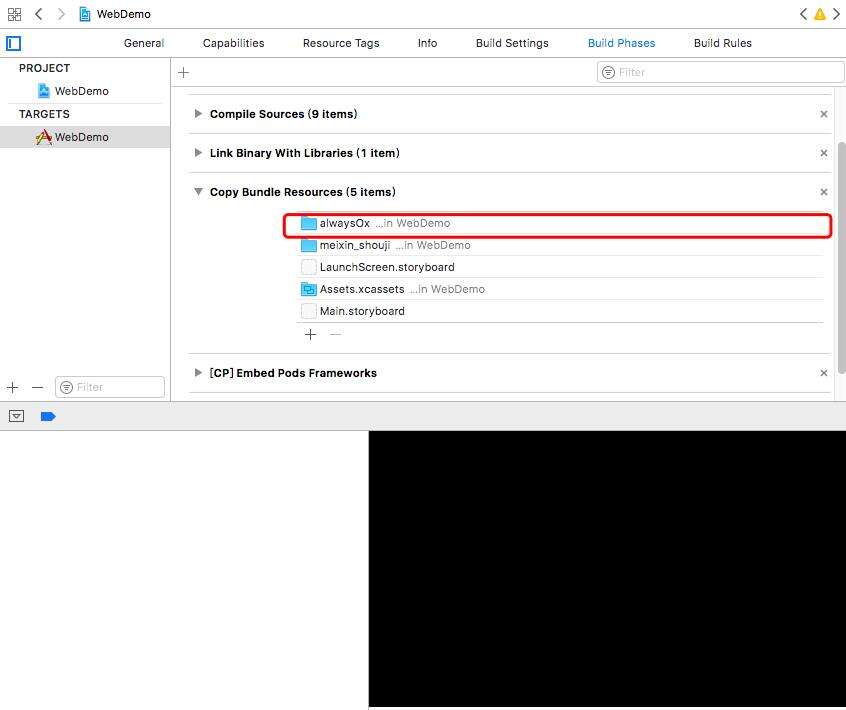
这里选择第二个。导入Create folder references。你会发现是个蓝色的文件夹。然后,不要急着去用你的[NSBundle mainBundle]查找路径,因为这里有个坑。你需要去添加

这里加入刚刚导入进来的那个蓝色文件夹。
然后你就可以去添加到你的wkwebView了。然后,第二个坑,网上很多都是用
[_wkWebView loadRequest:request];
这种加载方式去加载本地的html,结果你会发现,模拟器就是不出来,全空白的。因为在ios9以后,这个方法不允许加载本地的html。(知道的人觉得很简单,不知道的,要纠结很久。)
NSString *path = [[NSBundle mainBundle] pathForResource:@"index" ofType:@"html" inDirectory:@"alwaysOx"];
NSURL *fileURL = [NSURL fileURLWithPath:path];
[_webView loadFileURL:fileURL allowingReadAccessToURL:fileURL];
正确的方式是用这个loadFileURL:allowingReadAccessToURL:的方法,就可以加载出html了,而且有css和js以及img的。
做个记录,这种坑,以后谁遇到了,可以避免。
作者:Mr_阿飞
链接:https://www.jianshu.com/p/b7ef38784b99
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
本文标题为:IOS WKWebView加载本地H5以及css,js等样式


- Android实现监听音量的变化 2023-03-30
- Android studio实现动态背景页面 2023-05-23
- iOS 对当前webView进行截屏的方法 2023-03-01
- Android MaterialButton使用实例详解(告别shape、selector) 2023-06-16
- 作为iOS开发,这道面试题你能答出来,说明你基础很OK! 2023-09-14
- Android实现轮询的三种方式 2023-02-17
- Flutter实现底部和顶部导航栏 2022-08-31
- 详解flutter engine 那些没被释放的东西 2022-12-04
- SurfaceView播放视频发送弹幕并实现滚动歌词 2023-01-02
- 最好用的ios数据恢复软件:PhoneRescue for Mac 2023-09-14









