图解Springboot集成七牛云并实现图片上传功能过程 七牛云的使用 1.进入官网,注册一个账号 2.找到对象存储 3.新建存储空间 4.管理存储空间 5.到此基本操作就完成了,接下来我们要在项目中使用 方式一:官方的帮助文档,很详细: 步骤一:找到开发者中心
七牛云的使用
1、进入官网,注册一个账号

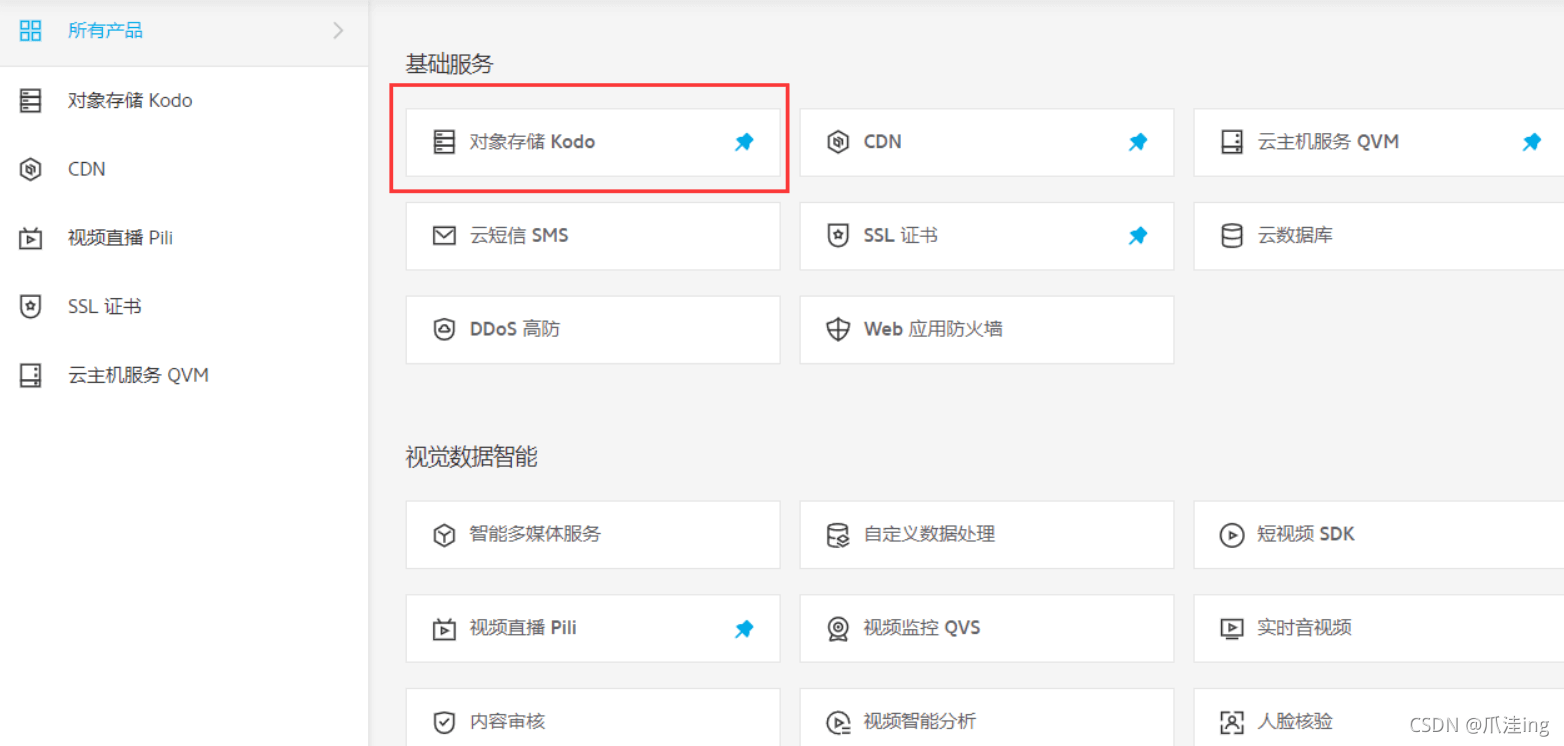
