WordPress标签云小工具是WordPress程序自带的一个小工具,它可以在我们的博客侧边栏展示网站的标签列表。今天WordPress小工具详解系列就从WordPress标签云小工具开始。带大家熟悉标签云小工具的各个细节。在【外观-...

WordPress标签云小工具是WordPress程序自带的一个小工具,它可以在我们的博客侧边栏展示网站的标签列表。今天WordPress小工具详解系列就从WordPress标签云小工具开始。带大家熟悉标签云小工具的各个细节。
在【外观->小工具】菜单中就可以找到标签云小工具,将它拖到我们的侧边栏中,就可以了。
我们可以设置标签云小工具的标题,你可以取你想要展示的名称【如:热门标签,热门搜索,标签云集等等】。还能设置标签的分类法,WordPress标签小工具可以设置标签分类法和链接分类目录。
设置完成,保存就可以了。
这是WordPress头条的标签云小工具。CSS文件在文章末尾贴给大家。
下面我们来深入分析标签云小工具的源码实现:
标签云源码位置:wp-includes\widgets\class-wp-widget-tag-cloud.php
源代码:(since 4.4.0)
__( 'A cloud of your most used tags.' ),
'customize_selective_refresh' => true,
);
parent::__construct( 'tag_cloud', __( 'Tag Cloud' ), $widget_ops );
}
/**
* Outputs the content for the current Tag Cloud widget instance.
*
* @since 2.8.0
* @access public
*
* @param array $args Display arguments including 'before_title', 'after_title',
* 'before_widget', and 'after_widget'.
* @param array $instance Settings for the current Tag Cloud widget instance.
*/
public function widget( $args, $instance ) {
$current_taxonomy = $this->_get_current_taxonomy($instance);
if ( !empty($instance['title']) ) {
$title = $instance['title'];
} else {
if ( 'post_tag' == $current_taxonomy ) {
$title = __('Tags');
} else {
$tax = get_taxonomy($current_taxonomy);
$title = $tax->labels->name;
}
}
/**
* Filter the taxonomy used in the Tag Cloud widget.
*
* @since 2.8.0
* @since 3.0.0 Added taxonomy drop-down.
*
* @see wp_tag_cloud()
*
* @param array $current_taxonomy The taxonomy to use in the tag cloud. Default 'tags'.
*/
$tag_cloud = wp_tag_cloud( apply_filters( 'widget_tag_cloud_args', array(
'taxonomy' => $current_taxonomy,
'echo' => false
) ) );
if ( empty( $tag_cloud ) ) {
return;
}
/** This filter is documented in wp-includes/widgets/class-wp-widget-pages.php */
$title = apply_filters( 'widget_title', $title, $instance, $this->id_base );
echo $args['before_widget'];
if ( $title ) {
echo $args['before_title'] . $title . $args['after_title'];
}
echo '';
echo $tag_cloud;
echo "\n";
echo $args['after_widget'];
}
/**
* Handles updating settings for the current Tag Cloud widget instance.
*
* @since 2.8.0
* @access public
*
* @param array $new_instance New settings for this instance as input by the user via
* WP_Widget::form().
* @param array $old_instance Old settings for this instance.
* @return array Settings to save or bool false to cancel saving.
*/
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = sanitize_text_field( $new_instance['title'] );
$instance['taxonomy'] = stripslashes($new_instance['taxonomy']);
return $instance;
}
/**
* Outputs the Tag Cloud widget settings form.
*
* @since 2.8.0
* @access public
*
* @param array $instance Current settings.
*/
public function form( $instance ) {
$current_taxonomy = $this->_get_current_taxonomy($instance);
$title_id = $this->get_field_id( 'title' );
$instance['title'] = ! empty( $instance['title'] ) ? esc_attr( $instance['title'] ) : '';
echo '' . __( 'Title:' ) . '
';
$taxonomies = get_taxonomies( array( 'show_tagcloud' => true ), 'object' );
$id = $this->get_field_id( 'taxonomy' );
$name = $this->get_field_name( 'taxonomy' );
$input = '';
switch ( count( $taxonomies ) ) {
// No tag cloud supporting taxonomies found, display error message
case 0:
echo '' . __( 'The tag cloud will not be displayed since there are no taxonomies that support the tag cloud widget.' ) . '';
printf( $input, '' );
break;
// Just a single tag cloud supporting taxonomy found, no need to display options
case 1:
$keys = array_keys( $taxonomies );
$taxonomy = reset( $keys );
printf( $input, esc_attr( $taxonomy ) );
break;
// More than one tag cloud supporting taxonomy found, display options
default:
printf(
'%2$s' .
'', $id, __( 'Taxonomy:' ), $name ); foreach ( $taxonomies as $taxonomy => $tax ) { printf( '%s', esc_attr( $taxonomy ), selected( $taxonomy, $current_taxonomy, false ), $tax->labels->name ); } echo '';
}
}
/**
* Retrieves the taxonomy for the current Tag cloud widget instance.
*
* @since 4.4.0
* @access public
*
* @param array $instance Current settings.
* @return string Name of the current taxonomy if set, otherwise 'post_tag'.
*/
public function _get_current_taxonomy($instance) {
if ( !empty($instance['taxonomy']) && taxonomy_exists($instance['taxonomy']) )
return $instance['taxonomy'];
return 'post_tag';
}
}
这里我们主要看一下这几行代码:
$tag_cloud = wp_tag_cloud( apply_filters( 'widget_tag_cloud_args', array(
'taxonomy' => $current_taxonomy,
'echo' => false
) ) );
主要知识点wp_tag_cloud函数和apply_filters函数。我们知道apply_filters是一个函数过滤器。这样我们就可以定制wp_tag_cloud函数的参数了。
具体的修改方法,请查看如何修改WordPress标签云小工具,你还可以根据WordPress标签云小工具的源码开发属于自己的标签云小工具。
附(本网站使用的标签云小工具CSS代码):
/* tag-cloud widget */
.widget_links {}
.widget_links li:after {}
.widget_links li:before {}
.widget_tag_cloud {}
.widget_tag_cloud a { padding:3px; float: left;
margin: 0 10px 10px 0;
padding: 0 15px;
background: #fff;
color: #5e6b73;
font-size: 14px;
height: 30px;
line-height: 30px;
border: 1px solid #E8ECEF;
border-radius: 16px;
-webkit-border-radius: 16px; }
.widget_tag_cloud a:hover{background: #a0aebc;border-color: #a0aebc;color: #fff;}
.widget_tag_cloud a:after {}
.widget_tag_cloud a:before {}
.tagcloud { padding:15px 0 15px 0; }
本文标题为:WordPress标签云小工具详解


- PbootCMS伪静态配置教程以及各web容器配置规则 2023-07-08
- dedecms织梦列表页标题增加页码的方法 2022-07-22
- 织梦DedeCMS如何实现文章列表隔行换色变样式 2023-07-08
- 怎么安装使用PbootCMS网站模板 2023-07-08
- 织梦采集标题不完整的解决方法,修改标题长度 2022-07-14
- 织梦dedecms点击数统计控制(刷新页面不新增点击数) 2022-07-20
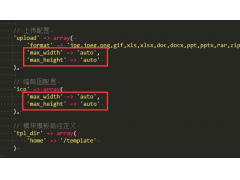
- pbootcms文章插入图片不固定宽高的办法 2023-07-08
- 织梦dedecms最全的清除文档的sql语句 2022-06-24
- PbootCMS网站标题描述等标签限制字数的办法 2023-07-08
- pbootcms去除ueditor编辑器图片自动添加的title和alt属性 2023-07-08