问题描述在 WordPress 中,我们能够添加自定义代码,这能够通过修改主题文件实现。但是如果主题升级,那么我们的修改将会丢失。因此,通过修改主题文件来添加自定义代码并不是个好主意。好在有相关的插件解决类似问...

问题描述
在 WordPress 中,我们能够添加自定义代码,这能够通过修改主题文件实现。但是如果主题升级,那么我们的修改将会丢失。因此,通过修改主题文件来添加自定义代码并不是个好主意。
好在有相关的插件解决类似问题,比如 Insert Headers and Footers 插件,这也是我们将要介绍的插件(类似的插件有很多,我们选择当前下载量和排名比较靠前的同类插件)。
该笔记将记录:在 WorkPress 中,如何使用 Insert Headers and Footers 插件来添加自定义代码,以及相关问题处理。
解决方案
第一步、安装插件
安装插件的方法不再赘述,直接在管理后台搜索并安装 Insert Headers and Footers 插件即可。
第二步、添加自定义代码
在管理后台中,访问 Settings » Insert Headers and Footers 页面,然后添加自定义代码。
在添加完成后,点击 Save 保存,并刷新页面查看效果。
参考文献
How to Add Header and Footer Code in WordPress (the Easy Way)
本文标题为:「WordPress」- 添加自定义代码 @20210426


- 织梦采集标题不完整的解决方法,修改标题长度 2022-07-14
- pbootcms去除ueditor编辑器图片自动添加的title和alt属性 2023-07-08
- 织梦dedecms最全的清除文档的sql语句 2022-06-24
- 怎么安装使用PbootCMS网站模板 2023-07-08
- 织梦dedecms点击数统计控制(刷新页面不新增点击数) 2022-07-20
- 织梦DedeCMS如何实现文章列表隔行换色变样式 2023-07-08
- PbootCMS网站标题描述等标签限制字数的办法 2023-07-08
- dedecms织梦列表页标题增加页码的方法 2022-07-22
- PbootCMS伪静态配置教程以及各web容器配置规则 2023-07-08
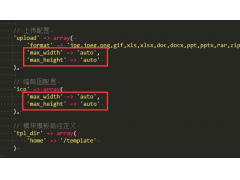
- pbootcms文章插入图片不固定宽高的办法 2023-07-08