2、找到对象存储

3、新建存储空间

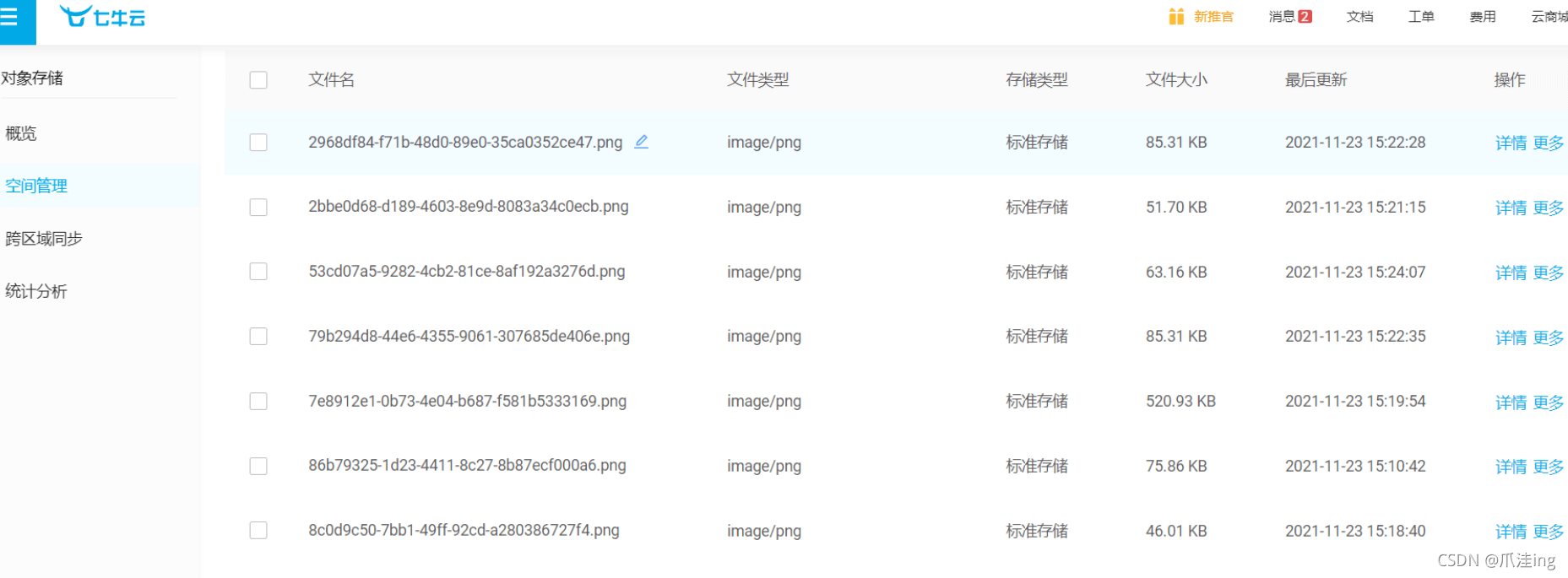
4、管理存储空间

5、到此基本操作就完成了,接下来我们要在项目中使用
方式一:官方的帮助文档,很详细:
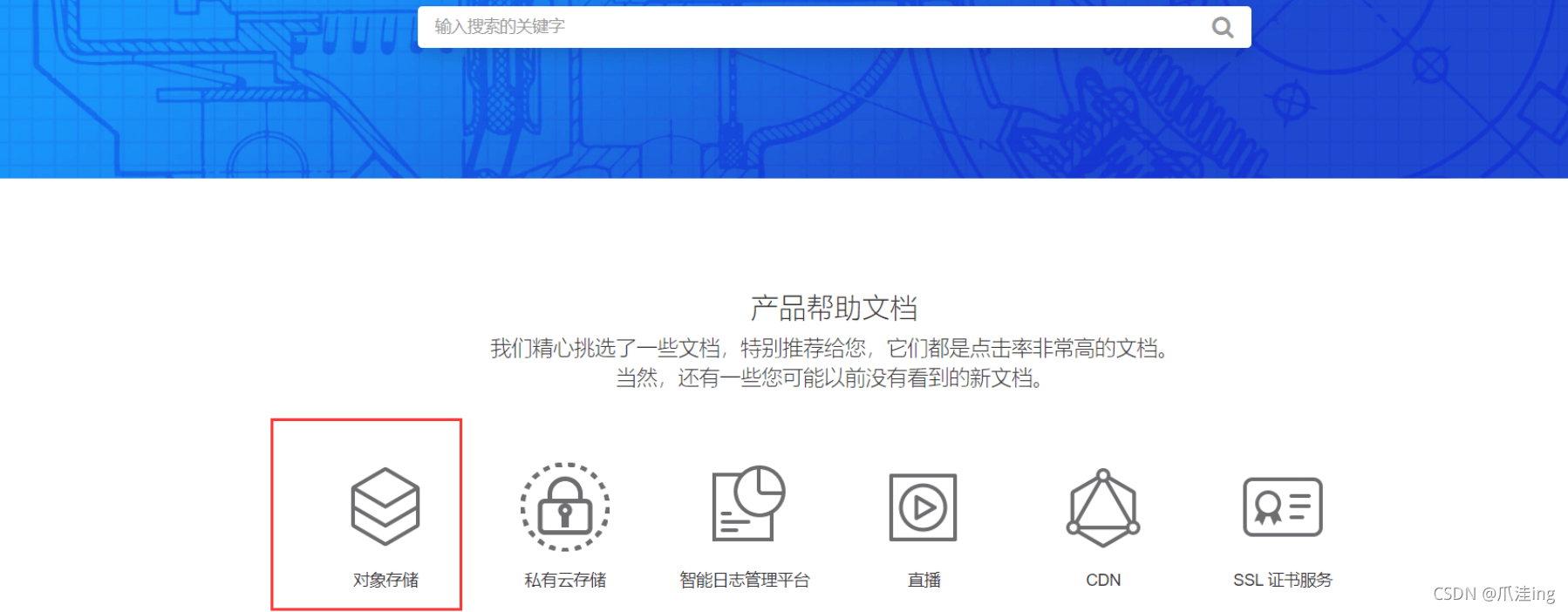
步骤一:找到开发者中心

