本文实例为大家分享了Thinkphp5结合layer弹窗定制页面的具体代码,供大家参考,具体内容如下本文实例为大家分享了Thinkphp5结合layer弹窗定制页面的具体代码,供大家参考,具体内容如下 1 打开应用公共文件页面 appliction/common.php,编写以下代码 注意: 成功消息的绿色背景部分是iframe 框架写法,如果是普通页面。就吧parent去除,改为:
1 打开应用公共文件页面 appliction/common.php,编写以下代码
注意: 成功消息的绿色背景部分是iframe 框架写法,如果是普通页面。就吧parent去除,改为: self.location.href="'.$url.'" rel="external nofollow" rel="external nofollow"
/**
* $msg 待提示的消息
* $url 待跳转的链接
* $icon 这里主要有两个,5和6,代表两种表情(哭和笑)
* $time 弹出维持时间(单位秒)
*/
function alert_success($msg='',$url='',$time=3){
$str='<script type="text/javascript" src="/static/admin/lib/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="/static/admin/lib/layer/2.4/layer.js"></script>';//加载jquery和layer
$str.='<script>
$(function(){
layer.msg("'.$msg.'",{icon:"6",time:'.($time*1000).'});
setTimeout(function(){
self.parent.location.href="'.$url.'" rel="external nofollow" rel="external nofollow"
},2000)
});
</script>';//主要方法
return $str;
}
/**
* $msg 待提示的消息
* $icon 这里主要有两个,5和6,代表两种表情(哭和笑)
* $time 弹出维持时间(单位秒)
*/
function alert_error($msg='',$time=3){
$str='<script type="text/javascript" src="/static/admin/lib/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="/static/admin/lib/layer/2.4/layer.js"></script>';//加载jquery和layer
$str.='<script>
$(function(){
layer.msg("'.$msg.'",{icon:"5",time:'.($time*1000).'});
setTimeout(function(){
window.history.go(-1);
},2000)
});
</script>';//主要方法
return $str;
}
2 使用实例:
public function test(){
return alert_error('您好,欢迎访问编程学习网');
}
public function test(){
return alert_success('您好,欢迎来到编程学习网!','http://www.topstudy.com.cn');
}
沃梦达教程
本文标题为:Thinkphp5结合layer弹窗定制操作结果页面


猜你喜欢
- 织梦DedeCMS如何实现文章列表隔行换色变样式 2023-07-08
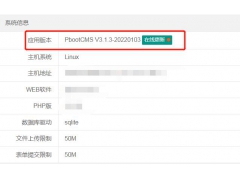
- 怎么安装使用PbootCMS网站模板 2023-07-08
- 织梦dedecms最全的清除文档的sql语句 2022-06-24
- pbootcms去除ueditor编辑器图片自动添加的title和alt属性 2023-07-08
- PbootCMS网站标题描述等标签限制字数的办法 2023-07-08
- dedecms织梦列表页标题增加页码的方法 2022-07-22
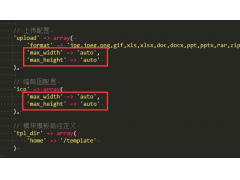
- pbootcms文章插入图片不固定宽高的办法 2023-07-08
- PbootCMS伪静态配置教程以及各web容器配置规则 2023-07-08
- 织梦dedecms点击数统计控制(刷新页面不新增点击数) 2022-07-20
- 织梦采集标题不完整的解决方法,修改标题长度 2022-07-14