本文介绍了pbootcms增加webp和mov等上传文件类型的方法,在PbootCMS日常使用过程中,会涉及一些非常见的文件格式上传,这时候就需要在PbootCMS配置文件中追加一些允许上传文件扩展名,一起来看看处理方法。本文介绍了pbootcms增加webp和mov等上传文件类型的方法,在PbootCMS日常使用过程中,会涉及一些非常见的文件格式上传,这时候就需要在PbootCMS配置文件中追加一些允许上传文件扩展名,一起来看看处理方法。 操作步骤 1、打开/config/config.php文件,大
操作步骤
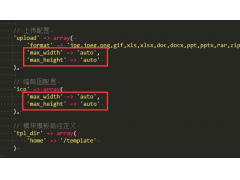
1、打开/config/config.php文件,大约在30行,修改upload配置信息:
如上,末尾追加,webp,mov
2、ueditor编辑器中,也会遇到这个情况,需要单独修改ueditor中的配置。
文件位置:/core/extend/ueditor/php/config.json,在文件中搜索 AllowFiles ,在该行末尾,按照规则补充相应的扩展名即可。代码如下:
这样直接使用就行了,修改完成后大家去看下效果。