一段简单实用的Pbootcms页码显示样式代码,具体代码如下,需要的朋友可以试下:一段简单实用的Pbootcms页码显示样式代码,具体代码如下,需要的朋友可以试下: {pboot:if({page:rows}0)} div class="pagebar" div class="pagination" a class="page-item page-link hidden-sm" href="{page:index}" title="首页"首页/a a class="page-item page-link" href="{page:pre}" title="上一页
{pboot:if({page:rows}>0)}
<div class="pagebar">
<div class="pagination">
<a class="page-item page-link hidden-sm" href="{page:index}" title="首页">首页</a>
<a class="page-item page-link" href="{page:pre}" title="上一页">上一页</a>
<a class="page-item page-num-current" href="javascript:;" title="当前页">{page:current}</a>
<a class="page-item page-link" href="javascript:;" title="当前页/总页数">{page:current}/{page:count}</a>
<a class="page-item page-link" href="{page:next}" title="下一页">下一页</a>
<a class="page-item page-link hidden-sm" href="{page:last}" title="尾页">尾页</a>
</div>
</div>
{else}
<div class="tac text-secondary">本分类下无任何数据!</div>
{/pboot:if}
<style>
.pagebar .pagination{display:flex;justify-content:center;margin-top:10px}
.pagination a{background:#fff;border:1px solid #ccc;color:#333;font-size:14px;padding:6px 8px;margin:0 2px;border-radius:3px}
.pagination a:hover{color:#4fc08d;border:1px solid #4fc08d}
.pagination a.page-num-current{color:#fff;background:#4fc08d;border:1px solid #4fc08d}
</style>
沃梦达教程
本文标题为:一段简单实用的Pbootcms页码显示样式代码


猜你喜欢
- pbootcms去除ueditor编辑器图片自动添加的title和alt属性 2023-07-08
- 织梦dedecms最全的清除文档的sql语句 2022-06-24
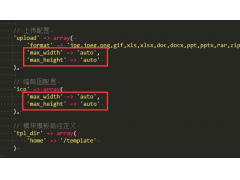
- pbootcms文章插入图片不固定宽高的办法 2023-07-08
- 怎么安装使用PbootCMS网站模板 2023-07-08
- 织梦DedeCMS如何实现文章列表隔行换色变样式 2023-07-08
- PbootCMS网站标题描述等标签限制字数的办法 2023-07-08
- 织梦采集标题不完整的解决方法,修改标题长度 2022-07-14
- dedecms织梦列表页标题增加页码的方法 2022-07-22
- PbootCMS伪静态配置教程以及各web容器配置规则 2023-07-08
- 织梦dedecms点击数统计控制(刷新页面不新增点击数) 2022-07-20