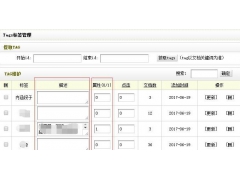
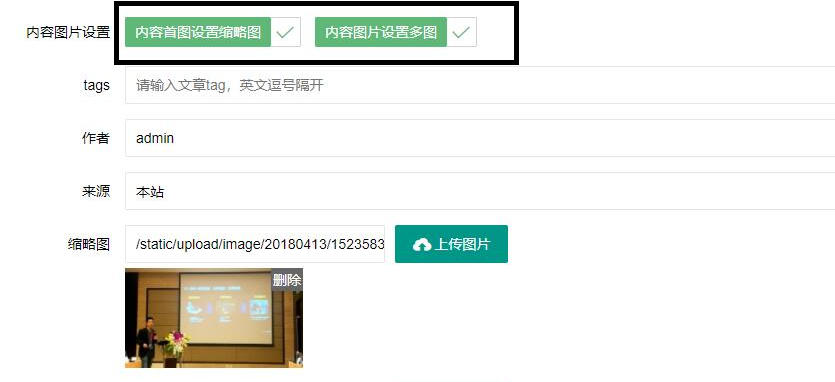
有一些朋友的网站前端不需要缩略图,只需要个别文章显示缩略图,PbootCMS默认自动提取文章里的图片作为缩略图。其实可以增加一个按钮,判断下就可以。最终实现效果如下:有一些朋友的网站前端不需要缩略图,只需要个别文章显示缩略图,PbootCMS默认自动提取文章里的图片作为缩略图。其实可以增加一个按钮,判断下就可以。最终实现效果如下: 找到文件apps\admin\view\default\content\content.html(在代码340行及740行,添加

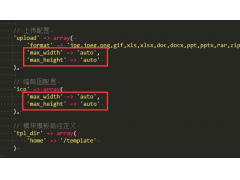
找到文件apps\admin\view\default\content\content.html(在代码340行及740行,添加以下代码)
<div class="layui-form-item">
<label class="layui-form-label">内容图片设置</label>
<div class="layui-input-block">
<input type="checkbox" name="contenttopic" value="1" title="内容首图设置缩略图">
<input type="checkbox" name="contenttopics" value="1" title="内容图片设置多图">
</div>
</div>
找到文件apps\admin\controller\content\ContentController.php在代码96/428行
$contenttopic = post('contenttopic');//设置内容首图按钮
$contenttopics = post('contenttopics');//设置内容图片为多图按钮
在代码136/468行处添加
// 提取文章第一张图为缩略图
if ($contenttopic && preg_match('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs) && isset($srcs[1])) {
$ico = $srcs[1];
}
// 设置内容图片为多图,不适用内容图片很多的情况
if ($contenttopics && preg_match_all('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs)) {
$strsrcs = implode(",", $srcs[1]);
$pics = $strsrcs;
}
以上是文章添加的代码,文章修改的代码也是一样
沃梦达教程
本文标题为:PBOOTCMS增加内容首图为缩略图按钮及内容图片为多图按钮


猜你喜欢
- 织梦采集标题不完整的解决方法,修改标题长度 2022-07-14
- pbootcms去除ueditor编辑器图片自动添加的title和alt属性 2023-07-08
- dedecms织梦列表页标题增加页码的方法 2022-07-22
- pbootcms文章插入图片不固定宽高的办法 2023-07-08
- 怎么安装使用PbootCMS网站模板 2023-07-08
- 织梦dedecms点击数统计控制(刷新页面不新增点击数) 2022-07-20
- PbootCMS伪静态配置教程以及各web容器配置规则 2023-07-08
- 织梦dedecms最全的清除文档的sql语句 2022-06-24
- PbootCMS网站标题描述等标签限制字数的办法 2023-07-08
- 织梦DedeCMS如何实现文章列表隔行换色变样式 2023-07-08