步骤二:选择对象存储

步骤三:找到Java的SDK
可以看到我们的官网非常详细!

方式二:这里给大家封装好了一个工具类,maven项目可以直接用
官网是静态工具类,这里是注入到IOC容器当中!
1、导入pom依赖
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>[7.7.0, 7.7.99]</version>
</dependency>
2、工具类QiniuUtils
@Component
public class QiniuUtils {
public static final String url = "http://测试域名/"; //七牛云图片服务器域名(有效1个月)
@Value("${qiniu.accessKey}")
private String accessKey; //类似账号,在七牛云个人空间---密钥管理获取
@Value("${qiniu.accessSecretKey}")
private String accessSecretKey; //类似密码
public boolean upload(MultipartFile file, String fileName){
//构造一个带指定 Region 对象的配置类
Configuration cfg = new Configuration(Region.huabei()); //根据自己的对象空间的地址选(华为)
//...其他参数参考类注释
UploadManager uploadManager = new UploadManager(cfg);
//...生成上传凭证,然后准备上传 (个人存储空间名字)
String bucket = "个人存储空间名字";
//默认不指定key的情况下,以文件内容的hash值作为文件名
try {
byte[] uploadBytes = file.getBytes();
Auth auth = Auth.create(accessKey, accessSecretKey);
String upToken = auth.uploadToken(bucket);
Response response = uploadManager.put(uploadBytes, fileName, upToken);
//解析上传成功的结果
DefaultPutRet putRet = JSON.parseObject(response.bodyString(), DefaultPutRet.class);
return true;
} catch (Exception ex) {
ex.printStackTrace();
}
return false;
}
}
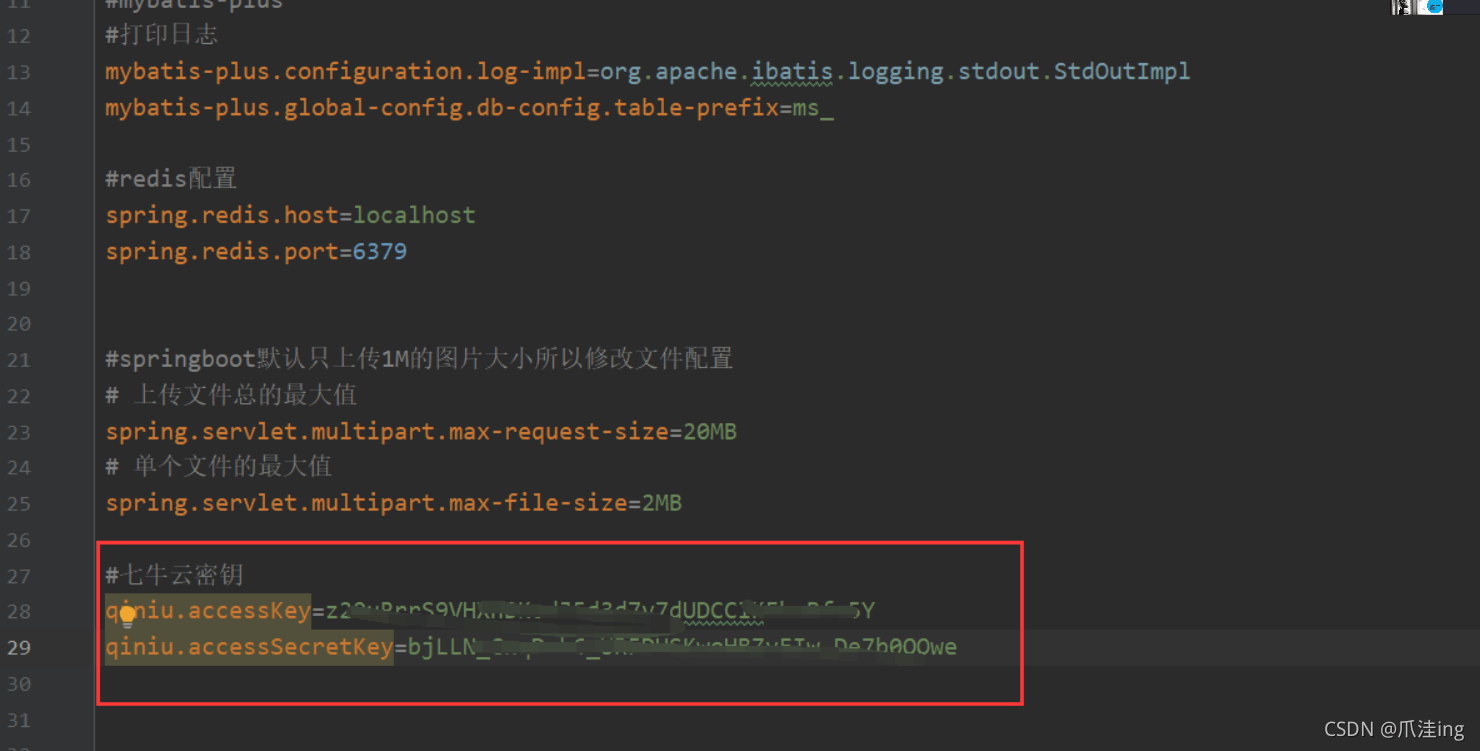
3、我们的两个密钥是配置在properties中,如下

