这篇文章主要为大家介绍了SpringMVC RESTFul实战案例访问首页,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
SpringMVC RESTFul访问首页实现
一、新建 index.html
在 webapp\WEB-INF\templates 下新建首页 index.html。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" >
<title>Title</title>
</head>
<body>
<h1>首页</h1>
<a th:href="@{/employee}" rel="external nofollow" >查看员工信息</a>
</body>
</html>二、配置视图控制器
在 springMVC.xml 配置文件里,配置首页的 view-controller。另外还要开启注解驱动。
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!-- 自动扫描包 -->
<context:component-scan base-package="com.pingguo.rest"></context:component-scan>
<!-- 配置Thymeleaf视图解析器 -->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
<!--
path:设置处理的请求地址
view-name:设置请求地址所对应的视图名称
-->
<mvc:view-controller path="/" view-name="index"></mvc:view-controller>
<!--开启 mvc 的注解驱动-->
<mvc:annotation-driven />
</beans>三、Idea 部署配置
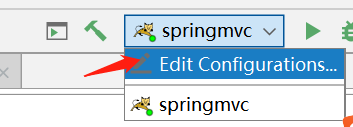
点击 配置。

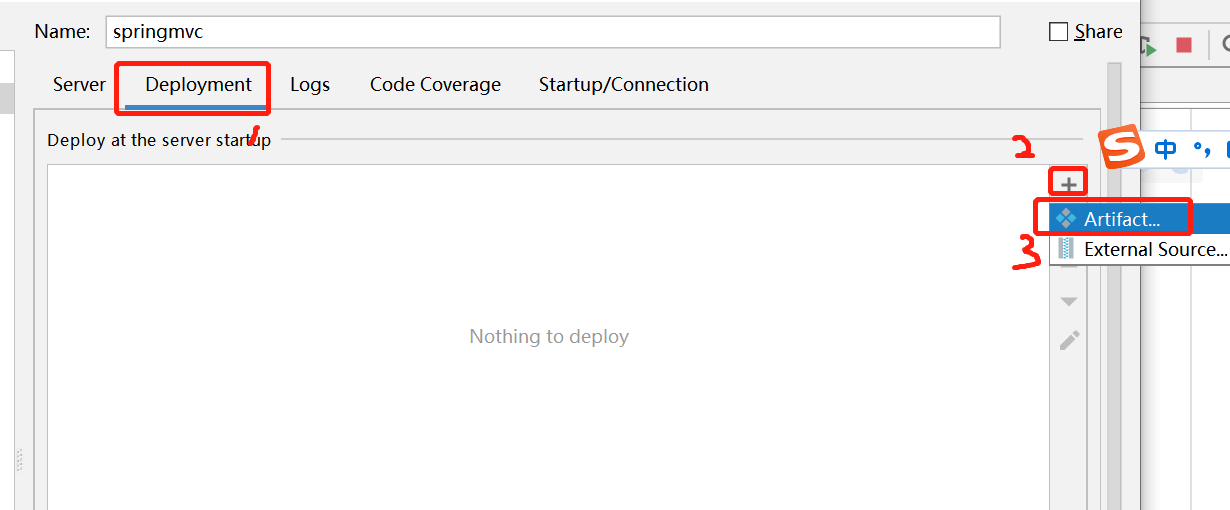
继续按照顺序点击配置。

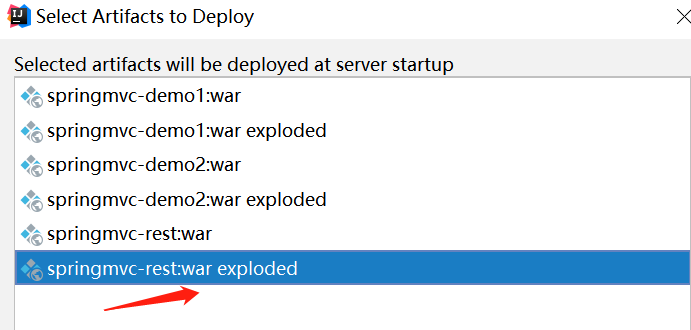
选择要部署的 war 包,点击确定。

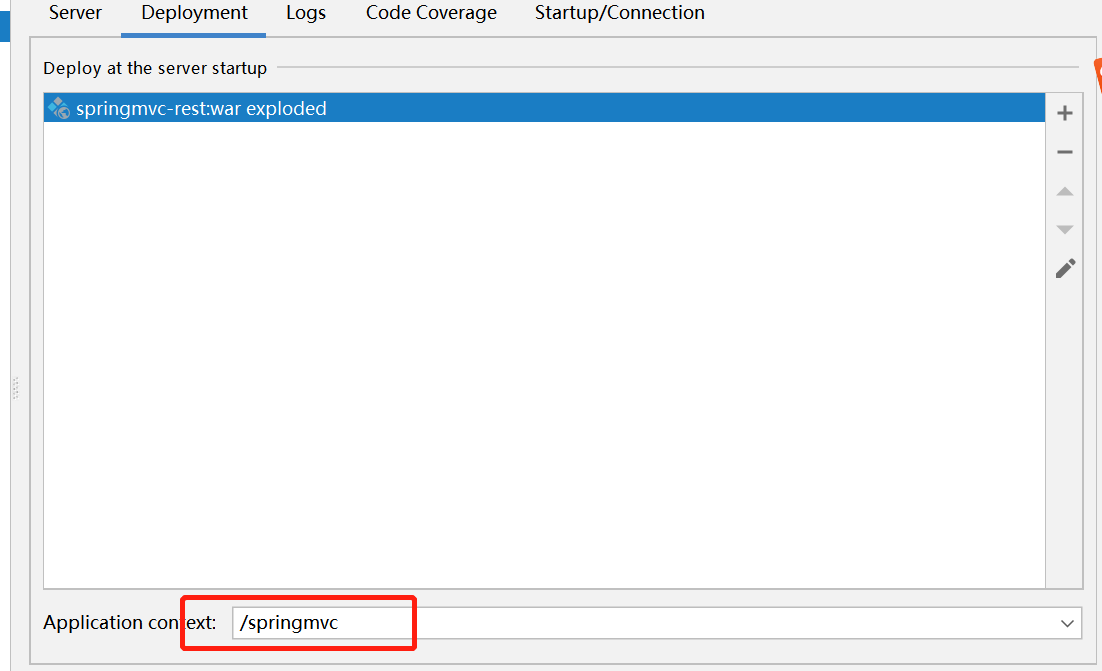
最后为了方便访问,修改下上下文(不改也可以)。

点击部署,成功后自动打开首页。

感谢《尚硅谷》的学习资源。
以上就是SpringMVC RESTFul实战案例访问首页的详细内容,更多关于SpringMVC RESTFul访问首页的资料请关注编程学习网其它相关文章!
沃梦达教程
本文标题为:SpringMVC RESTFul实战案例访问首页


猜你喜欢
- Springboot整合minio实现文件服务的教程详解 2022-12-03
- Java实现顺序表的操作详解 2023-05-19
- JSP页面间传值问题实例简析 2023-08-03
- ExecutorService Callable Future多线程返回结果原理解析 2023-06-01
- Spring Security权限想要细化到按钮实现示例 2023-03-07
- Java中的日期时间处理及格式化处理 2023-04-18
- SpringBoot使用thymeleaf实现一个前端表格方法详解 2023-06-06
- 基于Java Agent的premain方式实现方法耗时监控问题 2023-06-17
- 深入了解Spring的事务传播机制 2023-06-02
- JSP 制作验证码的实例详解 2023-07-30









