Mybatis中一对一,一对多,多对多关系的配置及实现,可以实现对象的关联查询。实际开发过程中很多时候我们并不需要总是在加载用户信息时就一定要加载他的订单信息,这是就是我们常说的延时加载,本文给大家详细介绍实现方法,一起看看吧
MaBatis加载策略
1.什么是延迟加载
Mybatis中一对一,一对多,多对多关系的配置及实现,可以实现对象的关联查询。实际开发过程中很多时候我们并不需要总是在加载用户信息时就一定要加载他的订单信息。此时就是我们所说的延迟加载。
例如:
问题1:在一对多中,当我们有一个用户,它有个100个订单在查询用户的时候,要不要把关联的订单查出来?
- 回答:在查询用户时,用户下的订单应该是,什么时候用,什么时候查询。(一对多)
**问题2:**在查询订单的时候,要不要把关联的用户查出来?
- 在查询订单时,订单所属的用户信息应该是随着订单一起查询出来。(多对一) 1.1延迟加载
就是在需要用到数据时才进行加载,不需要用到数据时就不加载数据。延迟加载也称懒加载。
注意:
延迟加载是基于嵌套查询来实现的
- 优点:
先从单表查询,需要时再从关联表去关联查询,大大提高数据库性能,因为查询单表要比关联查询多张表
速度要快。
- 缺点:
因为只有当需要用到数据时,才会进行数据库查询,这样在大批量数据查询时,因为查询工作也要消耗时
间,所以可能造成用户等待时间变长,造成用户体验下降。
- 在多表中:
一对多,多对多:通常情况下采用延迟加载
一对一(多对一):通常情况下采用立即加载
1.2实现
1.2.1 局部延迟加载
在association和collection标签中都有一个fetchType属性,通过修改它的值,可以修改局部的加载策略。
xml配置文件:
<!--
嵌套查询:查询用户所对应的订单
-->
<resultMap id="getUserInfoWithNested" type="user">
<id property="id" column="id"></id>
<result property="username" column="username"></result>
<result property="birthday" column="birthday"></result>
<result property="sex" column="sex"></result>
<result property="address" column="address"></result>
<!--
fetchType="lazy" 懒加载策略
fetchType="eager" 立即加载策略
-->
<collection property="ordersList" ofType="com.lagou.domain.Orders" select="com.lagou.mapper.OrdersMapper.findUserAllOrder" column="id" fetchType="lazy" ></collection>
</resultMap>
<select id="findUserOrder2" resultMap="getUserInfoWithNested">
select * from user
</select>1.2.2 设置触发延迟加载的方法
- 大家在配置了延迟加载策略后,发现即使没有调用关联对象的任何方法,但是在你调用当前对象的equals、clone、hashCode、toString方法时也会触发关联对象的查询。
- 我们可以在配置文件中使用lazyLoadTriggerMethods配置项覆盖掉上面四个方法。
<!-- 设置延迟加载策略-->
<settings>
<!-- 所有方法都会延迟加载-->
<setting name="lazyLoadTriggerMethods" value="toString()"/>
</settings>1.2.3全局延迟加载
- 引入全局延迟加载,目的是解放局部延迟加载在标签collection中加入一直家fetchType参数。从而可以做到所有的嵌套查询是实现全局延迟加载。
- 在Mybatis的核心配置文件中可以使用setting标签修改全局的加载策略。
<settings>
<!-- 所有方法都会延迟加载-->
<setting name="lazyLoadTriggerMethods" value="toString()"/>
<!--开启全局延迟加载功能-->
<setting name="lazyLoadingEnabled" value="true"/>
</settings>注意:局部的加载策略优先级高于全局的加载策略。
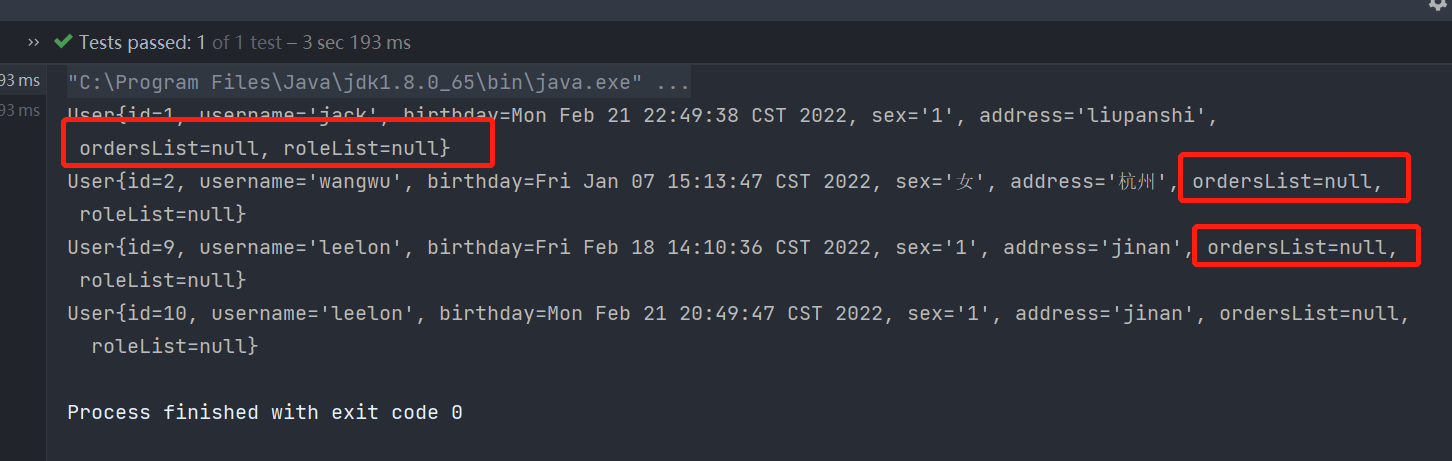
订单没有被查询出来:

到此这篇关于Mybatis加载策略的文章就介绍到这了,更多相关Mybatis加载策略内容请搜索编程学习网以前的文章希望大家以后多多支持编程学习网!
本文标题为:Mybatis加载策略的实现方法


- JSP 制作验证码的实例详解 2023-07-30
- Springboot整合minio实现文件服务的教程详解 2022-12-03
- 基于Java Agent的premain方式实现方法耗时监控问题 2023-06-17
- SpringBoot使用thymeleaf实现一个前端表格方法详解 2023-06-06
- Java中的日期时间处理及格式化处理 2023-04-18
- 深入了解Spring的事务传播机制 2023-06-02
- JSP页面间传值问题实例简析 2023-08-03
- ExecutorService Callable Future多线程返回结果原理解析 2023-06-01
- Spring Security权限想要细化到按钮实现示例 2023-03-07
- Java实现顺序表的操作详解 2023-05-19