4、还是在springboot的配置文件中
pringboot默认只上传1M的图片大小所以修改文件配置
# 上传文件总的最大值
spring.servlet.multipart.max-request-size=20MB
# 单个文件的最大值
spring.servlet.multipart.max-file-size=2MB
5、使用QiniuUtils工具类
@RestController
@RequestMapping("/upload")
public class UploadController {
@Autowired
QiniuUtils qiniuUtils ;
@PostMapping
public Result upload(@RequestParam("image") MultipartFile file){
//原始文件名称比如 aa.png
String originalFilename = file.getOriginalFilename() ;
//将原始名称修改为:唯一文件名称
String fileName = UUID.randomUUID().toString() + "." + StringUtils.substringAfterLast(originalFilename, ".");
//上传文件,上传到哪呢?图片服务器七牛云
//把图片发放到距离图片最近的服务器上,降低我们自身服务器的带宽消耗
boolean upload = qiniuUtils.upload(file, fileName);
if (upload){
//上传成功
return Result.success(QiniuUtils.url+fileName) ;
}
return Result.fail(20001,"图片 上传失败!") ;
}
}
我们调用该接口给他一个文件就完成使用了,无论是网络还是本地,都会保存在七牛云服务器当中!

效果:上传本地或网络图片,会生成一个唯一图片在七牛云服务器中的地址!

结束
到此这篇关于图解Springboot集成七牛云并实现图片上传功能过程的文章就介绍到这了,更多相关Springboot 集成七牛云内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
本文标题为:图解Springboot集成七牛云并实现图片上传功能过程


- Springboot整合minio实现文件服务的教程详解 2022-12-03
- 深入了解Spring的事务传播机制 2023-06-02
- Java中的日期时间处理及格式化处理 2023-04-18
- SpringBoot使用thymeleaf实现一个前端表格方法详解 2023-06-06
- JSP页面间传值问题实例简析 2023-08-03
- Java实现顺序表的操作详解 2023-05-19
- ExecutorService Callable Future多线程返回结果原理解析 2023-06-01
- 基于Java Agent的premain方式实现方法耗时监控问题 2023-06-17
- Spring Security权限想要细化到按钮实现示例 2023-03-07
- JSP 制作验证码的实例详解 2023-07-30









