一、现象当某一页面的顶部取消默认的原生导航栏,同时顶部的色块和窗口的背景色(backgroundColor)设置不一样时,下拉页面会出现断层,如图:1、默认显示为: 2、下拉时: 二、解决 1、设置窗口背景,添加...

一、现象
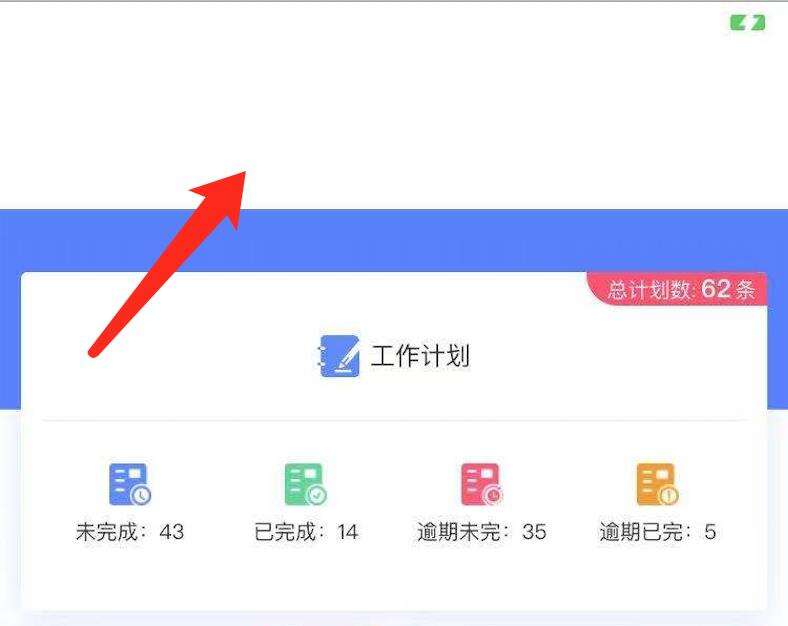
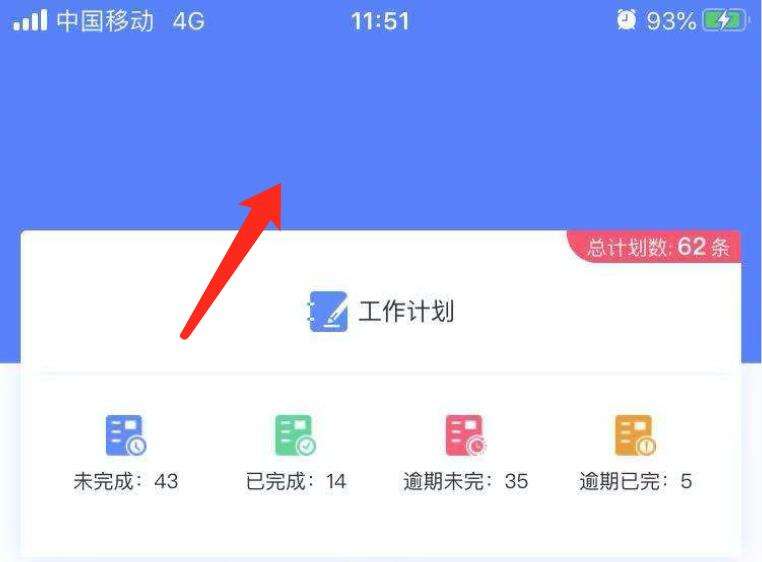
当某一页面的顶部取消默认的原生导航栏,同时顶部的色块和窗口的背景色(backgroundColor)设置不一样时,下拉页面会出现断层,如图:
1、默认显示为:

2、下拉时:

二、解决
1、设置窗口背景,添加"backgroundColor": "#4b7efe",如:
{
"path": "pages/dashboard/index",
"name": "dashboard",
"style": {
"backgroundColor": "#4b7efe",
"navigationStyle": "custom",
"app-plus": {
"titleView": false
},
"navigationBarTextStyle": "white"
}
}
效果如:

2、禁止下拉,添加 "bounce": "none" ,如
{
"path": "pages/dashboard/index",
"name": "dashboard",
"style": {
"backgroundColor": "#4b7efe",
"navigationStyle": "custom",
"app-plus": {
"titleView": false,
"bounce": "none"
},
"navigationBarTextStyle": "white"
}
}
三、总结:
在iOS中页面下拉出现断层现象会降低用户的体验性,同时上去也不够美观,因些,对于断层的处理还是很有必要的。
本文标题为:uni-app在iOS中页面下拉出现断层现象处理


- iOS 对当前webView进行截屏的方法 2023-03-01
- SurfaceView播放视频发送弹幕并实现滚动歌词 2023-01-02
- Android实现监听音量的变化 2023-03-30
- 最好用的ios数据恢复软件:PhoneRescue for Mac 2023-09-14
- 详解flutter engine 那些没被释放的东西 2022-12-04
- Android实现轮询的三种方式 2023-02-17
- Flutter实现底部和顶部导航栏 2022-08-31
- Android studio实现动态背景页面 2023-05-23
- 作为iOS开发,这道面试题你能答出来,说明你基础很OK! 2023-09-14
- Android MaterialButton使用实例详解(告别shape、selector) 2023-06-16









